简介:网络爬虫是自动化网页信息抓取工具,本套资料专注于Java语言实现的网络爬虫技术,详细介绍了网络爬虫的基础概念、Java爬虫框架、网络请求与响应、网页解析、分布式爬虫、反爬与应对策略、数据存储与处理以及实战项目。资料旨在帮助用户掌握Java进行高效、稳定的网页抓取,并提供实战项目,是提升技能的宝贵资源。 
1. 网络爬虫基础概念
网络爬虫定义
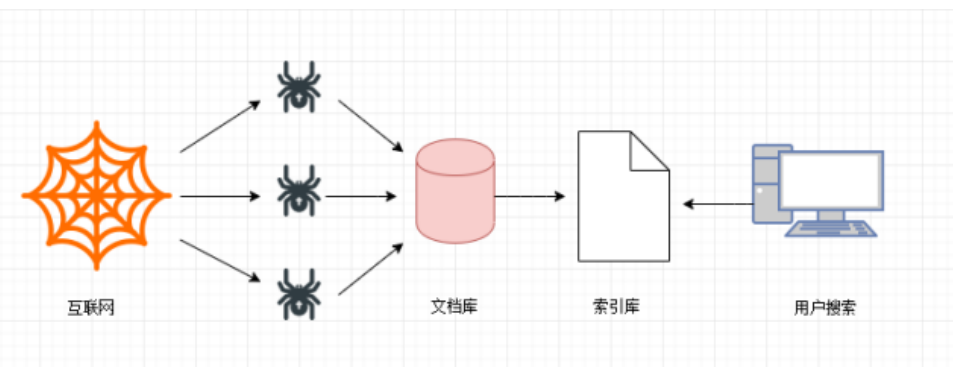
网络爬虫(Web Crawler),又称网络蜘蛛(Web Spider)或网络机器人(Web Robot),是一种自动提取网页内容的程序或脚本。它的主要功能是通过遍历互联网上的链接,按照一定的规则抓取网页信息,为搜索引擎索引、数据挖掘、统计分析等提供原始数据。
爬虫的工作原理
爬虫通常从一个或多个种子URL开始,遵循链接爬行互联网。它会访问网页,解析其内容,提取需要的数据,然后根据链接信息继续访问新的页面。在这个过程中,爬虫需要遵循robots.txt文件的规则,以避免对网站造成过大的负载或者抓取非公开内容。
爬虫的分类
按照抓取内容的不同,网络爬虫可以分为三大类: - 通用爬虫 :抓取网页数据为搜索引擎使用,比如Google的爬虫。 - 聚焦爬虫 :专注于某个特定领域的爬虫,如新闻爬虫、商品信息爬虫。 - 增量爬虫 :只抓取更新数据的爬虫,减少重复抓取,提高效率。
在了解了网络爬虫的基础概念之后,我们便可以进一步探索不同编程语言和框架下的爬虫应用与优化,例如Java网络爬虫框架,这将是第二章的核心内容。
2. Java网络爬虫框架
2.1 Jsoup框架的使用
2.1.1 Jsoup框架简介
Jsoup是一个用于解析HTML文档的Java库,它可以将HTML文档解析成一个DOM树结构,方便我们进行数据提取和操作。Jsoup支持CSS选择器,这使得从复杂的HTML结构中提取所需数据变得简单。此外,Jsoup还能够从网络中抓取页面,处理异常和处理编码问题,提供了方便快捷的数据抓取和内容管理。
2.1.2 Jsoup选择器的使用
使用Jsoup选择器主要基于CSS选择器语法,它可以准确快速地定位到文档中的元素。例如,若要获取所有的 <p> 标签元素,可以使用 doc.select("p") 方法。此外,还可以通过标签、类、ID等多种方式定位元素。比如, doc.select("div.tag") 能选取所有类名为 tag 的 <div> 元素,而 doc.select("div#id") 则能选取所有ID为 id 的 <div> 元素。
2.1.3 Jsoup实战案例
下面是一个使用Jsoup进行网页内容抓取的实战案例,假定我们需要从一个页面中抓取所有的新闻标题。
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
public class JsoupExample {
public static void main(String[] args) {
String url = "http://example.com/news"; // 假定新闻网站的URL
try {
Document doc = Jsoup.connect(url).get(); // 连接并获取网页文档
Elements newsHeadlines = doc.select("h2.news-headline"); // 使用选择器定位所有新闻标题
for (Element headline : newsHeadlines) {
System.out.println(headline.text()); // 打印标题文本内容
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
在上述代码中,我们首先通过Jsoup连接到目标URL,获取其Document对象。然后,使用 select() 方法来查找页面上所有的 <h2 class="news-headline"> 标签。最后,通过循环遍历这些元素并打印出它们的文本内容。
2.2 HtmlUnit框架的使用
2.2.1 HtmlUnit框架简介
HtmlUnit是一个基于Java的浏览器模拟器,它能够模拟用户与网页交互的行为。它特别适合于需要JavaScript支持的网页内容抓取。与Jsoup不同,HtmlUnit可以执行JavaScript脚本,并等待页面完全加载和渲染后再进行数据抓取。这使得它非常适合处理现代的动态Web应用程序。
2.2.2 HtmlUnit与JavaScript交互
HtmlUnit与JavaScript的交互主要通过模拟浏览器环境来完成。它支持大多数的JavaScript操作,例如弹出窗口、表单提交、甚至是Ajax调用。使用HtmlUnit,开发者可以编写代码来控制页面元素,并通过执行JavaScript脚本来获取动态内容。
import com.gargoylesoftware.htmlunit.WebClient;
import com.gargoylesoftware.htmlunit.html.HtmlPage;
public class HtmlUnitExample {
public static void main(String[] args) {
try (final WebClient webClient = new WebClient()) {
webClient.getOptions().setTimeout(10000); // 设置超时时间
HtmlPage page = webClient.getPage("http://example.com/interactive"); // 加载页面
// 等待JavaScript执行和页面动态加载
page = page.getFirstByXPath("//button[text()='Click Me!']");
// 模拟点击事件
page = page.getFirstByXPath("//button[text()='Click Me!']").click();
