
在最长的时间内,JavaScript开发人员不得不依靠回调来处理异步代码。其结果是,我们许多人都经历过回调地狱,当面对看似功能恐怖一个经过这个。
幸运的是,然后(或者我们应该说.then())出现了Promises。他们为回调提供了一种更有条理的替代方法,并且大多数社区很快转而使用回调。
现在,随着Async / Await的最新添加,编写JavaScript代码将变得更好!
什么是异步/等待?
Async / Await是人们期待已久的JavaScript功能,它使使用异步功能更加有趣和易于理解。它基于Promises构建,并且与所有现有的基于Promise的API兼容。
名称来自async和await-这两个关键字将帮助我们清理异步代码:
异步-声明一个异步函数(async function someName(){...})。
- 自动将常规功能转换为Promise。
- 当调用异步函数时,将使用其体内返回的值进行解析。
- 异步功能可启用
await。
等待-暂停执行异步功能。(var result = await someAsyncCall();)。
- 当放置在Promise调用之前时,
await强制其余代码等待,直到Promise完成并返回结果。 - Await仅适用于Promises,不适用于回调。
- 等待只能在
async函数内部使用。
这是一个简单的示例,希望可以将其清除:
假设我们要从服务器中获取一些JSON文件。我们将编写一个函数,该函数使用axios库并将HTTP GET请求发送到https://tutorialzine.com/misc/files/example.json。我们必须等待服务器响应,因此此HTTP请求自然将是异步的。
在下面我们可以看到相同的函数实现了两次。首先使用Promises,然后使用Async / Await。
//承诺方法
函数 getJSON() {
//为了阻止功能,我们手动创建一个Promise。
返回 新的 Promise(function(resolve) {
axios.get('https://tutorialzine.com/misc/files/example.json')
.then(function(json) {
//来自请求的数据位于.then块中
// //我们使用resolve返回结果。
resolve(json);
});
});
}
//异步/等待方法
// async关键字将自动创建一个新的Promise并返回它。
异步 函数 getJSONAsync() {
// await关键字使我们不必编写.then()块。
让 json = 等待 axios.get('https://tutorialzine.com/misc/files/example.json');
// GET请求的结果在json变量中可用。
//我们就像在常规同步函数中一样返回它。
返回 json;
}
很明显,代码的Async / Await版本更短并且更易于阅读。除了使用的语法外,这两个函数完全相同-它们都返回Promises并使用axios的JSON响应进行解析。我们可以这样调用异步函数:
getJSONAsync()。then(function(result) {
//对结果进行处理。
});那么,Async / Await是否会使承诺过时?
一点都不。当使用异步/等待时,我们仍然在后台使用Promises。从长远来看,对Promise的良好理解实际上会为您提供帮助,强烈建议您这样做。
甚至在某些情况下,Async / Await都不削减它,我们必须回到Promises寻求帮助。一种这样的情况是,当我们需要进行多个独立的异步调用并等待所有这些异步调用完成时。
如果尝试使用async和await执行此操作,则会发生以下情况:
异步 函数 getABC() {
让 A = 等待 getValueA(); // getValueA需要2秒才能完成,
让 B = 等待 getValueB(); // getValueB需要4秒钟才能完成,
