HTML标签及案例超详细笔记
引言:
本文主要分享了有关HTML的内容包括:HTML的特点、基本结构,HTML的基本标签(结构标签、排版标签、标题标签、滚动标签、文本格式化标签、容器标签、列表标签、超链接标签、图片标签以及表格标签、表单标签、框架标签)最后分享一个表格嵌套的案例;
文章目录
1. HTML概述
HTML:Hyper Text Markup Language(超文本标记语言);是一门用户创建网页文档的标记语言,网页本身是一种文本文件,在文本文件中添加标记符。HTML是用来创建网页的标记语言,HTML标记的内容是用浏览器来解析的;
1.1 HTML特点
1、简易性:超文本标记语言的版本升级采用的超集方式,更加方便灵活;
2、可扩展性:超文本标记语言采取的子类元素的方式,为系统扩展带来保证;
3、平台无关性:只要有浏览器就行;
4、通用性:HTML是网络的通用语言,一种简单、通用的标记语言;
1.2 HTML基本结构
<!-- 文档声明:文档的类型 -->
<!DOCTYPE html>
<html>
<!--网页的头部 -->
<head>
<!--字符集编码 -->
<meta charset="utf-8" />
<!-- 页面的标题 -->
<title>卡卡之家</title>
</head>
<!-- 网页的主题,显示的部分-->
<body>
展示的内容
</body>
</html>
-
HTML标签通常是成对出现的,有开始标签,有结束标签,称为对标签。没有结束标签的为空标签;
-
HTML标签都长都有属性,格式:属性名 = “属性值” 属性名 = “属性值”。多个属性用空格间隔;
-
HTML标签不区分大小写,建议小写;
-
HTML文件后缀名为html或htm;
2. HTML基本标签
2.1 结构标签
<html></html>:根标签
<head> :头标签
<title></title>页面的标题
</head>
<body>:主体标签:显示网页内容
</body>
属性:
color:文本的颜色
bgColor:背景色
background:背景图片
颜色的表示方式:
颜色名称 red blue green yellow orange
RGB模式 #000000 #ffffff #325687
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>结构标签</title>
</head>
<!--背景色 bgcolor="aqua"-->
<body background="img/timg.jpg">
<!--文本标签 -->
<!--RGB赋值模式-->
<font color="red">卡卡之家</font>
</body>
</html>
2.2 排版标签
注释标签:< !-- 注释 – >
换行标签:< br/ >
段落标签:< p >文本文字< /p >
特点:段落与段落之间有行高(行间距)自带换行
属性:文本对齐方式 align (left、center 、right)
水平线标签:< hr/ >
属性:
width:水平线的长度(两种:像素表示。第二种:百分比显示)
size:水平线的粗细(一般给个位数如 6px)
color:水平线的颜色
align:水平线的对齐方式(left、center、right)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>排版标签</title>
</head>
<body>
<!--注释!-->
大家好!<br/>前面使用了换行符<br/>再次换行<br/>还是换行
<!--段落标签-->
<p align="center">段落p标签居中</p>
<!-- 水平线标签,像素表示长度,靠左,线条8px粗,颜色为红色-->
<hr width="300px" align="left" size="8px" color="red" />
<!--段落标签,靠右-->
<p align="right">段落标签,靠右</p>
<!--水平分割线,百分比表示,靠右,颜色为绿色-->
<hr width="50%" align="right" color="green"/>
</body>
</html>
2.3 标题标签
共有6级从h1到h6,数字越小标题越大,默认加粗占一行;
< h7 >标题标签7< /h7 > :是一个普通的文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!--标题标签 固定的 不能自定义-->
<h1>标题标签1</h1>
<h2>标题标签2</h2>
<h3>标题标签3</h3>
<h4>标题标签4</h4>
<h5>标题标签5</h5>
<h6>标题标签6</h6>
</body>
</html>
2.4 滚动标签
滚动标签marquee:
属性:
- direction:默认的滚动方向:默认从右边到左边(left)
- behavior:滚动的方式
- slide:从右边滚动到左边,碰到边框就停止掉
- scroll:来回滚动
- alternate:交替滚动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>滚动标签</title>
</head>
<body>
<!--marquee:滚动标签-->
<marquee>默认滚动方式 ---> 从右向左</marquee>
<hr />
<marquee behavior="slide">从右边滚动到左边碰到边框就停止掉</marquee>
<hr />
<marquee behavior="scroll">来回滚动</marquee>
<hr />
<marquee behavior="alternate" bgcolor="red" direction="right" scrollamount="25">交替滚动,背景色红色,滚动方向向右,速度25</marquee>
</body>
</html>
2.5 原样输出标签
pre:将写的文本内容按照我们的格式原封不动的显示内容;
<pre>
窗前明月光,疑是地上霜。
function checkUser(){
aleter("hello") ;