// 获取动态生成的内容
String dynamicContent = page.asText();
System.out.println(dynamicContent);
} catch (Exception e) {
e.printStackTrace();
}
}
}
以上代码创建了一个 WebClient 实例,并设置了页面加载超时时间。然后,它加载了一个示例网页,并获取页面上的一个按钮元素。通过模拟点击该按钮,它模拟了用户与页面的交互。
2.2.3 HtmlUnit实战案例
假设我们有一个使用JavaScript动态生成内容的网页,我们想获取这些动态生成的数据。
import com.gargoylesoftware.htmlunit.WebClient;
import com.gargoylesoftware.htmlunit.html.HtmlPage;
import java.io.IOException;
public class HtmlUnitDynamicContentExample {
public static void main(String[] args) {
try (final WebClient webClient = new WebClient()) {
webClient.getOptions().setTimeout(10000);
HtmlPage page = webClient.getPage("http://example.com/dynamic");
// 执行JavaScript脚本获取动态内容
String script = "document.querySelector('.dynamic-content').innerText";
String dynamicContent = page.executeJavaScript(script).toString();
System.out.println(dynamicContent);
} catch (IOException e) {
e.printStackTrace();
}
}
}
在这个案例中,我们利用 executeJavaScript() 方法直接执行一个JavaScript脚本,这个脚本直接获取了动态生成的内容并返回。这种方式使得处理复杂JavaScript交互的网页变得简单。
接下来是本章的后续章节内容......
3. 网络请求与响应
3.1 HTTP/HTTPS协议原理与应用
3.1.1 HTTP/HTTPS协议基础
超文本传输协议(HTTP)及其安全版本HTTPS是网络通信中最为常见的协议。HTTP是一种无状态的、请求/响应型的协议,它通过客户端和服务器之间的请求和响应来传输数据。HTTP通常运行在传输控制协议(TCP)的80端口上,而HTTPS则运行在TCP的443端口上,通过SSL/TLS来加密数据传输,保证数据在互联网中的安全。
HTTP协议遵循客户端发起请求,服务器响应请求的模型。HTTP请求由三部分组成:请求行、请求头部和请求数据。响应格式也类似,分为状态行、响应头部和响应数据。请求行和状态行分别以请求方法和HTTP状态码开头,表明请求或响应的类型。
3.1.2 HTTPS加密通信过程
HTTPS通过在HTTP协议与SSL/TLS协议之间增加一个安全层,来实现数据的加密传输。整个加密通信过程如下:
- 客户端发起HTTPS请求,连接到服务器的443端口。
- 服务器发送数字证书给客户端,证书包含了服务器的公钥。
- 客户端验证数字证书的有效性,如果证书有效则生成一个随机的对称密钥,并使用服务器的公钥加密。
- 客户端将加密后的对称密钥发送给服务器。
- 服务器用其私钥解密获得对称密钥。
- 双方使用对称密钥对数据进行加密解密,保证传输过程的安全。
3.1.3 HTTP/HTTPS实战案例
以一个简单的HTTP GET请求为例,以下是使用Python的requests库发起的请求:
import requests
response = requests.get('https://example.com')
print(response.status_code) # 输出响应状态码
print(response.text) # 输出响应内容
而HTTPS的实际应用,多为涉及用户个人信息、交易信息等敏感数据的网站,如银行、电子商务平台等。
3.2 Cookie与Session管理
3.2.1 Cookie的工作机制
Cookie是服务器发送到用户浏览器并保存在本地的一小块数据,它会在后续浏览器的请求中被发送到服务器。Cookie常用于识别用户身份、存储用户偏好设置等功能。
HTTP协议本身是无状态的,因此引入Cookie来维持会话状态。Cookie的工作流程如下:
- 用户向服务器发送请求。
- 服务器响应请求时,发送一个或多个Set-Cookie头部字段给客户端。
- 浏览器接收到这些Cookie后会将其存储,并在随后的每个请求中携带这些Cookie。
- 服务器通过读取携带的Cookie识别用户状态。
3.2.2 Session的维护与管理
与Cookie不同,Session(会话)是存储在服务器端的信息,用于跟踪用户的会话状态。每个用户访问服务器时,服务器会为其分配一个唯一的Session ID,这个ID通常通过Cookie发送给客户端,但也可以通过URL重写的方式传递。
Session的管理流程:
- 用户首次访问服务器时,服务器创建一个新的Session,并分配一个唯一的Session ID。
- 服务器将这个ID通过Cookie发送给客户端。
- 当用户后续请求时,客户端发送携带Session ID的请求。
- 服务器根据Session ID识别用户会话,并进行相应处理。
3.2.3 实战案例:会话保持策略
在Web应用中,会话保持策略通常结合Cookie和Session实现。以下是一个简单的示例:
from flask import Flask, session, request, make_response
