盒模型分为标准盒模型和怪异盒模型,他们的区别在于计算内容区的不同。
我们来看input标签

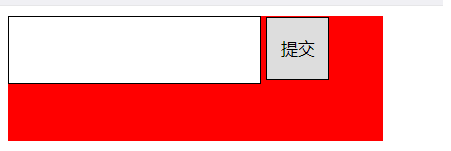
这是一个高度相同,边框相同的搜索框和一个提交按钮。给他们写长、相同的高和一个1px的边框。

看 他们在网页中显示的高度现在看起来是不一样的。不止高度不一样提交按钮的长度现在也不是和我定的数值一样。这个提交按钮就是一个怪异盒模型。
标准盒模型宽度实际占有的位置大小: 宽+左右padding+左右border+左右margin
高度实际占有的位置大小: 高+上下padding+上下border+上下margin
怪异盒模型内容区长度的计算方式是:width(content+border+padding)+margin

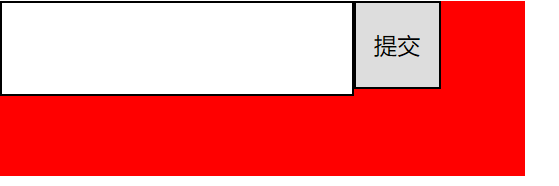
给他们个浮动让他们在一排显示,从而让他们靠在一起。

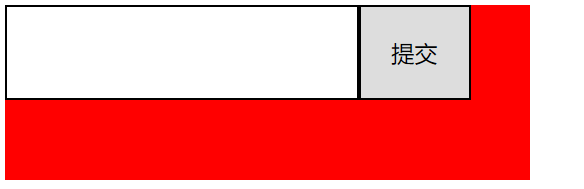
给按钮添加个box-sizing: content-box这个属性可以把怪异盒模型变成标准盒模型。此时按钮变的和搜索框一样高了也就是和我设置的数值是相同的了,
box-sizing: border-box(怪异盒模型)/content-box(标准盒模型)。
这两个属性可以让他们在两种盒模型之间切换。





















 2821
2821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








