js的数据类型一共存在8种。
es5时期存在6种数据类型 undefined String Object Number Null Boolean
到了es6时期 多加了两种Symbol bigInt
Symbol :这种类型的对象永不相等,即便创建的时候传入相同的值也不相等
主要用于解决属性名冲突问题
BigInt:用来解决一直以来js处理number数据过大超出阈值时的精度丢失问题
所以js数据类型包含了以上八种 undefined String Object Number Null Boolean Symbol bigInt
其中Object包含了 Array function Data
Symbol BigInt都属于基本数据类型
在实际开发中 传统的检测数据类型的方法有typeof instanceof 但是都有各自的问题和坑
所以用Object.prototype.toString方法判断数据类型是最佳的选择
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
例如
<script type="text/javascript">
var a = Object.prototype.toString;
console.log(a.call("aaa"));
console.log(a.call(1));
console.log(a.call(true));
console.log(a.call(null));
console.log(a.call(undefined));
console.log(a.call([]));
console.log(a.call(function() {}));
console.log(a.call({}))
console.log({}.toString());
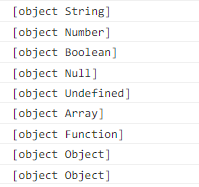
</script>结果:

所有的数据类型,这个办法都可以判断出来
这个方法就算是改了原型链也是可以正确判断的





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








