一、构造函数、实例化对象
function Person(name) {
this.name = name;
}
var person1 = new Person('xiaoming');
var person2 = new Person('xiaoli');function后面的方法名 Person 就是一个构造函数,一般首字母大写,需要new实例化;
new之后的对象就是实例化对象,此处的person1,person2就是实例化对象;
二、构造器constructor,原型prototype
每个对象都有一个constructor属性,指向这个对象所在的构造函数,如下:
person1.constructor == Person;
person2.constructor == Person;Person.prototype 是Person的原型"对象",所以这个对象也有constructor属性,同样指向Person,所以
Person.prototype.constructor == Person;可得三者是等同关系,并且都等于Person:
person1.constructor == person2.construtor;
person1.constructor == Person.prototype.constructor;
person2.constructor == Person.prototype.constructor;
三、原型链__proto__
每个对象都有一个 __proto__ 属性指向创建它的构造函数的原型,如下:
person1.__proto__ == Person.prototype;
person2.__proto__ == Person.prototype;Person本身是一个构造"函数",那么创建它的构造函数就是一个Function,所以
Person.__proto__ == Function.prototype;Person.prototype 是一个原型"对象",那么创建它的构建函数就是一个Object,所以
Person.prototype.__proto__ == Object.prototype;换个构造函数名字一样的道理:
var example= new Object();
example.constructor == Object;
example.__proto__ == Object.prototype;
Object.__proto__ == Function.prototype;
Object.prototype.__proto__ == Object.prototype;
//当原型的__proto__属性等于该原型的时候,就说明指向到了最顶层的对象null;所以可得:
Object.prototype.__proto__ == null && Object.prototype == null;
示范例子:
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.height = "188"
Person.prototype.weight = "55kg"
Person.prototype.hobby = function () {
console.log("好好学习呀");
}
var person1 = new Person("小明", 20, "男");
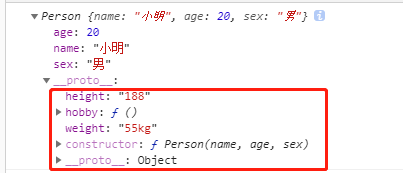
console.log(person1);
四、补充
1、Math和JSON是以对象存在的,所以
Math.__proto__ === Object.prototype;
JSON.__proto__ === Object.prototype;2、Function.prototype是唯一一个typeof Function.prototype == "function"的原型,其他构造器的原型都是object
typeof Function.prototype == "function";3、重写会导致constructor指向发生改变
function Person() {
}
Person.prototype.name = "小明";
person1 = new Person();
person1.constructor.prototype.name = "小花";
console.log(Person.prototype.name, person1.constructor === Person);// 小花 true
person1 = {//这里已经属于重写构造函数了
getName: function(){
console.log("获取姓名");
}
}
console.log(Person.prototype.name, person1.constructor === Person, person1.constructor === Object);// 小花 false true总结一个简单的概念:
在JavaScript中,每当定义一个函数数据类型(普通函数、类)时候,都会天生自带一个prototype属性,这个属性指向函数的原型对象。当函数经过new调用时,这个函数就成为了构造函数,返回一个全新的实例对象,这个实例对象有一个__proto__属性,指向构造函数的原型对象。





















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