}
</pre>
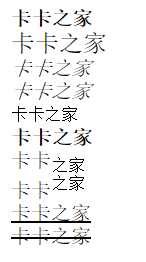
2.6 文本格式化标签
<!--粗体文本-->
<b>卡卡之家</b><br />
<!--大号字-->
<big>卡卡之家</big><br />
<!--着重文字-->
<em>卡卡之家</em><br />
<!--斜体字 把字体倾斜-->
<i>卡卡之家</i><br />
<!--小号字-->
<small>卡卡之家</small><br />
<!--定义加重语气-->
<strong>卡卡之家</strong><br />
<!--下标字-->
卡卡<sub>之家</sub><br />
<!--上标字-->
卡卡<sup>之家</sup><br />
<!--插入字-->
<ins>卡卡之家</ins><br />
<!--删除字-->
<del>卡卡之家</del>
2.7 容器标签
-
块级标签div : 独占一行,自带换行;默认宽度为浏览器的部分宽度,高度默认会跟随元素内的文本内容而改变;
-
行级标签span : 所有内容都在同一行,默认高度和宽度都会随着内容改变;
作用:
- 块级标签div主要是结合css做页面分块布局;
- 行级标签span主要进行友好提示信息的显示;
2.8 列表标签
2.8.1 无序列表
ul(unorder list):无序列表
type:
- 默认标识为实心圆 disc
- circle 空心圆
- square 黑色方块
<ul type="circle">
<li>兰博基尼</li>
<li>法拉利</li>
<li>宾利</li>
</ul>
2.8.2 有序列表
ol(order list):有序列表
type:
- 默认标识为阿拉伯数字 1
- a A 字母字典顺序
- i I 罗马数字
<ol type="I">
<li>兰博基尼</li>
<li>法拉利</li>
<li>宾利</li>
</ol>
2.8.3 定义列表
dl(defination list):定义列表
dt(defination title):定义标题
dd(defination description) :定义描述
<dl>
<dt>定义标题</dt>
<dd>定义描述</dd>
<dt>定义标题</dt>
<dd>定义描述</dd>
</dl>
2.9 超链接标签
超链接可以是文本也可以是图片,可以点击链接标签,进入新的文档,或者是当前文档中的某个部分;a标签
属性:
- href="跳转的地址"跳转外网需要添加协议
- target:
- _self:在当前窗口直接打开
- _blank:新建一个窗口打开这个资源地址
- _search:之前打开的页面存在,则不打开新的页面,直接复用
超链接的两个作用:
- 连接到的url资源地址,进行页面的跳转;
- 可以作为锚点来使用;
2.9.1 连接到的url
跳转到百度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>连接标签</title>
</head>
<body>
<a href="https://www.baidu.com" target="_search">打开百度</a>
</body>
</html>
2.9.2 作为锚点
在同一个html页面中使用:
- 创建一个锚点(在指定的位置指定标记):< a name=“锚点名称” >< /a >
- 创建跳转链接:< a href="#锚点名称" >跳转< /a >
在不同的html页面中使用:
- 在指定的另一个页面中的某个位置指定标记:< a name=“锚点名称” >< /a >
- 在当前页面中创建跳转连接:< a href=“连接到的另一个页面的url#锚点名称” >跳转< /a >
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<!--创建跳转标记-->
<a name="top"></a>
<a name="list"></a><!--另一个页面需要插入的a标签-->
<a href="另一个页面名称#list" target="_blank">点我试试</a><br />
<!--创建跳转链接-->
<a href="#foot"><font color="blue">[跳转底部]</font></a><br />
网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容
<!--底部内容-->
<!--创建一个锚点-->
<a name="foot"></a>
底部内容-底部导航部分<br />
<!--跳转到顶部-->
<!--跳转连接-->
<a href="#top"><font color="royalblue">[跳转顶部]<font></font></a>
</body>
</html>
2.10 图片标签
< img /> 独立标签
属性:
- src:图片地址
- width:图片的宽度(单位像素或者百分比)
- height:图片的高度(单位像素或者百分比)
- border:边框
- alt:图片的文字说明 当图片未能正确加载时,才显示
- title:鼠标悬停时,显示的文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<img src="img/timg.jpg" width="40%" height="100%" alt="当图片未能正确加载时显示" border="5" title="鼠标悬停时,显示的文字" />
</body>
</html>
2.11 表格标签
表格由< table />标签来定义,每个表格均有若干行(由tr标签定义行),每行由若干个单元格组成(由td标签来定义);
table属性:
- 默认没有边框体现
- border:边框的宽度
- bordercolor:边框的颜色
- cellspacing:单元格的间距
- cellpadding:单元格与内容的间距
- width:宽度
- height:高度
- align:控制表格的对齐方式 left center right
带有标题的表格:
- caption:给表格添加标题;
