阅读目录
- 一、模板语法:
- 二、过滤器:(Filters)
- 三、模板的继承与模板的导入
摘要:
模版层(模板语法)
- 模板语法
- 过滤器
- 标签
- 自定义过滤器、标签
- inclusion_tag
- 模板的继承
- 模板的导入
一、模板语法:
常用语法:
{{ }} 变量相关
{% %} 逻辑相关
变量:
在Django中的模板语言用{{ 变量名 }}来使用变量,而这个变量的来源通常是在视图函数里面产生的,通过render方法返回到前端,前端通过此语法来使用该变量。
后端向前端页面传递数据的方式:
--------------------------------------------------------------------
注:如果你对python感兴趣,我这有个学习Python基地,里面有很多学习资料,感兴趣的+Q群:895817687
--------------------------------------------------------------------
# 第一种:
return render(request,'index.html',{'n':n})
# 第二种:
return render(request,'index.html',locals())
# 将当前所在的名称空间中的名字全部传递给前端页面
后端的传递的数据类型可以是:int、str、list、dict、tuple、set、function…
传递的变量命名规则:包括任何字母数字以及下划线 ("_")的组合, 变量名称中不能有空格或标点符号。
模板语法规定:使用句点符(就是点号:.)来取出变量中的相关数据,比如字典、列表、元祖、属性方法(对象)
这里还需要强调一点:模板语法是不支持传参的。
模板中支持的写法:
后端:views.py
l = [1,2,3,4,5,user_obj]
user_obj = models.Book.object.filter(id=1).first()
d = {'name': 'sgt', 'password': '123'}
前端:使用模板语法,来处理后端传递过来的变量
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典d中相应的值 #}
{{ d.name }}
{{ d.keys }}
{{ d.values }}
{{ d.items }}
{# 取对象的name属性 #}
{{ user_obj.name }}
{# .操作只能调用不带参数的方法 #}
{{ l.5.name }}
{% with l.5.name as h %}
{{ h }}
{% endwith %}
{# 将 l.5.name找到的数据起名为h,这样就可以通过h这个名字得到 l.5.name的值 #}
这里特别来说说把
函数:
后端:
def func():
return '你调用了我?'
前端:
{{ func }}
显示结果:你调用了我?
在前端调用后端的函数名(当然此函数名肯定在locals()里面)时,会调用该函数(函数名加括号),得到函数调用的返回值,如果无返回值则为None
类:
后端
class Demo(object):
def __init__(self, name):
self.name = name
def func(self):
return self.name
@classmethod
def test(cls):
return 'cls'
@staticmethod
def foo(name,age):
return 'static_foo'
obj = Demo('sgt')
<app01.views.ttt.<locals>.Demo object at 0x0000024052F39898>
cls
sgt
sgt
如果类里面加入:
def __str__(self):
return 'Sgt帅得一塌糊涂!'
那么{{ obj }}的结果就会变成:Sgt帅得一塌糊涂!(因为__str__会拦截打印动作,在前端{{ obj }}实际上就是类似于打印obj.
二、过滤器:(Filters)
1:常用过滤器介绍:
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
这里的过滤的意思实际上个人认为概念很模糊,过滤器的意思是将变量通过使用后端的方法将变量进行相关操作加工逻辑处理的封装之后拿到前端去使用的一种过程实现。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
##过滤器支持链式操作,即一个过滤器的输出结果作为另一个过滤器的输入
##过滤器可以接收参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
##过滤器参数包含空格的话,必须用引号包裹起来,比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:’, ’ }}
##管道符‘|’左右没有空格。一定要注意,没有空格
Django的模板语言中提供了大约六十个内置过滤器。这里主要拿出一些常见的方法来介绍:
#default
如果一个变量是false或空,使用给定的默认值,否则使用该变量的值。
{{ value|default:"nothing"}}
如果value没有传值或者值为空的话就显示nothing
#length
返回值的长度,作用于字符串和列表
{{ value|length }}
后端:
s = 'what f**k!'
l = ['a', 'b', 4, 5, 8]
前端:
{{ l|length }}
{{ s|length }}
显示结果:5 10
#filesizeformat
将值格式化为一个可理解的文件大小单位(13kb,4m)
{{ value|filesizeformat }}
后端:
n = 102478450
前端:
{{ n|filesizeformat }}
显示结果:97.7 MB
#slice 切片(顾头不顾尾)
{{value|slice:"开始索引:结束索引:步长"}}
后端:
s = 'what f**k!'
l = ['a', 'b', 4, 5, 8]
前端:
{{ l|slice:'1:4' }}
{{ s|slice:'5:9' }}
{{ l|slice:'2:-1' }} <!--从索引2开始切,切到索引为-1的位置为结尾,同时顾头不顾尾-->
显示结果:
['b', 4, 5]
f**k
[4, 5]
#date 时间格式化输出
{{ value|date:"Y-m-d H:i:s"}}
后端:
import datetime
ctime = datetime.datetime.now()
前端:
{{ ctime }}
{{ ctime|date:'Y-m-d H:i:s' }}
显示结果:
June 11, 2019, 2:51 p.m.
