阅读方式:iPad阅读,除表格与表单外,未做笔记(建议阅读工具书做纸质笔记)。前端入门书。读书笔记分一(1-9章)、二(10-14章)俩部分。
第一章
1、常用的HTML语言
- <html>...</html> HTML开始、结束
- <head>...</head> 头部开始、结束
- <title>...</title> 网页的信息开始、结束
- <body>... </body> 主体开始、结束
- <h1>...</h1> 标题开始、结束(共有6级,h1-h6)
- <p> ...</p> 段落开始、结束
- <em> ...</em> 强调文本
- <img> 图片 例:<img src="drinks.gif">
- <!--...--> 注释 ...为注释内容
- <br> 换行
1、Mac 编辑软件:textedit
2、HTML嵌套结构
2、为HTML用CSS增加样式
<style type="text/class">
...
</style type="text/class">
html用于创建结构,而css用来增加样式。css定义的样式会在HTML中存在继承关系
第二章
<a>用于创建指向另一个页面的链接 例:<a href="elixir.html">elixirs</a> ,即为elixirs增加一个地址为elixir.html的超链接。
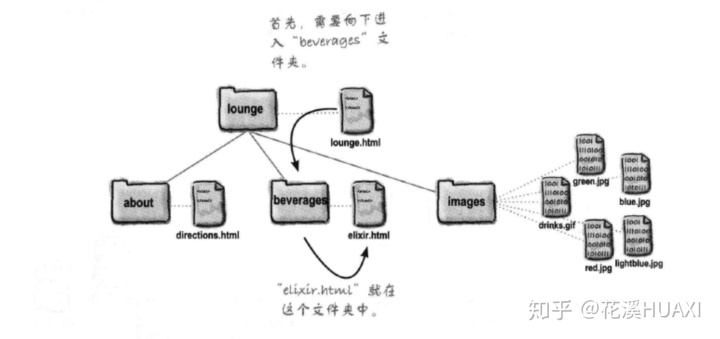
路径向下追踪:文件夹向下一级用/表示。
- 则上文的地址对应网站结构为:<a href="lounge/beverages/elixir.html">elixirs</a>

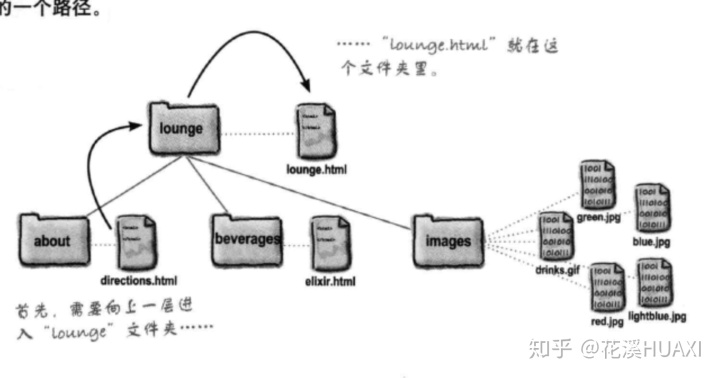
路径向上追踪: 上行用...回到上一级
- 从direction到lounge:<a href=".../lounge.html">Back to lounge</a>
- 如果是从从direction到elixirs:<a href=".../beverages/elixir">To elixir</a>

.../...表示上行2级,最多可上行到网站的根目录(在上图中就是lounge)
在网站的文件夹和文件命名中不要使用空格
第三章
1、<q>与<blockquote>:
<q> 用于短引用,作为段落的一部分。 <blockquote>用于较长的的引用,需要单独显示。插入 <blockquote>时需要先结束段落<p> 。<q> 是一个内联元素, <blockquote>是一个块元素。
符合"元素=开始标记+内容+结束标记"规则的为元素,作用于<p> 内的元素为内联元素(*我自己理解的定义*),如<q>、<em> 。没有内容的元素如<br>、<img> 叫做void元素。不能在void元素中嵌套其他元素。
2、用html创建列表
- <ol><li>...</li></ol> 有序列表
- <ul><li>...</li></ul> 无序列表
3、HTML
- 嵌套关系
- 特殊字符 <——< >——>,如果<html>在HTML中应该写作 "< html> "
第四章
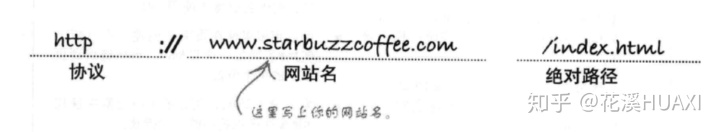
1、URL构成