让 C = 等待 getValueC(); // getValueC需要3秒才能完成
返回 A * B * C;
}
每个等待调用将等待上一个返回结果。由于我们一次要进行一次调用,因此整个功能从开始到结束将需要9秒钟(2 + 4 + 3)。
这不是一个最佳的解决方案,因为这三个变量A,B以及C不依赖于彼此。换句话说,我们不需要A在得到之前知道它的价值B。我们可以同时获得它们,从而省去了几秒钟的等待。
要同时发送所有请求,Promise.all()需要a。这将确保在继续操作之前我们仍然具有所有结果,但是异步调用将并行触发,而不是一个接一个地触发。
异步 函数 getABC(} {
// Promise.all()允许我们同时发送所有请求。
让结果= 等待 Promise .all([getValueA,getValueB,getValueC]);
返回 results.reduce((total,value)=> total * value);
}
这样,该功能将花费更少的时间。到结束时,getValueA和getValueC调用将已经getValueB结束。代替总的时间,我们将有效地减少执行到最慢请求的时间(getValueB-4秒)。
处理异步/等待中的错误
Async / Await的另一个好处是,它允许我们在一个很好的旧try / catch块中捕获任何意外错误。我们只需要await像这样包装我们的电话:
异步 函数 doSomethingAsync() {
try {
//此异步调用可能会失败。
让结果= 等待 someAsyncCall();
}
catch(error){
//如果这样做,我们将在此处捕获错误。
}
}catch子句将处理由等待的异步调用或我们可能在try块中编写的任何其他失败代码引起的错误。
如果情况需要,我们还可以在执行异步功能时捕获错误。由于所有异步函数都返回Promises,因此.catch()在调用它们时可以仅包含事件处理程序。
//没有try / catch块的异步函数。
异步 函数 doSomethingAsync() {
//此异步调用可能会失败。
让结果= 等待 someAsyncCall();
返回结果;
}
//我们在调用函数时发现了错误。
doSomethingAsync()。
.then(successHandler)
.catch(errorHandler);
选择并坚持使用哪种错误处理方法很重要。同时使用try / catch和.catch()可能会导致问题。
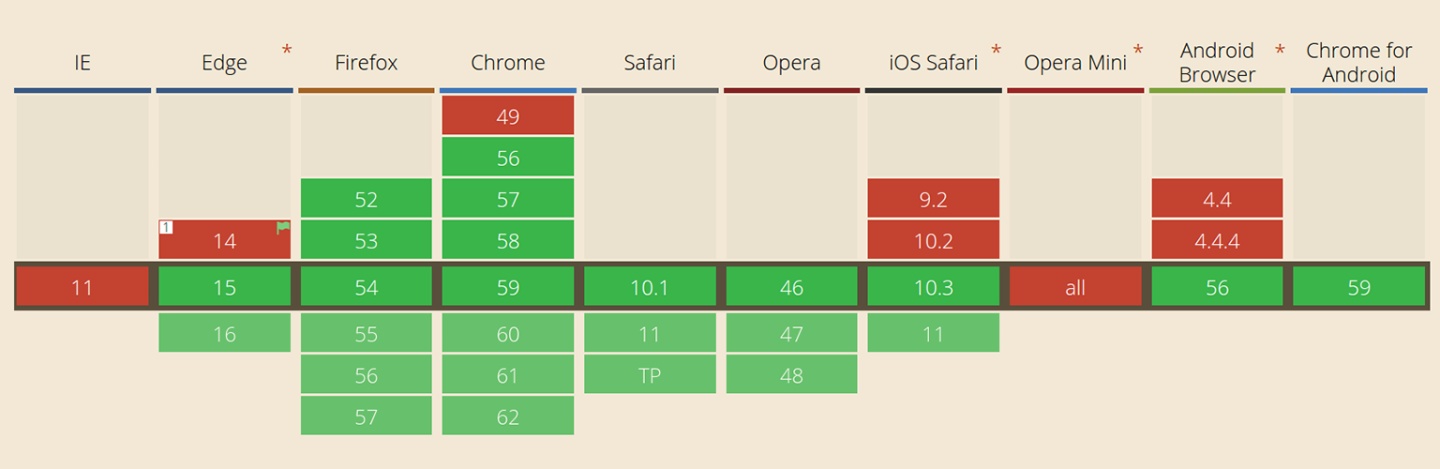
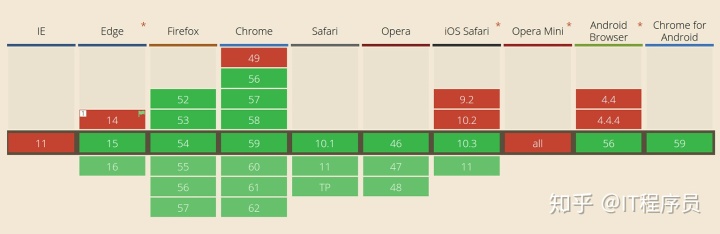
浏览器支持
异步/等待已在大多数主流浏览器中提供。这仅排除IE11-所有其他供应商将无需外部库即可识别您的异步/等待代码。

只要节点开发人员在Node 8或更高版本上,他们就可以享受改进的异步流程。它应该在今年晚些时候成为LTS。
如果这种兼容性不能满足您的需求,那么还有Babel和TypeScript等几个JS转译器,以及Node.js库asyncawait,它们提供了自己的跨平台版本的功能。
结论
通过添加Async / Await,JavaScript语言在代码可读性和易用性方面取得了巨大的飞跃。JavaScript和资深编码器的初学者都将喜欢编写类似于常规同步功能的异步代码的功能。
好了,今天的分享就到这里,本文做WEB前端开发已经有8年时间了,看见很多人都在问前端是否有前途,我可以负责任的说,学好前端,基本年薪30W以上没问题,如果你在学习的过程中有什么疑问,可以私信我,我这里还有一些前端学习资料,可以免费分享给你,希望你拿到了资料能好好学习,码字不易,记得点个赞再走哦!





















 9007
9007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