app = Flask(__name__)
app.secret_key = 'your_secret_key'
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
session['user_id'] = request.form['username']
return 'Login successful'
return '''
<form method="post">
Username: <input type="text" name="username"><br>
Password: <input type="password" name="password"><br>
<input type="submit" value="Login">
</form>
'''
@app.route('/protected')
def protected():
if 'user_id' not in session:
return 'Access denied'
return 'Welcome, ' + session['user_id']
if __name__ == '__main__':
app.run()
在这个示例中,Flask框架用于处理用户登录和受保护的路由访问。用户登录后,服务器会设置Session,之后每次访问受保护的路由时,服务器会检查Session来确认用户身份。
3.3 Token认证机制详解
3.3.1 Token的生成与验证流程
Token是另一种身份验证方式,常用于API认证。Token通常由服务端生成并发送给客户端,客户端将Token保存并携带在后续的请求中,服务器通过验证Token来识别请求的合法性。
生成和验证Token的流程:
- 用户登录并提供用户名和密码。
- 服务器验证凭证,生成Token,并将其发送给用户。
- 用户将Token存储在本地,一般保存在Cookie或者Local Storage中。
- 用户发起请求时,携带Token。
- 服务器接收请求,解析Token并验证其有效性。
- 根据Token的有效性,服务器决定是否允许访问。
3.3.2 在爬虫中的应用案例
在爬虫中使用Token认证机制,需要在爬虫程序中妥善管理Token,确保其安全性和有效性。以下是一个简单的使用Token进行API请求的爬虫案例:
import requests
import jwt
import base64
# 假设服务器端发送的Token是JWT格式,并存储在环境变量中
TOKEN = 'your_token_from_server'
# 将Token分割为头部、内容和签名三部分
token_parts = TOKEN.split('.')
header = base64.b64decode(token_parts[0])
payload = base64.b64decode(token_parts[1])
# 解码头部信息
header = header.decode('utf-8')
print(header) # 输出头部信息
# 解码负载信息
payload = payload.decode('utf-8')
print(payload) # 输出负载信息
# 发起请求,携带Token
response = requests.get('https://example.com/api/data', headers={'Authorization': f'Bearer {TOKEN}'})
print(response.json()) # 输出请求的数据
在上述代码中,首先将JWT格式的Token分割,并对头部和负载部分进行Base64解码以查看其内容。然后在发起请求时,将Token附加在HTTP头的Authorization字段中。
3.3.3 安全性分析与最佳实践
Token认证机制相较于传统的基于表单的认证提供了更多的灵活性和扩展性,但同时也存在安全风险,如Token泄露、重放攻击等。为提高安全性,建议:
- 使用HTTPS来保证Token在传输过程中的安全。
- 设置Token的过期时间,以减少泄露风险。
- 使用更复杂的Token结构,如JSON Web Tokens(JWT),并结合签名算法如HMAC SHA256或RSA进行签名。
- 在生成Token时加入安全相关的声明,如用户角色、权限等,来实现基于角色的访问控制。
- 在服务端设置Token黑名单,一旦发现Token泄露立即取消其有效性。
通过遵循上述最佳实践,可以有效地降低Token认证机制带来的安全风险,提高整体应用的安全性。
4. 网页解析技术
4.1 HTML DOM解析技术
4.1.1 DOM树结构解析原理
文档对象模型(Document Object Model,简称DOM)是一种用于HTML和XML文档的编程接口。它定义了文档的结构,并提供了访问和操作文档的方法。Web浏览器在渲染网页时会将HTML文档转换成DOM树结构,以便于JavaScript等脚本语言进行交互。
DOM树是一种层次化的树状结构,其中每个节点代表HTML文档中的一个元素或标签。文档的根节点是 <html> 标签,它包含了两个主要的子节点: <head> 和 <body> 。每个标签可以有多个子节点,包括文本节点和其他标签节点。
解析DOM树时,通常使用深度优先或广度优先的遍历策略,遍历每个节点,并执行相应操作。例如,在JavaScript中,DOM操作常常依赖于以下几个主要对象:
-
document:代表整个文档。 -
Element:所有HTML元素的基类。 -
Node:所有DOM节点的基类。
4.1.2 JavaScript对DOM的影响
随着前端技术的发展,JavaScript在网页中的作用越来越大。它不仅能够读取和修改DOM节点,还能够动态创建或删除节点,以及对节点添加事件监听器等。
JavaScript对DOM的影响主要体现在以下几个方面:
- 动态内容更新:JavaScript可以修改DOM结构,实现内容的动态更新,如用户交互或数据渲染。
- 事件驱动:通过添加事件监听器,JavaScript可以响应用户操作,如点击、滚动等。
- AJAX数据交互:JavaScript结合AJAX技术,可以在不刷新整个页面的情况下,与服务器交互,更新DOM内容。
4.1.3 DOM解析实战技巧
在使用网络爬虫技术解析网页内容时,正确地处理DOM是获取所需信息的关键。以下是一些DOM解析的实战技巧:
- 使用开发者工具分析:在浏览器中使用开发者工具(如Chrome的DevTools)来检查元素的DOM结构。
- 选择合适的解析器:根据具体需求选择合适的DOM解析器,如原生JavaScript API,或者第三方库如
cheerio、jSDOM等。 - 注意异步加载的内容:使用JavaScript动态加载的内容需要特别注意,因为它们可能不在初始的DOM树中。
- 事件监听和定时器:对于需要与用户交互或等待某些条件触发后才出现的内容,可以使用事件监听和定时器来处理。
下面是一个使用 cheerio 解析DOM的简单示例:
const cheerio = require('cheerio');
// 假设这是我们获取到的HTML内容
const html = `
<html>
<head><title>Example Page</title></head>
<body>
<h1 class="title">Hello World</h1>
<p>This is a paragraph.</p>
</body>
</html>`;
// 使用cheerio加载HTML内容
const $ = cheerio.load(html);
// 提取标题
const title = $('h1.title').text(); // "Hello World"
// 提取段落内容
const paragraph = $('p').text(); // "This is a paragraph."
console.log(title);
console.log(paragraph);
在上述代码中,首先引入了 cheerio 库,并加载了HTML内容。通过使用CSS选择器,我们能够轻松提取页面的标题和段落文本。 cheerio 是 jQuery 核心的服务器端版本,它提供了一套类似jQuery的API,非常适合服务器端的HTML解析。
4.2 CSS选择器与正则表达式
4.2.1 CSS选择器的种类与应用
CSS选择器是用于选取HTML文档中特定元素的语法。在网页爬虫中,CSS选择器是提取特定网页内容的一个重要工具。
CSS选择器的种类繁多,主要包括以下几种:
- 类选择器(
.class):选择所有指定类的元素。 - ID选择器(
#id):选择具有指定ID的元素。 - 元素选择器(
element):选择所有指定类型的元素。 - 属性选择器(
[attribute="value"]):选择所有具有指定属性和值的元素。 - 后代选择器(
ancestor descendant):选择所有指定后代元素。 - 子元素选择器(
parent > child):选择所有指定子元素。 - 相邻兄弟选择器(
prev + next):选择紧接在指定元素后的元素。 - 通用兄弟选择器(
prev ~ siblings):选择所有在指定元素后的同级元素。
在JavaScript中,可以使用 document.querySelector 和 document.querySelectorAll 方法来应用CSS选择器:
// 使用类选择器获取页面中的所有类名为"title"的元素
const titleElements = document.querySelectorAll('.title');
4.2.2 正则表达式在文本匹配中的应用
正则表达式(Regular Expression)是一种强大的文本匹配工具,用于在字符串中执行搜索、替换、提取等操作。在网页爬虫中,正则表达式可以用来匹配和提取网页中的特定信息。
正则表达式的基本构成如下:
- 字符:普通字符和特殊字符。
- 元字符:如
^(匹配输入字符串的开始位置)、$(匹配输入字符串的结束位置)、*(匹配前面的子表达式零次或多次)等。 - 量词:如
{n}(匹配前面的子表达式恰好n次)。 - 分组和捕获:可以将一部分表达式括在圆括号内,以创建一个子表达式。
下面是一个使用正则表达式匹配电子邮件地址的例子:
// 正则表达式匹配电子邮件
const regex = /\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Z|a-z]{2,}\b/g;
const str = 'Please contact us at: support@example.com, admin@example.org';
const matches = str.match(regex);
console.log(matches); // 输出: ['support@example.com', 'admin@example.org']
4.2.3 综合案例分析
在实际的网页爬虫项目中,CSS选择器和正则表达式通常会结合使用来提取所需数据。下面是一个综合案例分析:
假设我们需要从一个新闻网站上抓取所有新闻标题和链接。新闻标题被包含在 <a> 标签中,且这些 <a> 标签都具有特定的类名 news-title 。
<a class="news-title" href="/news/12345">World News: Earthquake Strikes Japan</a>
我们首先使用CSS选择器来定位这些 <a> 标签:
const $ = cheerio.load(html); // 假设html是我们从网页上获取的HTML内容
const newsTitles = $('a.news-title');
接着,我们可以通过遍历 newsTitles 集合,使用正则表达式来匹配和提取URL:
newsTitles.each((index, element) => {
const title = $(element).text(); // 提取标题文本
const href = $(element).attr('href'); // 提取链接属性
// 使用正则表达式确保链接格式正确
const regex = /^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/;
if (regex.test(href)) {
console.log(`Title: ${title}, Link: ${href}`);
}
});
在上述代码中,我们遍历了所有新闻标题,并提取了标题文本和链接地址。然后使用正则表达式来验证链接的有效性。如果链接格式正确,我们将其打印出来。
4.3 Token认证机制详解
4.3.1 Token的生成与验证流程
在现代Web应用中,Token认证机制被广泛用于安全地验证用户身份。Token是一种紧凑的、自包含的、可以跨平台传递的安全凭证,它通常用于Web服务和单页应用(SPA)中。
Token的生成与验证流程一般包括以下步骤:
- 用户登录时,服务器验证用户凭证(如用户名和密码)。
- 验证成功后,服务器生成Token,并将其发送给客户端。
- 客户端将Token存储在本地(例如,存储在HTTP的
Authorization头或者localStorage中)。 - 当客户端发送请求时,需要携带Token。
- 服务器接收到请求后,会从请求中提取Token,并进行验证。
- 验证成功后,服务器处理请求;验证失败,则返回错误信息。
4.3.2 在爬虫中的应用案例
在实现爬虫时,有时需要模拟登录以获取登录后才能访问的资源。此时Token认证机制就显得尤为重要。下面是一个使用Token进行认证的爬虫应用案例:
假设我们正在爬取一个需要登录后才能访问的论坛,论坛在用户登录成功后会返回一个Token。
// 登录后获取Token
const login = async (username, password) => {
const response = await axios.post('https://example.com/login', {
username,
password
});
// 从响应中提取Token
const token = response.data.token;
return token;
};
// 模拟登录获取Token
const token = await login('myUsername', 'myPassword');
// 携带Token发送请求
const headers = {
'Authorization': `Bearer ${token}`
};
const response = await axios.get('https://example.com/protected', { headers });
// 处理返回的数据
console.log(response.data);
在这个例子中,首先使用 axios 库发送登录请求并获取Token。然后创建一个包含 Authorization 头的请求头对象,其值为 Bearer ${token} ,表明我们正在使用Token进行认证。最后,使用这个带有Token的请求头对象发送请求以获取受保护的资源。
4.3.3 安全性分析与最佳实践
尽管Token认证机制在许多场景下都非常有用,但在实际使用中需要关注安全问题,尤其是Token的生成、传输和存储等方面。
- 安全性分析:
- 生成Token时,使用强加密算法和足够复杂的密钥。
- Token中不应包含敏感信息,如用户的明文密码。
- 对于具有访问控制权限的高安全性应用,应在服务器端验证Token的权限声明。
- Token应有一个较短的有效期,并支持Token的刷新。
- 最佳实践:
- 使用HTTPS协议来传输Token,防止中间人攻击。
- 在Token中加入过期时间,确保即使Token被盗用,有效期也会限制损失。
- 不要在客户端长期存储敏感Token。
- 在服务器端设置Token黑名单,防止Token被盗用。
- 对Token的生成和解析过程进行严格的错误处理和日志记录。
以上是Token认证机制在理论和实践中的详细解析。通过合理使用Token,可以有效地提升网络爬虫的安全性,并提供更加流畅和安全的用户体验。
5. 分布式爬虫设计与MapReduce应用
随着互联网信息量的爆炸性增长,单机爬虫已不能满足大数据量的采集需求。为了提高爬取效率,分布式爬虫应运而生,它利用多台机器协同工作,通过分布式计算框架处理海量数据,优化存储和查询过程。本章将深入分析分布式爬虫的设计原理,并着重介绍如何将MapReduce编程模型应用于分布式爬虫的数据处理中。
5.1 分布式爬虫的基本原理
分布式爬虫将爬取任务分散到多个节点上,通过有效调度和管理这些节点,实现高效率的爬取。
5.1.1 分布式爬虫架构设计
分布式爬虫的核心组件包括种子URL管理器、调度器、工作节点和存储系统。种子URL管理器负责存储和维护待爬取的URL列表;调度器按照既定策略分发URL给工作节点;工作节点负责实际的网页下载和解析工作;存储系统则用于保存爬取的数据。
架构设计的目标是实现高效率、高可靠性以及良好的扩展性。节点之间的通信通常使用消息队列进行,以保证任务的高效分配和系统的健壮性。
5.1.2 负载均衡与任务调度
在分布式环境中,任务调度与负载均衡是确保系统稳定运行的关键。调度器需要考虑各工作节点的当前负载、处理速度、历史表现等因素,智能地分配任务。
负载均衡策略可以是静态的,也可以是动态的。静态策略依赖预设的规则进行任务分配;而动态策略通过实时监控节点状态,动态调整任务分配策略,以实现最优资源利用率。
5.1.3 分布式爬虫的优缺点分析
分布式爬虫的显著优点在于其扩展性和效率。通过增加工作节点,可以线性提升爬取速度,并处理更大规模的数据。但缺点也同样明显,如系统设计和维护的复杂性增加,以及需要解决的分布式一致性问题。
