在工作中遇到一个方案,需要将静态网页打包成exe应用程序,在网上找了一下发现可以使用nativefier工具进行打包,尝试之后发现可行。
使用技术:nodejs(nativefier 包)
1、电脑上安装nodejs
2、全局安装 nativefier npm install nativefier -g
3、安装electron npm install -g electron
4、打包网页 nativefier “www.baidu.com”
5、nativefier 是一个基于 Electron 的命令行工具,完全开源,没有 UI 界面,只需要通过一行简单的代码,就可以轻松地将任何 Web 页面打包成可以在桌面运行的 app,支持在Windows,Mac 、Linux 系统上运行
6、自定义打包 nativefier --name "XXX" --icon "file" “www.baidu.com”
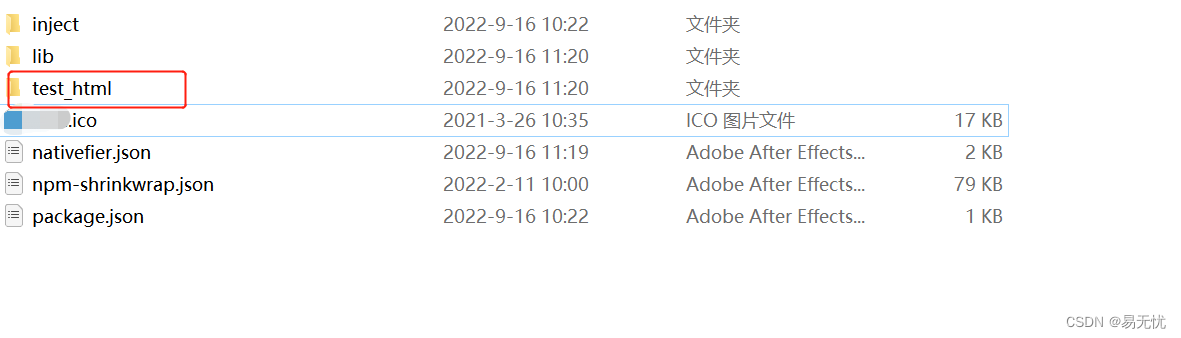
7、切换本地路径 nativefier打包之后,会生成一个大小在 120M - 150M ,名为「XXX---win32-x64」文件夹,在生成的文件夹中有个“resources\app\”目录,将自己的静态页面文件存放在该目录下。

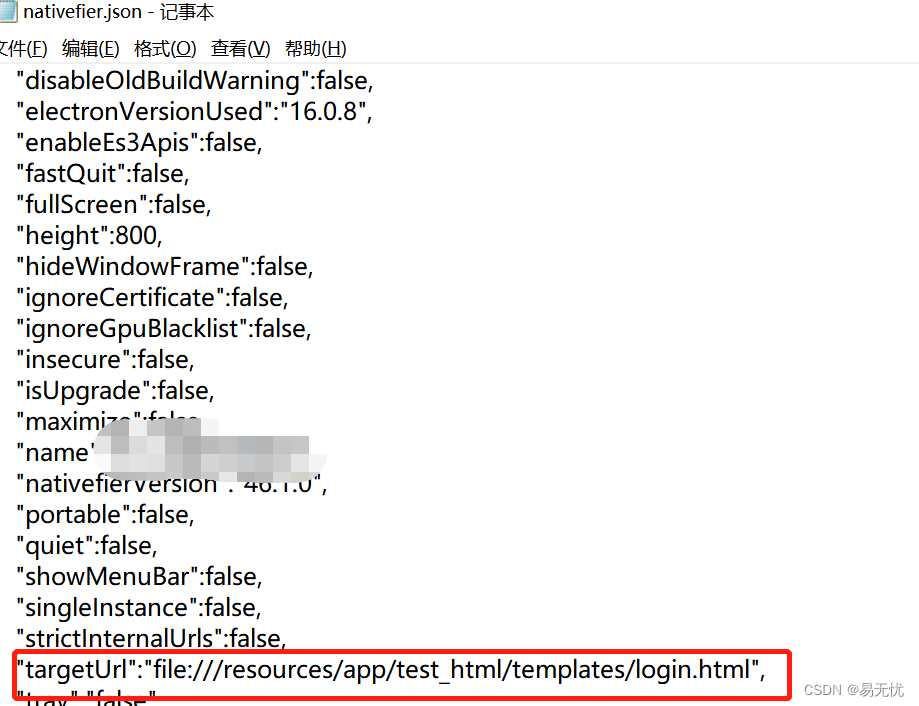
修改 nativefier.json中的src路径,即可实现打开本地静态页面

8、如需将exe文件打包成安装包,可使用 inno Setup软件进行打包。





















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








