最近在自己的空闲时间自学了JS,一开始只是在sublime中写HTML文件,并且在HTML中的script里面写css,学着学着发现每次都要切换到浏览器去查看控制台的结果,很麻烦,所以就在sublime中安装了Nodejs的插件,还有相关的环境配置,在此记录!
第一步 在windows中安装Node.js,这里可以直接点击进去下载Node.js官网下载地址
按照自己电脑的是x86(32位)还是x64(64位)的系统,我这里是x64,选择64位下载。
下载完成后选择自己的安装路径,建议一般软件放在D盘中,只需把路径的C:改成D:即可。
然后一直点击Next安装即可。
安装完成后在桌面按win+R,然后输入cmd进入命令行中。
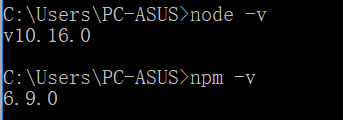
在终端中输入 node -v 和 npm -v 检验Node.js是否安装成功。
出现上述版本号即安装成功。
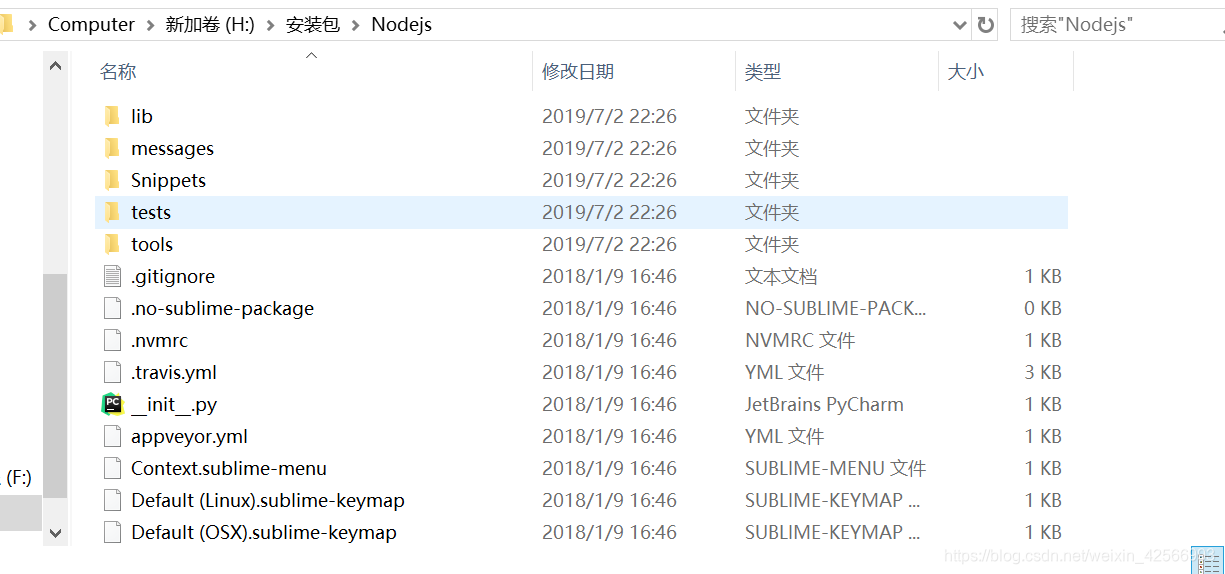
第二步 下载Nodejs的插件,点击github下载插件,将压缩包下载到本地后解压。

解压后将 SublimeText-Nodejs-master 改命为 Nodejs
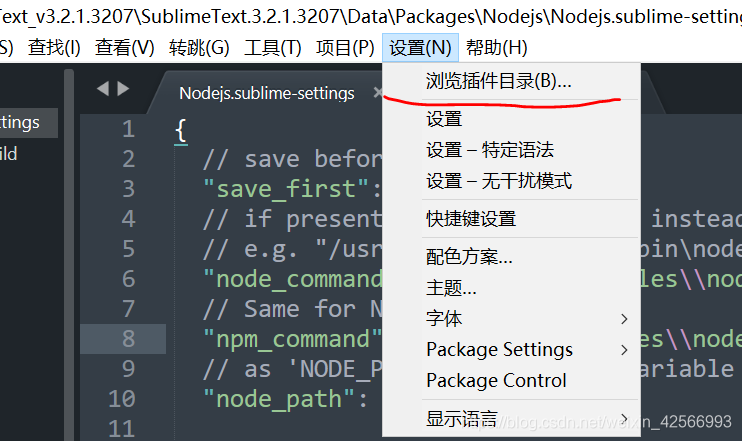
第三步 打开Sublime,在设置(首选项)中浏览插件目录。

