当熟悉的三元表达式遇到装/拆箱发生了未预料到的NPE 以下代码都是在 jdk 1.8.0_172 版本下运行
java代码如下,注释位置会抛出NPE:
public class TestThree {
public static void main(String[] args) {
Double a = 1D;
Double b = 2D;
Double c = null;
Double d = false ? a*b : c; // 这里会抛出NPE
System.out.println("finished");
}
}
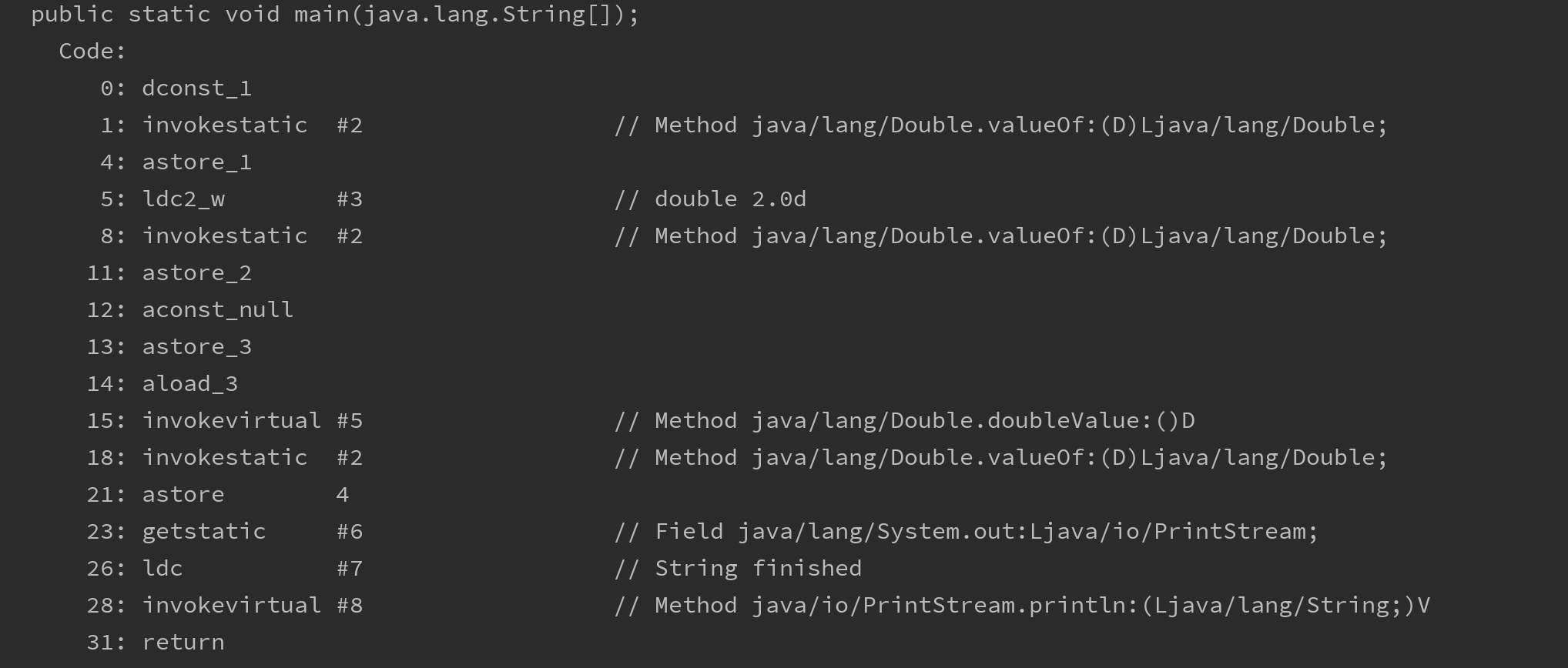
猜测由于a*b,Double都进行了拆箱,c因为是null,进行拆箱时就抛出了NPE,为了验证,我们使用javap -c命令看下简单的字节码信息

如上图所示,第12--21行即c的操作过程,可以看出第18行Double.doubleValue获取c的小double值就是抛出NPE的罪魁祸首。
但是有个疑问,很明显可以看出,经过javac的优化,ab根本不会执行,a、b也都没有拆箱的操作,为什么要对c进行拆箱呢,直接将null赋值给d不是更简捷,仅仅因为代码中使用了ab进行乘法运算就导致了c的拆箱吗? 我们来做个验证:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