5.2 MapReduce编程模型
MapReduce是一种分布式计算框架,被广泛应用于大数据处理领域。它提供了一种将任务拆分、并行执行和结果汇总的简洁模型。
5.2.1 MapReduce核心概念解析
MapReduce模型主要包括两个步骤:Map阶段和Reduce阶段。Map阶段处理输入数据,将数据转换为中间键值对集合;Reduce阶段则对这些键值对进行合并处理,生成最终结果。
Map和Reduce函数需要根据实际业务需求进行编写。编写MapReduce程序,通常需要关注数据的输入格式、Map和Reduce函数的实现以及输出数据的格式。
5.2.2 Hadoop环境搭建与配置
Hadoop是MapReduce最著名的开源实现之一。搭建Hadoop环境通常需要配置HDFS(分布式文件系统)和YARN(资源管理器)。
安装过程中,需要对各个节点的角色进行定义,如NameNode和DataNode等,并且配置相应的网络参数和安全设置。环境搭建完成后,要进行一系列的测试以确保环境的稳定性和可用性。
5.2.3 编写MapReduce程序的实践
编写MapReduce程序需要熟悉Java编程语言,并了解Hadoop的API。以下是一个简单的MapReduce程序的代码示例,用于统计文本文件中的词频。
public class WordCount {
public static class TokenizerMapper
extends Mapper<Object, Text, Text, IntWritable>{
private final static IntWritable one = new IntWritable(1);
private Text word = new Text();
public void map(Object key, Text value, Context context
) throws IOException, InterruptedException {
StringTokenizer itr = new StringTokenizer(value.toString());
while (itr.hasMoreTokens()) {
word.set(itr.nextToken());
context.write(word, one);
}
}
}
public static class IntSumReducer
extends Reducer<Text,IntWritable,Text,IntWritable> {
private IntWritable result = new IntWritable();
public void reduce(Text key, Iterable<IntWritable> values,
Context context
) throws IOException, InterruptedException {
int sum = 0;
for (IntWritable val : values) {
sum += val.get();
}
result.set(sum);
context.write(key, result);
}
}
public static void main(String[] args) throws Exception {
Configuration conf = new Configuration();
Job job = Job.getInstance(conf, "word count");
job.setJarByClass(WordCount.class);
job.setMapperClass(TokenizerMapper.class);
job.setCombinerClass(IntSumReducer.class);
job.setReducerClass(IntSumReducer.class);
job.setOutputKeyClass(Text.class);
job.setOutputValueClass(IntWritable.class);
FileInputFormat.addInputPath(job, new Path(args[0]));
FileOutputFormat.setOutputPath(job, new Path(args[1]));
System.exit(job.waitForCompletion(true) ? 0 : 1);
}
}
在上述示例中,Mapper类将文本文件中的每行拆分成单词,并为每个单词输出一个键值对,键是单词,值是1。Reducer类则将相同单词的所有值累加,输出每个单词的总频率。
5.3 分布式爬虫中的MapReduce应用
在分布式爬虫中应用MapReduce模型,可以实现数据的并行处理和高效聚合。
5.3.1 数据去重与聚合策略
在爬取过程中,会产生大量重复数据。MapReduce能够有效地对数据进行去重和聚合处理。
以去重为例,Map阶段可以记录每个URL或内容指纹(fingerprint)并输出,Reduce阶段则对这些记录进行汇总和去重操作。对于聚合,可以对同一类数据进行汇总,比如将商品信息聚合到一起,便于后续分析。
5.3.2 MapReduce在爬虫中的高级应用
除了去重和聚合,MapReduce还可以应用于数据清洗、关联分析等高级任务。例如,对爬取的网页内容进行去噪,提取有用信息,甚至可以进行跨域的数据关联分析。
5.3.3 实际案例分析与讨论
具体案例中,可以展示如何利用MapReduce对爬取的数据进行统计分析,或如何处理大规模的数据集。比如,爬取多个电商网站的商品信息,并使用MapReduce进行数据清洗、分类汇总和价格比较。
在讨论实际案例时,还可以引入一些优化策略,如如何自定义分区器以改善数据分布,如何优化MapReduce的性能瓶颈等。