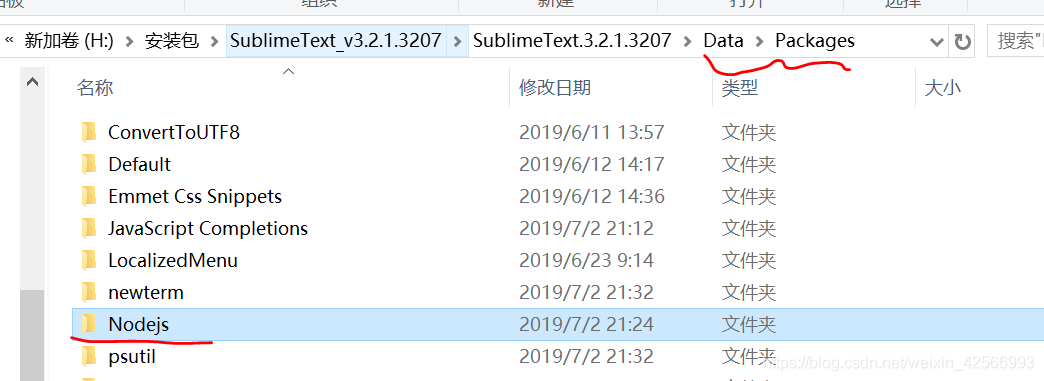
把之前的Nodejs文件剪切到当前目录。

第四步 更改配置
进入 Nodejs 文件夹,用 Sublime 打开 Nodejs.sublime-build 和 Nodejs.sublime-settings 两个文件。
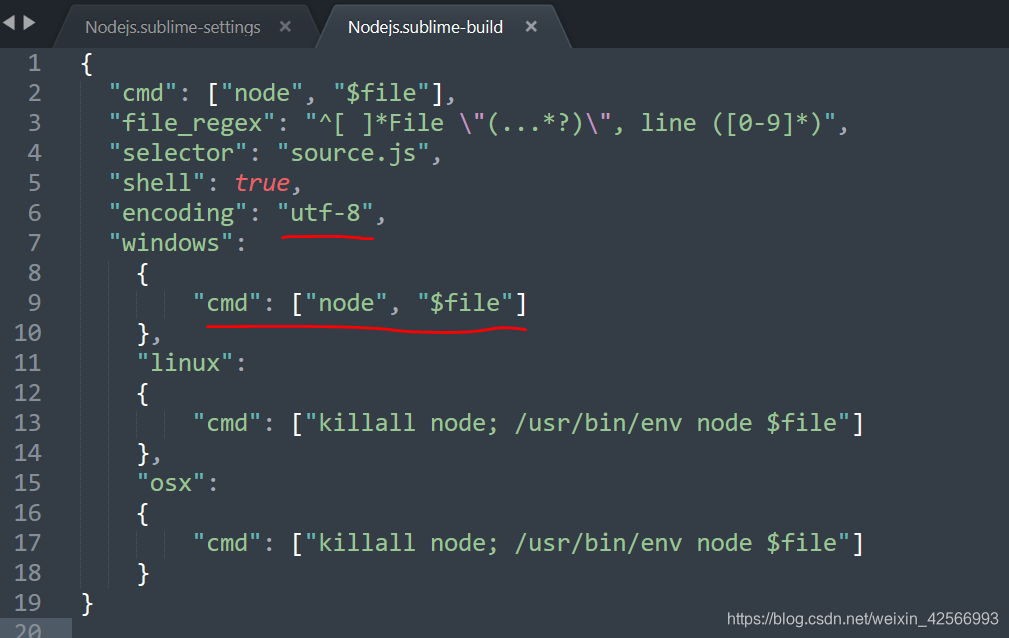
Nodejs.sublime-build 配置如下:

把 encoding 中的内容改成 utf-8,把 windows中的内容改成 "cmd": ["node", "$file"],底下的linux、osx不用管它。
修改后保存,接着修改Nodejs.sublime-settings。
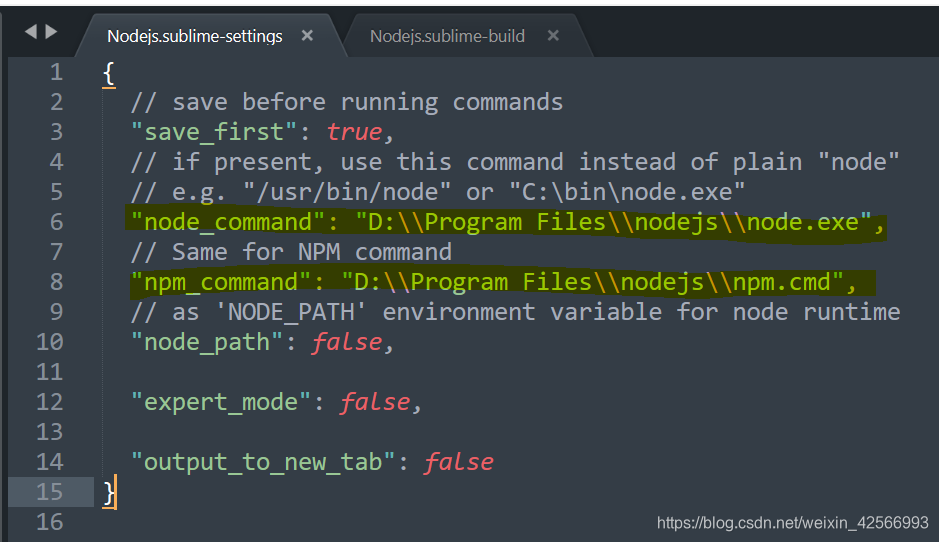
Nodejs.sublime-settings 配置如下:

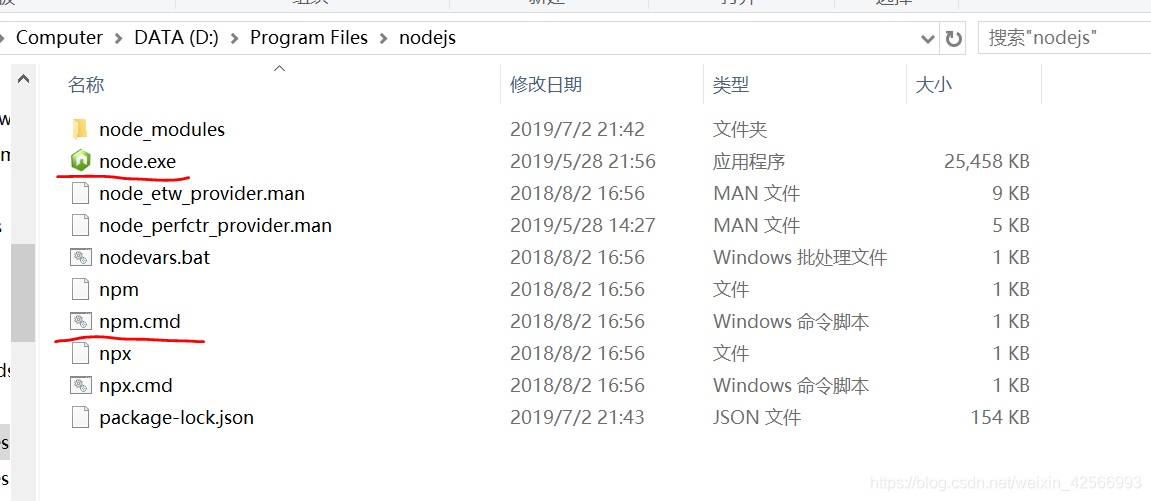
这里只需要修改 “node_command” 和 “npm_command” 即可。把刚才官网下载nodejs的路径找到。

把 node.exe 的路径写在 “node_command” 后面,把 npm.cmd 的路径写在 “npm_command” 后面,修改好后保存。
第五步 测试
直接在Sublime中创建一个 a.js 文件,在文件中打一个简单的 数组遍历:
var arr = [1,2,3];
for(var i=0; i<arr.length; i++){
console.log(arr[i]);
}
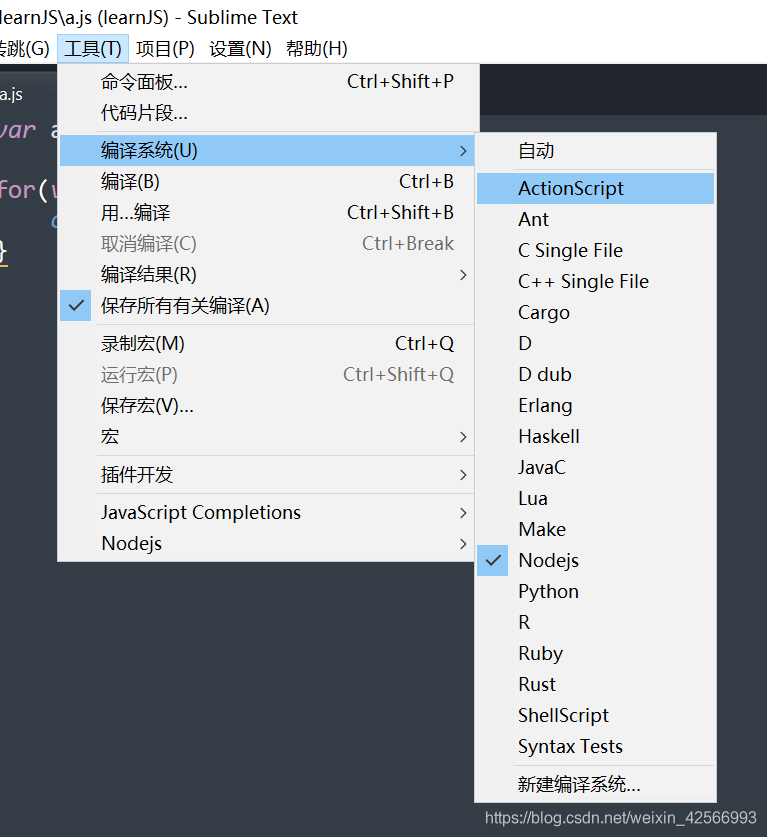
打完代码后,在工具中找到编译系统,选择Nodejs:

然后执行 ctrl+b 就可以执行 js 代码了。

至此,Sublime Text3 中的 Nodejs 环境配置完成。
























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










