定位属性:position
1.static:position的默认值(没有定位)可以用来取消定位.
2.relative:相对定位(以自身为对象开始定位)


特点:不会对布局产生影响,不会脱离文档流,空间会被保留。
left、top、right、bottom是控制定位位置的属性。
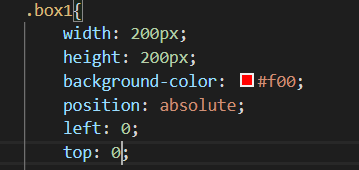
- absolute : 绝对定位(参照物是祖先元素)


使用了绝对定位后可以发现没有定位的元素上来了,可以得出结论
绝对定位使元素完全脱离了文档流

把定位的元素数值设为0

这个时候发现他是紧靠浏览器的边缘显示的
注: 绝对定位元素会根据包含块进行绝对定位,默认情况下 ,浏览器的可视窗口是一个大的包含块,默认情况下,绝对定位元素会相对浏览器的可视窗口进行定位;如果他的祖先级元素定义了包含块,那他就最近的祖先级元素进行绝对定位。
给祖先级元素添加position:relative/absolute/fixed。
4.固定定位: fixed (始终相对浏览器窗口进行定位 定位之后他是不会动的)
特点:元素会脱离文档流。
不会受浏览器滚动条的影响 ,始终位于你定位的位置。
5.黏性定位: sticky
特点:必须给一个 left、top、right、bottom值之一。
兼容性很差 一般只使用top的黏性定位。
逆战班





















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