| 指标 | 描述 | | --- | --- | | 数据量 | 每天处理数据量 | | 节点数 | 分布式爬虫集群的节点数量 | | 执行时间 | MapReduce任务的执行时间 | | 成本 | 执行成本,包括硬件和人力资源 | | 效率 | 数据处理的效率,如每秒处理的数据条数 |
通过以上表格,可以直观地比较不同策略的效果,帮助设计和优化分布式爬虫的MapReduce应用。
上述章节内容仅是对分布式爬虫设计与MapReduce应用进行的概述,更多的实践应用和优化策略将在后续的章节中进一步展开。随着学习的深入,读者应能掌握分布式爬虫的设计理念,并且能够在实际项目中灵活应用MapReduce编程模型来处理爬取的大数据。
6. 反爬虫策略与技术
在现代网络环境中,反爬虫策略已成为网站维护者保护内容不被未授权爬取的重要手段。反爬虫技术不断发展,以适应日益复杂的网络爬虫。本章将深入探讨反爬虫策略和技术,包括User-Agent伪装技术、IP代理池构建与应用、节流与延时技术以及CAPTCHA识别技术,并介绍如何在不违反道德和法律的前提下应对这些挑战。
6.1 User-Agent伪装技术
6.1.1 User-Agent伪装机制
User-Agent字符串是一个网络协议中的头字段,它标识发出请求的浏览器类型。许多网站通过检查User-Agent字符串来阻止非人类的访问行为。然而,通过使用User-Agent伪装技术,网络爬虫可以模拟常见的浏览器,从而绕过这一检测机制。
6.1.2 实践:如何绕过User-Agent检测
为了绕过User-Agent检测,爬虫开发者需要在爬虫的请求头部中添加一个真实的User-Agent字符串。这可以通过编程实现,也可以使用代理服务提供的User-Agent池。下面是一个使用Python的requests库实现User-Agent伪装的示例:
import requests
from fake_useragent import UserAgent
# 创建一个UserAgent对象
ua = UserAgent()
# 模拟浏览器
headers = {
"User-Agent": ua.random
}
# 发起请求
response = requests.get("http://example.com", headers=headers)
print(response.text)
在上述代码中, fake_useragent 库提供了大量常见的浏览器User-Agent字符串。爬虫在发送请求时使用 ua.random 生成一个随机的User-Agent字符串,从而模拟正常用户的浏览器行为。
6.2 IP代理池的构建与应用
6.2.1 代理池的概念与结构
IP代理池是一种技术,通过维护一个代理IP列表,爬虫可以在IP被封锁后自动切换到另一个IP继续爬取。代理池可以分为透明代理、匿名代理和混淆代理,其透明度和安全性依次提高。
6.2.2 构建高可用代理池的策略
构建一个高可用的代理池需要考虑代理IP的质量、代理池的维护成本和代理IP的更新频率。高质量的代理IP是构建代理池的关键,可以通过公开的代理列表、代理提供商或自行搭建代理服务器获得。
下面是一个简单的代理池结构示例:
class ProxyPool:
def __init__(self):
self.proxies = []
def add_proxy(self, proxy):
self.proxies.append(proxy)
def get_proxy(self):
if self.proxies:
return self.proxies.pop()
else:
return None
# 实例化代理池
proxy_pool = ProxyPool()
# 添加代理IP
proxy_pool.add_proxy('http://10.10.10.1:3128')
proxy_pool.add_proxy('http://10.10.10.2:8080')
# 获取代理
current_proxy = proxy_pool.get_proxy()
print(current_proxy)
在上述代码中,代理池的实现非常基础,仅作为一个代理列表容器。在实际应用中,代理池可能需要包含验证代理可用性的功能、代理分类管理等高级特性。
6.2.3 实战:代理池在反爬中的应用
代理池在应对反爬虫策略时,能够显著提升爬虫的存活率。爬虫在请求时可以选择代理池中的一个代理IP进行访问,一旦IP被封禁,爬虫自动从代理池中选择另一个IP继续爬取。
import requests
def get_content(url, proxies):
try:
response = requests.get(url, proxies=proxies)
return response.text
except requests.RequestException as e:
print(f"Request failed: {e}")
return None
# 配置代理池
proxies = {
'http': 'http://10.10.10.1:3128',
'https': 'https://10.10.10.2:8080'
}
# 使用代理池获取网页内容
content = get_content("http://example.com", proxies)
print(content)
在上述代码中, get_content 函数使用了配置的代理进行请求,这有助于爬虫在面对反爬机制时灵活应对。
6.3 节流与延时技术
6.3.1 节流机制与实现方法
节流机制是指对爬虫的请求频率进行限制,以避免对目标服务器造成过大压力。这通常是通过在爬虫代码中设置一定时间间隔的延时来实现的。
6.3.2 延时策略的必要性与应用
延时策略是爬虫开发中的一个重要组成部分,它不仅有助于避免反爬机制的惩罚,还有助于遵守网站的robots.txt规则。延时可以通过简单的Python代码实现:
import time
def make_request(url):
response = requests.get(url)
