详解nodejs实现本地上传图片并预览功能(express4.0+)
Express为:4.13.1 multyparty: 4.1.2
代码主要实现本地图片上传到nodejs服务器的文件下,通过取图片路径进行图片预览
写在前面:计划实现图片上传预览功能,但是本地图片上传所获得路径为 C:\fakepath\"+文件名的形式,得不到文件真实路径,所以无法直接预览,于是采用将图片上传至服务器,传回服务器路径,实现预览。前端采用通过ajax方式上传文件,使用FormData进行ajax请求 ,nodejs端采用multiparty模块
相关查看文档:
通过Ajax方式上传文件,使用FormData进行Ajax请求
node-multiparty github
FormData - Web APIs | MDN
部分代码:
js中采用change事件,即当选完图片时就发送ajax请求
$('#j_imgfile').on('change',function(){
// 判断上传文件类型
var objFile = $('#j_imgfile').val();
var objType = objFile.substring(objFile.lastIndexOf(".")).toLowerCase();
var formData = new FormData(document.forms.namedItem("picForm"));
console.log(objType);
if(!(objType == '.jpg'||objType == '.png'))
{
alert("请上传jpg、png类型图片");
return false;
}else{
$.ajax({
type : 'post',
url : '/uploadUserImgPre',
data: formData ,
processData:false,
async:false,
cache: false,
contentType: false,
success:function(re){
re.imgSrc = re.imgSrc.replace('public','');
re.imgSrc = re.imgSrc.replace(/\\/g,'\/');
$('#j_imgPic').attr('src',re.imgSrc);
},
error:function(re){
console.log(re);
}
});
}
});
nodejs app.js里代码
app.post('/uploadUserImgPre',routes.users.uploadUserImgPre);
routes/users.js 里代码
exports.uploadUserImgPre = function(req, res, next) {
//生成multiparty对象,并配置上传目标路径
var form = new multiparty.Form({uploadDir: './public/files/images'});
form.parse(req, function(err, fields, files) {
var filesTmp = JSON.stringify(files);
if(err){
console.log('parse error: ' + err);
} else {
testJson = eval("(" + filesTmp+ ")");
console.log(testJson.fileField[0].path);
res.json({imgSrc:testJson.fileField[0].path})
console.log('rename ok');
}
});
}
部分说明:
文件上传至服务器后 路径path变为:public\files\images\W-jy9YsxsPjNpQHslzGvdXBk.jpg
由于在app.js中设置过public为默认路径,所以整理地址时需要去掉public,并且把‘\'变成‘/'
app.use(express.static(path.join(__dirname, 'public')));
最后效果大概是这样的,html部分不一样~我的是jade模板,还有css什么的,并木有列出来
点击空白处,上传图片,接下来的功能就是点击上传把地址放到数据库里~(这个功能还木有做呢)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。
nodejs 图片预览和上传的示例代码
本文介绍了nodejs 图片预览和上传的示例代码,分享给大家,具体如下:
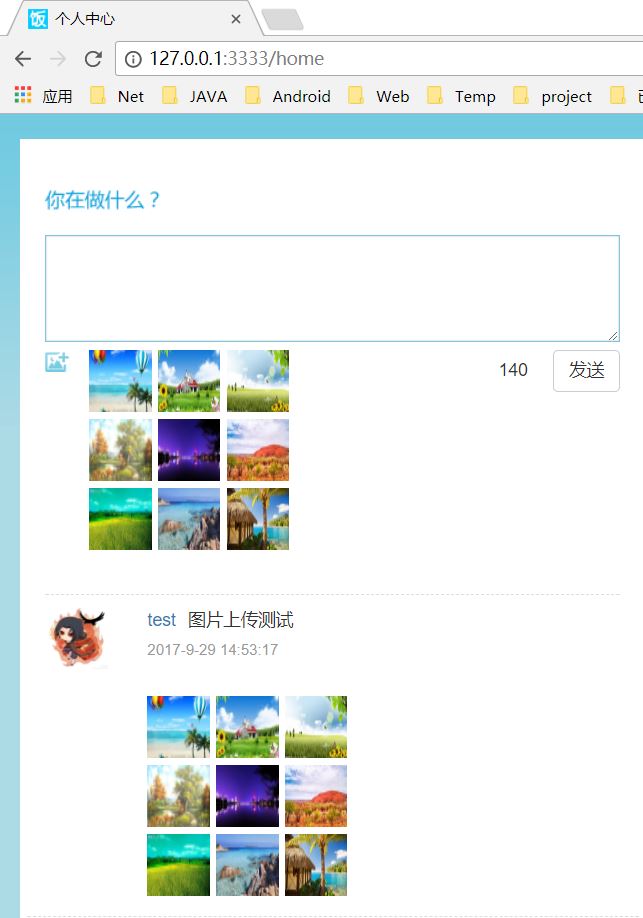
效果如下:

前言
一般在上传图片之前需要暂存在本地预览一下。
前端图片预览用的是 FileReader的readAsDataURL方法
nodejs 图片上传用的是中间件 Multer
本地图片预览
FileReader对象允许web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用文件或Blob对象来指定要读取的文件或数据。
readAsDataURL方法用于读取指定的Blob或文件的内容。当读取操作完成后,readyState就完成了,并且触发了loadend。在那个时候,result属性将数据作为一个URL表示文件的数据,作为base64编码的字符串。
单个图片预览
html 部分
javascript 部分
function previewFile() {
var preview = document.querySelector('img');
var file = document.querySelector('input[type=file]').files[0];
var reader = new FileReader();
reader.addEventListener("load", function () {
preview.src = reader.result;
}, false);
if (file) {
reader.readAsDataURL(file);
}
}
多张图片预览
html 部分
javascript 部分
function previewFiles() {
var preview = document.querySelector('#preview');
var files = document.querySelector('input[type=file]').files;
function readAndPreview(file) {
// 支持的图片类型(可自定义)
if ( /\.(jpe?g|png|gif)$/i.test(file.name) ) {
var reader = new FileReader();
reader.addEventListener("load", function () {
var image = new Image();