2.11.1 普通表格
table tr td
td的属性:
- align:控制的单元格内容的对齐方式 left center right
- valign:控制单元格内容的垂直对齐方式 top middle bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的标签</title>
</head>
<body>
<table border="1" bordercolor="red" cellspacing="10" cellpadding="10" width="300px" height="300px" align="center">
<tr>
<td align="center">学号</td>
<td align="center">姓名</td>
<td align="center">性别</td>
</tr>
<tr>
<td valign="bottom">1001</td>
<td valign="middle">卡卡</td>
<td valign="top">男</td>
</tr>
</table>
</html>
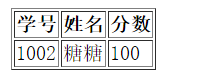
2.11.2 表格的表头
th:默认居中字体加粗;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的标签</title>
</head>
<body>
<!-- th作为表头,默认居中,加粗 -->
<table border="1">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
</tr>
<tr>
<td>1002</td>
<td>糖糖</td>
<td>100</td>
</tr>
</table>
</body>
</html>
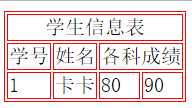
2.11.3 表格的列合并
colspan
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的合并</title>
</head>
<body>
<table border="1" bordercolor="red">
<tr>
<td align="center" colspan="4">学生信息表</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td colspan="2">各科成绩</td>
</tr>
<tr>
<td>1</td>
<td>卡卡</td>
<td>80</td>
<td>90</td>
</tr>
</table>
</body>
</html>
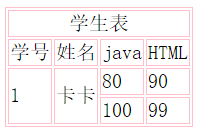
2.11.4 表格的行合并
rowspan
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的合并</title>
</head>
<body>
<table border="1" bordercolor="pink">
<tr>
<td colspan="4" align="center">学生表</td><!--合并列-->
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td>java</td>
<td>HTML</td>
</tr>
<tr>
<td rowspan="2">1</td><!--合并行-->
<td rowspan="2">卡卡</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>100</td>
<td>99</td>
</tr>
</table>
</body>
</html>
2.11.5 表格的拆分
表格的拆分:三个部分 thead,tbody,tfoot
- thead:头部分(导航栏部分)
- tbody:主体部分(中间的相关内容)
- tfoot:脚部分(底部相关的内容)
早期使用table做网页布局,网络的带宽比较慢;
- 使用table标签布局,只有等所有的table标签加载完毕后,才可以访问中间的内容,用户体验差;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的拆分</title>
</head>
<body>
<table border="1" cellpadding="0" width="500px" height="500px" align="center">
<!--标题标签-->
<caption>学校的平均成绩</caption>
<tr align="center">
<td>学号</td>
<td>姓名</td>
<td>平均成绩</td>
</tr>
<tr align="center">
<td>1001</td>
<td>张三</td>
<td>70</td>
</tr>
<tr align="center">
<td>1002</td>
<td>李四</td>
<td>95</td>
</tr>
<tr align="center">
<td>1003</td>
<td>王五</td>
<td>80</td>
</tr>
</table>
</body>
</html>
2.12 表单标签
表单标签应用场景:登录、注册
嵌套这个标签,浏览器上的内容才能够提交到服务器上
- 注册:给后台发送注册的请求,后台存储起来,判断用户名是否在,如果存在反馈"注册失败…"
- 登录:给后台发送登录请求,后台判断用户是否已经登录了,给"用户提示"
2.12.1 标签属性
form标签:
action:提交的地址url(服务器后台地址)
method:提交方式分为get、post两种方式
onsubmit:表单提交是否能提交
οnsubmit=“return checkAll()”
返回值是true(表单中所有的内容都满足条件,才能能提交)
返回false,提交不成功
name属性:给系统后台标记书写的内容
