layui表格下拉框无法显示
开发工具与关键技术:java
作者:彭浩达
撰写时间:2019年 7月 4日
$(function () {
layui.use([‘layer’, ‘table’], function () {
layuiTable = layui.table;
layer = layui.layer,
//执行渲染
employee = layuiTable.render({
elem: ‘#Accessoryform’
, url: ‘/Market/SelectSesssion?type=sMarket’ //数据接口
, cols: [[ //表头
{ type: ‘numbers’, title: ‘序号’ },
{ field: ‘Code’, title: ‘配件编码’, width: 170 },
{ field: ‘PartsName’, title: ‘配件名称’, width: 170 },//hide:true 隐藏列
{ field: ‘PartsSpecification’, title: ‘配件规格’, width: 170, event: ‘setSign’ },
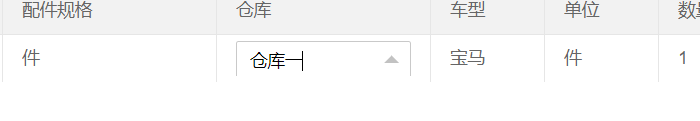
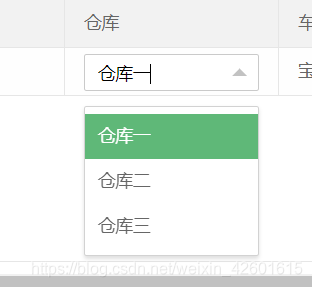
{ field: ‘col’, title: ‘仓库’, width: 170, templet: ‘#switchTpl’ },//绑定下拉框
{ field: ‘CarType’, title: ‘车型’, width: 90 },
{ field: ‘Unit’, title: ‘单位’, width: 90 },
{ field: ‘Count’, title: ‘数量’, edit: ‘text’, width: 90 },
{ field: ‘SellPrice’, title: ‘销售价格’, width: 170 },
{ field: ‘Discount’, title: ‘折扣’, edit: ‘text’, width: 170 },
{ field: ‘Money’, title: ‘金额’, width: 90 },
{ field: ‘SellInvoiceNumber’, title: ‘零售单号’, width: 90 },
{ field: ‘text’, title: ‘备注’, width: 90 },
]],
});
//监听双击表头事件
$(document).on(“dblclick”, “th”, function () {
Commoditycategoryall();
})
//监听修改事件
layuiTable.on(‘edit(Accessoryform)’, function (obj) {
var a = obj.tr[0].rowIndex;
var data = obj.data //得到所在行所有键值
$.post(“updatetSesssion”, { s_parts: data,a:a}, function(date) {
employee.reload({url: ‘/AccessoriesMarket/MarketOrder/SelectSesssion/’});
});
});
//监听行单击事件
layuiTable.on(‘row(Accessoryform)’, function (obj) {
var data = obj.data;
obj.tr.addClass(‘layui-table-click’).siblings().removeClass(‘layui-table-click’);
});
});
返回的结果时点击不了下拉框的虽然可以显示

done: function (res, curr, count) {
//数据渲染完的回调。
//由于layui 设置了超出隐藏,所以这里改变下,以兼容操作按钮的下拉菜单
$(".layui-table-body, .layui-table-box, .layui-table-cell").css(‘overflow’, ‘visible’); }把这句加上,就可以显示了






















 2012
2012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