# 做一些处理...
time.sleep(2) # 等待2秒再发起下一次请求
在上述代码中,使用 time.sleep(2) 在每次请求后暂停2秒。在实际应用中,可以将延时策略做得更为复杂,比如根据网络条件动态调整延时等。
6.3.3 实际案例:智能节流延时策略
智能节流延时策略是指根据响应时间动态调整延时时间,以达到对目标服务器压力最小化的目的。例如,如果响应时间较长,说明服务器压力较大,爬虫可以增加延时时间;反之,则减少延时时间。
def make_request(url):
response = requests.get(url)
response_time = len(response.content) / float(response.status_code)
sleep_time = max(response_time, 1) # 响应时间越长,延时越多
time.sleep(sleep_time)
在上述代码中,我们计算了响应时间,并将其用作延时时间的基准。这种方法确保了爬虫在保持高效抓取的同时,尽量降低对服务器的负载。
6.4 CAPTCHA识别技术
6.4.1 CAPTCHA的种类与挑战
CAPTCHA(全自动区分计算机和人类的图灵测试)是网站用来区分访问者是计算机还是人的常用方式。常见的CAPTCHA包括图片验证码、短信验证码、滑块验证码等。这些验证码对爬虫来说是一个巨大的挑战,因为它们需要特定的算法才能解决。
6.4.2 CAPTCHA识别技术的实现
虽然CAPTCHA的目的是防止自动化的访问,但随着技术的发展,CAPTCHA识别技术也不断进步。一些常见的实现方式包括机器学习模型、光学字符识别(OCR)技术以及第三方验证码识别服务。
# 使用OCR库识别图片验证码
from PIL import Image
import pytesseract
def captcha_recognize(image_path):
image = Image.open(image_path)
text = pytesseract.image_to_string(image, lang='eng')
return text.strip()
# 识别验证码
captcha_text = captcha_recognize('captcha.jpg')
print(captcha_text)
在上述代码中,我们使用了 pytesseract 库来识别图片中的文字。这是一个基于Google Tesseract-OCR引擎的Python库,能够将图片中的文字转换成字符串。
6.4.3 道德与法律问题讨论
尽管CAPTCHA识别技术为爬虫开发者带来了便利,但使用这些技术绕过网站的安全措施可能会引发道德和法律上的争议。在使用这些技术前,爬虫开发者应确保其行为符合法律法规,并尊重网站的使用协议。
本章内容到此结束。接下来的章节将继续探索数据存储与处理的策略,以及如何将这些技术应用于实战项目经验中。
7. 数据存储与处理
数据存储与处理是网络爬虫项目完成后的重要环节。有效地存储和管理数据不仅可以提高后续数据处理的速度,还可以确保数据的完整性和可用性。
7.1 数据库存储策略
网络爬虫产生的数据往往需要存储在数据库中,以便进行进一步的分析和处理。数据库的选择和设计对爬虫的性能有着重要影响。
7.1.1 关系型数据库与爬虫数据
关系型数据库(如MySQL、PostgreSQL)由于其成熟稳定、事务支持、查询优化等特性,长期以来一直被广泛使用。对于结构化数据,关系型数据库提供了行和列的二维表结构,非常适合存储格式化的数据。
7.1.2 NoSQL数据库在爬虫中的应用
随着大数据时代的来临,NoSQL数据库因其高并发读写、灵活的数据模型、扩展性强等优势,越来越多地被应用于爬虫项目中。如MongoDB可以存储JSON格式的数据,适合存储非结构化或半结构化的数据。
7.1.3 数据库性能优化与维护
数据库性能的优化和维护是保证数据存储高效运行的关键。索引的创建、查询优化、定期的数据维护(比如碎片整理)等措施,能够显著提升数据库的响应速度和数据处理能力。
7.2 JSON/XML数据处理
JSON和XML是数据交换的常用格式,了解其解析与处理方法对于任何从事网络爬虫的开发者来说都是必须的。
7.2.1 JSON/XML数据格式解析
JSON/XML数据格式解析通常需要借助特定的库。在Java中,可以使用 org.json 库或 xmlpull 库来解析这些格式。解析后的数据可以转化为程序中的对象,便于进一步处理。
7.2.2 数据转换与映射技术
在爬虫工作中,经常需要将解析后的数据与数据库表结构或自定义的数据模型进行映射。数据转换技术可以实现从一种数据格式到另一种格式的转换,这对于数据的统一和标准化非常重要。
7.2.3 大数据量JSON/XML处理实践
处理大数据量的JSON/XML数据时,传统的单线程解析可能效率较低。此时,可以考虑使用并发解析或流式解析技术,这可以大幅提高数据处理的速度和效率。
7.3 文件存储方案
文件系统提供了另一种数据存储方式,它具有简单易用、访问速度快等优势。
7.3.1 文件存储的优势与局限
文件存储可以快速读写大量数据,特别是在写入性能要求较高的场景下。但它的缺点在于,不适合存储结构化数据,且在数据一致性、安全性和可扩展性方面相较于数据库系统存在不足。
7.3.2 分布式文件系统在存储中的应用
对于需要存储海量数据的爬虫项目,分布式文件系统(如HDFS、Amazon S3)提供了高可用性和可伸缩性的解决方案。它能够在多台机器之间分布式地存储和管理数据。
7.3.3 文件存储安全与管理策略
确保存储在文件系统中的数据安全和隐私是至关重要的。这需要实现合理的访问控制、加密存储、备份策略以及定期审计等管理策略。
在数据存储与处理方面,无论是选择数据库还是文件存储,关键在于如何根据项目的具体需求和数据特性,设计出既高效又稳定的数据存储方案。
简介:网络爬虫是自动化网页信息抓取工具,本套资料专注于Java语言实现的网络爬虫技术,详细介绍了网络爬虫的基础概念、Java爬虫框架、网络请求与响应、网页解析、分布式爬虫、反爬与应对策略、数据存储与处理以及实战项目。资料旨在帮助用户掌握Java进行高效、稳定的网页抓取,并提供实战项目,是提升技能的宝贵资源。
























 374
374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