value属性:给输入框一个默认值
placeholder属性:在文本框里显示提示信息,一旦你在文本框里输入了什么信息,提示信息就会隐藏;
disable:是否禁用输入框
2.12.2 表单的两种提交方式
表单提交方式
get方式:
- 将用户的相关所有信息都提交到地址栏上
- get方式提交的不适合提交私密数据(不安全)
- get方式提交的用户的数据大小有限制
post方式(常用):
- 不会将用户的数据提交到地址栏
- Post方式适合提交私密数据
- Post方式提交数据大小没有限制
2.12.3 标签案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="server.html" method="post">
用户名
<input type="test" name="username" value="默认值" /> <br />
密码
<input type="password" name="password" value="默认值" /> <br />
<input type="submit" value="注册" />
出生年月
<input type="date" name="birthday" />
</form>
</body>
</html>
2.13 利用表单标签完成登录
账户:< input > type=“text” value:默认值 placeholder:提示
密码:< input > type=“password” value:默认值 placeholder:提示
性别:< input > type=“radio” checked:默认选中 value:默认值
地址:
< select >下拉菜单 selected=“selected”:默认选中
< option > 下拉选项
爱好:< input > checkbox
介绍: < textarea > < /textarea >文本
- rows:写多少行内容
- cols:一行指定多个字符
上传文件 input type=“file”
日期相关的 input标签 type=“date”
邮箱相关的input标签 type=“email” 符合邮箱格式
提交:< input > type=“submit”
重置 : < input > type=“reset”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="server.html" method="post">
账户:<input type="text" name="username" placeholder="输入用户名" /> <br />
密码:<input type="password" name="password" placeholder="输入密码"/><br/>
性别:<input type="radio" name="sex" value="male" checked="checked"<!--表示选中状态-->男
<input type="radio" name="sex" value="female">女
<br/>
地址:<select name="city">
<option value="beijing">北京</option>
<option value="shanghai" selected="selected">上海</option>
<option value="beijing">四川省</option>
<option value="beijing">山西省</option>
<option value="beijing">湖南省</option>
<option value="beijing">甘肃省</option>
</select>
<br/>
爱好:<input type="checkbox"name="hobby" checked="checked"/>篮球
<input type="checkbox" name="hobby" value="music"/>音乐
<input type="checkbox" name="hobby"/>跑步<br/>
照片:<input type="file" name="phone"/><br/>
介绍:<textarea name="introduce" placeholder="自我介绍" rows="5" cols="20"></textarea><br/>
<input type="submit" value="提交"/>
<button type="reset"/>重置
</form>
</body>
</html>
2.14 框架标签
frame来表示框架标签
一个frame标签包含了一个html页面,当前出现两个或者两个页面的时候,需用框架集 (frameset)来表示该结构;
frameset属性:
- rows:按照横向划分(从上往下看)每一部分所占的权重百分比
- 假设有三部分:上、中、下
- rows = “20%,70%,*”(上20%、中70%、下10%)
- cols:按照竖向划分(从左往右看)每一部分所占的权重百分比
- 假设有两部分:左、右
- cols = “15%,*”(左边15%、右边85%)
frameset框架不能body共存
转义字符:© 代表©
2.14.1 Framset
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<frameset rows = "10%,*,10%">
<frame src="header.html" />
<frameset cols="15%,*">
<frame src="menu.html" />
<frame src="main.html" name="main" />
</frameset>
<frame src = "footer.html"/>
</frameset>
</html>
2.14.2 左边菜单页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左边菜单页面</title>
</head>
<body>
<ul>
