超链接伪类

鼠标点击的瞬间,对应的伪类是 a:active


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接伪类</title>
<style type="text/css">
a:link {color: red;}
a:visited {color: purple;}
a:hover {color: yellow;}
a:active {color: blue;}
</style>
</head>
<body>
<a href="http://www.baidu.com">点击跳转百度</a>
</body>
</html>
未点击时:

鼠标经过时:

点击瞬间:

点击之后:

在实际开发中,我们只会用到两种状态:未访问时状态和鼠标经过状态。
a{…}
a:hover{…}
对于未访问时状态,我们直接针对a元素定义就行了,没必要使用a:link。
<style type="text/css">
a {color: red;}
a:hover {color: blue;}
</style>
深入了解:hover

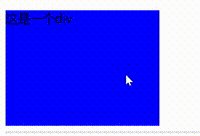
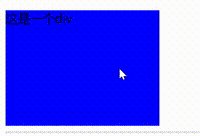
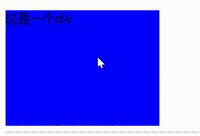
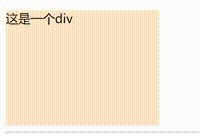
“:hover”用于div
div {
width: 200px;
height: 150px;
background-color: bisque;
}
div:hover {
background-color: blue;
}

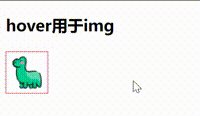
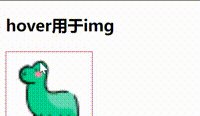
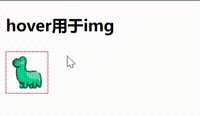
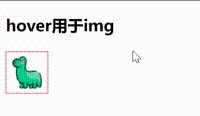
:hover用于img
img {
border: 1px solid red;
}
img:hover {
width: 100px;
height: 100px;
}

此外, “:hover伪类”应用非常广泛,任何一个网站都会大量地用到,我们要好好掌握。
鼠标样式
在CSS中,我们可以使用cursor属性来定义鼠标样式。
cursor属性取值如下表所示。估计小伙伴们都惊呆了:“我晕,这么多属性值,怎么记得住啊?”其实大家不用担心,在实际开发中我们一般只会用到3个:default、pointer和text。

通常鼠标移动到文本段落上时,会需要改变一个鼠标的样式。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接伪类</title>
<style type="text/css">
img {
width: 100px;
height: 100px;
border: 1px solid red;
}
p:hover {
cursor: text;
}
</style>
</head>
<body>
<img src="./恐龙.jpg" alt=""/>
<p>这是一只恐龙,这是一只恐龙,这是一只恐龙,这是一只恐龙,这是一只恐龙。
这是一只恐龙,这是一只恐龙,这是一只恐龙,这是一只恐龙,这是一只恐龙。
这是一只恐龙,这是一只恐龙,这是一只恐龙,这是一只恐龙,这是一只恐龙。
</p>
</body>
</html>
当鼠标移动到下面的段落时,鼠标样式改变为 文本样式

同时我们也可以自定义鼠标样式,这里的自定义鼠标样式指的是定义鼠标的模样。

这个“图片地址”是鼠标图片地址,其中鼠标图片后缀名一般都是**.cur**,我们可以使用Photoshop来制作,小伙伴们自行搜索一下制作方法。
而这个“属性值”一般为3种:default、pointer和text。



























 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








