场景
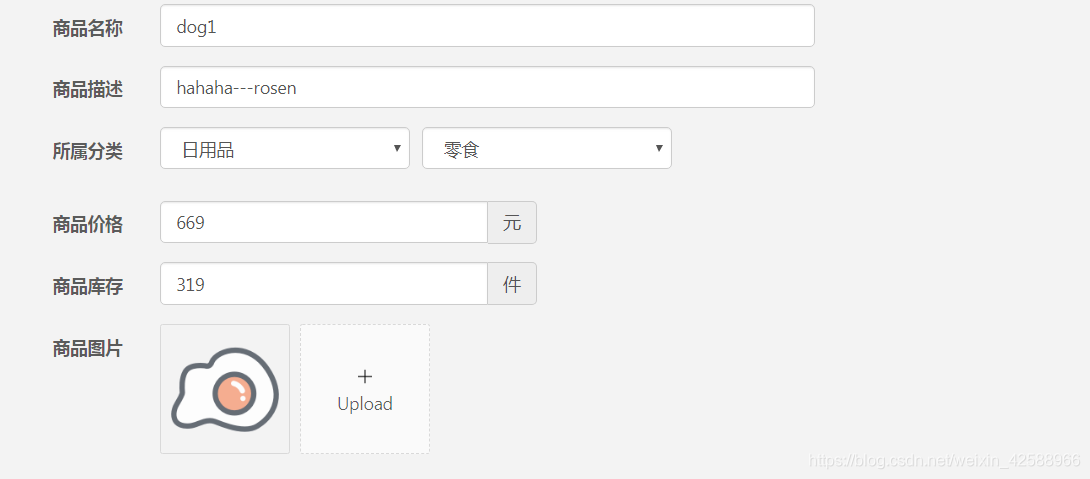
点击某个商品的编辑按钮的时候, 进入编辑页面,父组件需要根据商品ID去异步回去商品详情,拿到后放入自己的state,然后传给子组件,子组件拿到数据后,放入自己的state,然后通过value属性来展示默认值。


componentWillReceiveProps
当子组件接受到父组件传过来的参数的时候会触发,除了第一次子组件mounted的时候不执行,每次父组件重新渲染,即使传给子组件的props没有改变,这个函数也会触发。
所以它可以接受父组件异步获取的数据,然后setState,因为他每次都会触发,所以需要比较前后两次传入的props的值,如果改变了再setState。
但是新版React中这








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