<li><a href = "01_表格拆分.html" target="main">信息管理</a></li>
<li><a href="http://www.baidu.com" target="main">信息查询</a></li>
<li><a href = "main.html" target="main">返回首页</a></li>
</ul>
</body>
</html>
2.14.3 头部文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>头部文件</title>
</head>
<body>
<center><h2>信息查询管理系统</h2></center>
</body>
</html>
2.14.4 中间页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>中间页面</title>
</head>
<body>
<h3>欢迎进入管理系统</h3>
</body>
</html>
2.14.5 底部页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>底部页面</title>
</head>
<body>
<center>信息查询管理系统版权所有<sup>©</sup> 20200709</center>
</body>
</html>
- 当a标签和frame一块使用的时候,指定的traget的地址就是在哪个frame(包含指定的那个页面)中打开;
3. 基本标签的综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>综合案例</title>
</head>
<body>
<!--头部-->
<div>
<table width="100%" align="center">
<tr>
<td align="left">
稀有的坚持高品质的大型传播机构
</td>
<td align="right">
<a>JavaEE分布式开发 </a>
<a>JavaSE核心基础 </a>
<a>加入我们</a>
</td>
</tr>
<tr>
<td>
<img src="img/new_logo.png" />
</td>
<td align="right">
<img src="img/nav_r_ico.png" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<hr/>
<span>首页 </span>
<span>课程培训 </span>
<span>免费视频 </span>
<span>公开课 </span>
<span>企业合作 </span>
<span>关于我们 </span>
<span>加入我们</span>
<hr />
</td>
</tr>
<tr>
<td colspan="2" align="right">
首页>课程培训>JavaEE列表
</td>
</tr>
</table>
</div>
<!--中间部分-->
<div>
<table>
<tr>
<td>
<h3>书籍选择</h3>
<h4>共10种</h4>
</td>
</tr>
<tr>
<td>
<hr/>
<img src="img/001.png" />
</td>
</tr>
</table>
<table align="center" width="100%">
<tr align="center">
<td>
<img src="img/002.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/003.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/004.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/005.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/006.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
</tr>
<tr align="center">
<td>
<img src="img/007.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/008.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/009.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/010.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/011.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
</tr>
</table>
</div>
<!--底部-->
<div>
<table width="90%" align="center">
<tr>
<td><img src="img/012.png" /></td>
</tr>
</table>
</div>
<address>
了解更多<a href="http://www.mobiletrain.org/" target="_blank">单击进入</a>.<br />
QQ邮箱 <a href="https://mail.qq.com/cgi-bin/frame_html?sid=j-TmHebO8FyO73Ap&r=c782cce38e59689b03e070ae1db6cae1" target="_blank">单击进入</a>.<br />
</address>
<p>
<a href="#">返回首页</a> </p>
</body>
</html>






























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