image.height = 100;
image.title = file.name;
image.src = this.result;
preview.appendChild( image );
}, false);
reader.readAsDataURL(file);
}
}
https://files 就是input选中的文件,你也可以对上传图片个数进行限制 (files.length)
if (files) {
[].forEach.call(files, readAndPreview);
}
}
项目中运用
前端部分
html
javascript
js 方法部分拆开了下,放在一个代码块中有点长 (阅读时请查看上下文)
$(function(){
var upload={
txtUploadFile:$('#txtUploadFile'), //上传单个文件
txtUploadFileList:$('#txtUploadFileList'), //上传多个文件
btnSend:$('#btnSend'), //上传文件
preview:$('#preview'),//图片预览盒子
//预览图片加载
previewImgLoad:function(fileList){
for(var i=0;i
var tempFile=fileList[i];
var reader = new FileReader();
reader.readAsDataURL(tempFile);
reader.οnlοad=function (e) {
var image = new Image();
image.height = 100;
image.title = tempFile.name;
image.src = e.target.result;
upload.preview.append(image);
}
}
}
}
});
/*
上传单个文件
这里是input改变时后直接上传(用于修改用户头像)
你也可以在点击上传按钮后再上传,下面的多图上传会给出案例
*/
upload.txtUploadFile.change(function(){
var formData = new FormData();
formData.append('avatar',upload.txtUploadFile[0].files[0]);
$.ajax({
url: '/upload/file',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
},
error:function(){
console.log('upload faild');
}
});
});
//加载预览图片
upload.txtUploadFileList.change(function(){
var fileList=this.files;
upload.previewImgLoad(fileList);
});
//上传多张图片
upload.btnSend.click(function(){
var files = upload.txtUploadFileList.prop('files');
if(files.length==0){
//没有选择文件直接返回
return;
}
var formData=new FormData();
for(var i=0;i
formData.append('photos',files[i]);
}
$.ajax({
url: '/upload/filesList',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
//到这里图片已经上传成功了.你可根据返回结果处理其他的业务逻辑
if(res.status==1){
// todo something
}
},
error:function(){
console.log('upload faild');
}
});
});
nodejs 部分
nodejs 用的是Multer中间件,这个中间件主要用于上传文件
安装Multer
npm install --save multer
Multer在nodejs中使用
var express = require('express');
var multer = require('multer');
var app = express();
//磁盘存储引擎(说白了就是指定上传的文件存储到哪,当然你也可以对文件重命名等等)
var storage=multer.diskStorage({
destination: function (req, file, cb) {
//我这里是存储在public下的uploads目录
cb(null, 'public/uploads/')
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now()+"_" + file.originalname)
}
});
单个图片上传
//如果图片上传成功会返回图片的存储路径
app.post('/upload/file', upload.single('avatar'), function(req, res) {
if (!req.file) {
console.log("no file received");
return res.send({
status: 0,
filePath:''
});
} else {
console.log('file received');
res.send({
status:1,
filePath: '/uploads/' + path.basename(req.file.path)
});
}
});
多张图片上传
// 如果图片上传成功会返回图片的存储路径(数组)
app.post('/upload/filesList', upload.array('photos',9), function(req, res) {
if (req.files==undefined) {
console.log("no files received");
return res.send({
status: 0,
filePath:''
});
} else {
var filesPathArr=[];
for(var i=0;i
filesPathArr.push('/uploads/' + path.basename(req.files[i].path));
}
res.send({
status:1,
filesPath: filesPathArr
});
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。
以上就是本次给大家分享的关于java的全部知识点内容总结,大家还可以在下方相关文章里找到相关文章进一步学习,感谢大家的阅读和支持。





















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