2、相对路径和URL
相对路径只用来连接同一网站内的其他页面,而URL用来连接其他网站。如果使用URL连接同一网站,移动或修改这个网站名字时,就必须修改所有的URL。容易出错。
3、连接到页面某个位置
<a>加id属性,创建锚点。Id必须是页面内唯一的,不能重名。id 需要以字母开头,不能加空格。
- 定义锚点:<h2 id="chai">Chai Tea,$1.85</h2>
- 创建锚点链接:<a href="index.html">See Chai Tea</a>
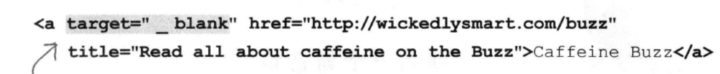
4、使用target打开新窗口

5、关于图像
- JPEG、PNG、GIF:GIF支持动画,其他不支持。JPEG体积小,包含颜色多,适合照片,但是有损。PNG无损,体积比JPEG大,支持透明度。
- 图像大小可以通过width、height控制,但要先调取原图再压缩。建议修改好尺寸后更新到对应文件夹。
- 图片过大时,可以创建缩略图,点开后的页面再链接到大图。
第六章
验证HTML代码的网址:http://validator.w3.org
增加文档类型定义:<!doctype html>
指定字符编码:<meta charset="utf-8">
增加alt属性:不显示图像时或许可以显示文本,且有助于视力障碍用户。
第七章
1、HTML如何继承CSS样式
- 假设css定义body的样式1,则<body> 和</body>之间的内容都继承样式1。如果CSS定义body中h1的样式2,则样式2会覆盖样式1。最后h1的样式为样式2 。
- 平行重要的情况,下HTML使用最后的css样式。
2、class选择器
- 在html中定义class属性:<p class="greentea">...</p>
- 在css中创建类选择器样式:p.greentea{ color:green; }
greentea 的类中,可能包含<p>、<blockquote>等。如果定义2个,blockquote.greentea,p.greentea{ color:green; }。如果.greentea{ color:green; }则是定义greentea这个类的所有内容。
第八章
常用的css语言
- font-family 字体
- font-size 字号 (推荐% )
- font-weight 字重 (em 、%、px)
- text-decoration 文本装饰 (line-through 删除线 underline 下划线 overline 上划线 none 无装饰)
- color 颜色
- line-height 行高
第九章
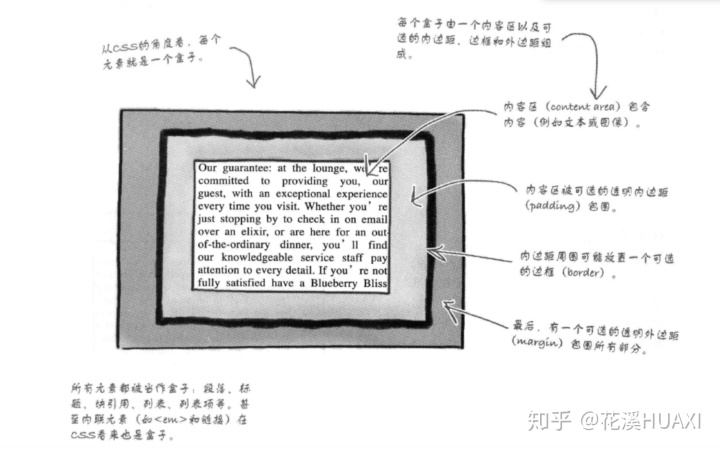
1、盒模型
盒模型=内容区(content area)+内边距(padding)+边框(border)+外边距(margin)

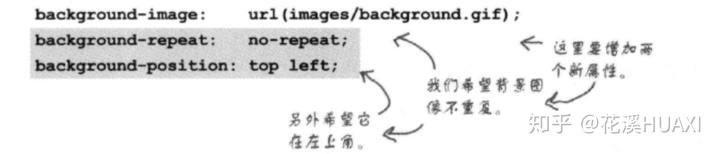
设置背景图像(background-image):指定图像、分布方式(repeat 平铺 no-repeat 不平铺 repeat-x 横向平铺),位置。

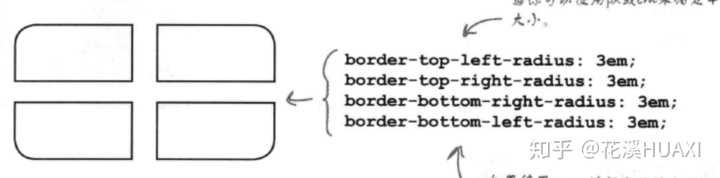
边框样式:solid 实线 double 双线 dotted 虚线 dashed 破折线

2、在css中使用id选择器
- 在html中定义id属性:<p id="footer">goodbye<p>
- 在css中创建id选择器样式 :#footer{color:red;}
3、样式表与媒体查询


关于HTML的更多知识,推荐阅读:https://www.w3school.com.cn/tags/html_ref_byfunc.asp
本文原创作者花溪HUAXI,UI设计师。欢迎关注我的知乎专栏





















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








