Node搭建后台服务器,接收前端传来的文件
用到的npm包
npm install express multer body-parser uuid --save
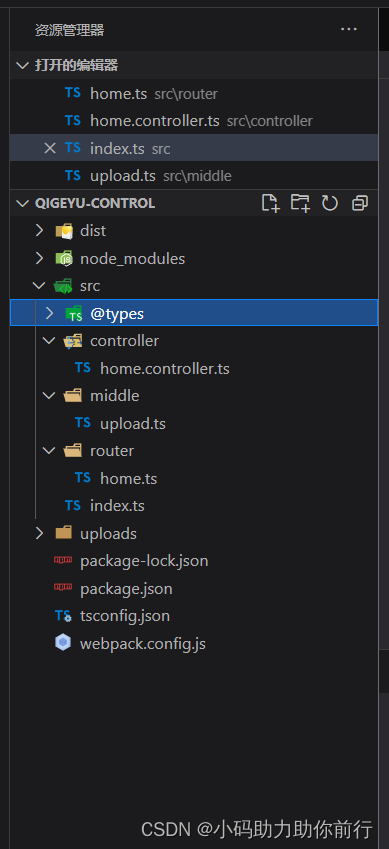
文件目录

文件目录介绍
controller:用于存放上传文件逻辑
middle:multer包逻辑
router:路由
uploads:从前端上传来的文件
搭建一个服务器
// index.ts
import express from "express"
import homeRouter from "./router/home"
import bodyParser from "body-parser";
const app = express();
app.use(bodyParser.urlencoded({
extended: false }))
app.use(bodyParser.json())
app.use("/api", homeRouter)
app.listen(928, () => {
console.log('running 928')
})
文件上传路由逻辑
// home.ts
import {
Router } from "express"
import {
homeUpload } from "../controller/home.controller"
const router = Router()
router.post("/file", homeUpload)
export default router
multer配置
// upload.ts
import multer from







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9692
9692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








