将网站打包成 .exe程序,使用nativefie,无需配置,只需一行代码
**
一、安装 node.js
**
首先先确保电脑已经安装 node环境
二、安装 nativefier (只需要安装一次)
npm install nativefier -g
三、打包桌面程序
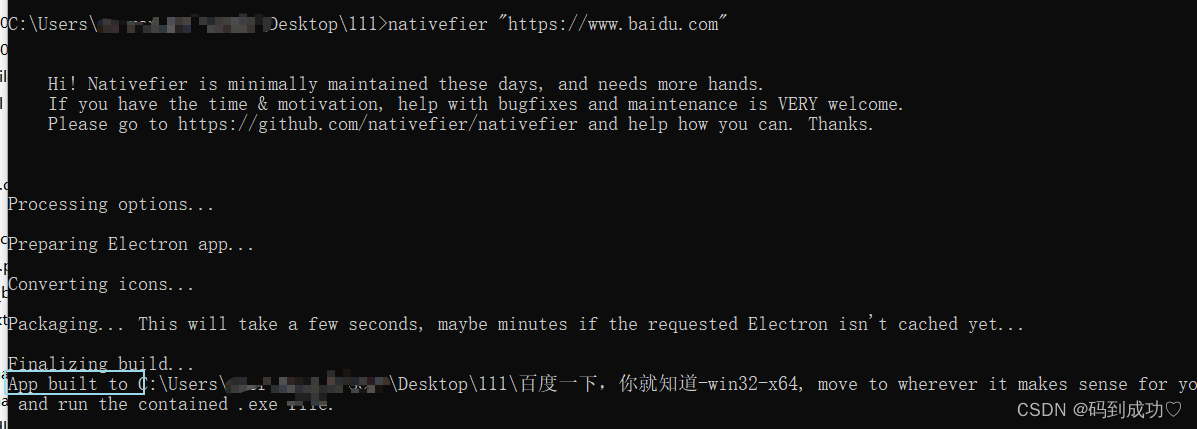
1、默认打包 ,例子将百度打包成exe程序
nativefier "https://www.baidu.com"
2、自定义程序名 ,将 “百度替换为应用名”
nativefier --name 百度 "https://www.baidu.com"
3、自定义应用图标和自定义程序名 ,使用 .ico 格式的图标
”自定义图标“ 换位要修改的应用名
“ ./icon.ico ” 想要设置的应用图标路径及图标命名
nativefier --name 自定义图标 --icon ./icon.ico https://www.baidu.com/
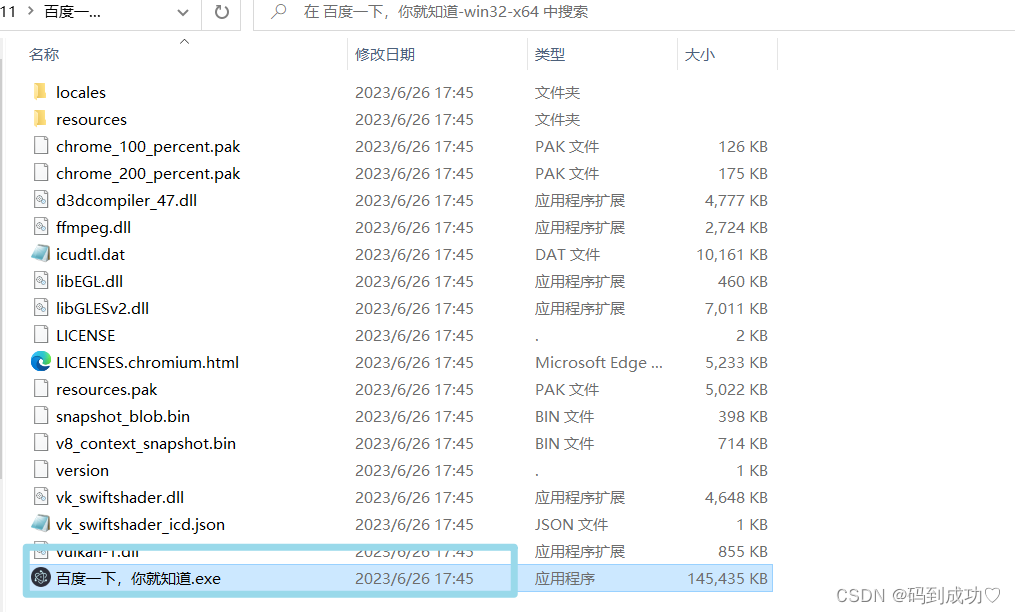
四、找到打包后的位置和启动应用
打包成功后,会在 App built to 中有打包后的路径,直接进入安装包,打开 .exe 文件。
























 1931
1931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