2019-06-11 14:51:24
#safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不
后端:
value = "<a href='https://www.cnblogs.com/suguangti/'>点我</a>"
前端:
{{ value }}
{{ value|safe }}
结果:
<a href='https://www.cnblogs.com/suguangti/'>点我</a>
点我
下面那个‘点我’在页面上是一个a标签,点击可跳转
上面的safe是在前端取消转义,后端取消转义方法如下:
from django.utils.safestring import mark_safe
xxx = mark_safe('<h1>我是h1标签</h1>')
#truncatechars
如果字符串字符多于指定的字符数量,那么会被截断,截断的剩余字符将用省略号结尾表示。
参数:截断的字符数(包含三个点)
后端:
ss = 'abcdefghijklmnopqrstuvwxyz'
前端:
{{ ss|truncatechars:10 }}
结果:(注意...也算进长度里了)
abcdefg...
#truncatewords
以一个单词为一个元素,单词与单词之间的空格为区分依据,将一定数量的单词进行截断,截断后面的用…表示
一个单词加上一个空格 计数一个
后端:
sss = "Life was like a box of chocolates you never know what you're gonna get."
前端:
{{ sss|truncatewords:7 }}
显示结果:
Life was like a box of chocolates ...
(注意chocolates后面有个空格)
#cut
移除变量中所有的指定相同的字符串
{{ value|cut:' ' }}
后端:
ssss = 'you do bb now,bb is not good thing, why do you bb for too many times!'
前端:
{{ ssss|cut:'bb' }}
显示结果:
you do now, is not good thing, why do you for too many times!
#join
将列表中的元素用指定字符连接起来
后端
ll = [1, 2, 3, 4, 5]
前端
{{ ll|join:'@' }}
结果
1@2@3@4@5
标签介绍:
#for循环(内部有个empty判断,详见下面if判断示例)
后端
ll = [1, 2, 3, 4, 5]
前端
{% for foo in ll %}
<p>{{ foo }}</p>
{% endfor %}
结果显示:
1
2
3
4
5
forloop的使用:
后端
ll = [1, 2, 3, 4, 5]
前端
{% for foo in ll %}
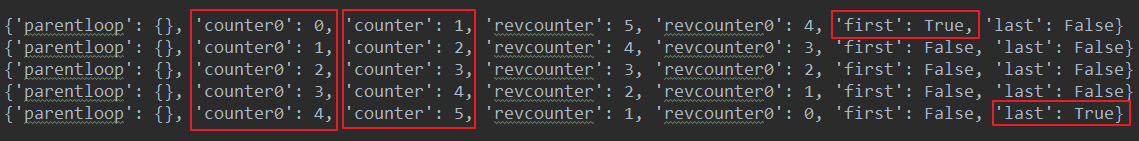
<p>{{ forloop }}</p>
{% endfor %}

forlop里面有几个属性需要我们注意,比如 counter0,counter,first,last它们对应的值在for循环过程中的开始和结束是不一样的
#if 判断
{% for foo in l %}
if else
{% if flag %}
<p>flag不为空</p>
{% else %}
<p>flag是空</p>
{% endif %}
{#(l = ['a', 'b', 'c', 'd', 'e'])#}
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% empty %} <!--如果l = [],上面的for循环不会进行,只会走这一步-->
<p>你给我的容器类型是个空啊,没法for循环</p>
{% endfor %}
l = ['a', 'b', 'c', 'd', 'e']
这是我的第一次
嗨起来!!!
嗨起来!!!
嗨起来!!!
这是最后一次了啊
l = []
你给我的容器类型是个空啊,没法for循环
自定义过滤器/标签/inclusion_tag:
必须做的三件事
1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件
3.在该py文件中需要固定写下面两句代码
①这里在app01项目程序文件夹新建templatetags文件夹,在此文件夹内新建一个mine.py文件,打开mine.py文件>>输入:
from django import template
register = template.Library()
# 自定义过滤器
@register.filter(name='my_filter')
def index(a, b):
return a*b
# 自定义标签:
@register.simple_tag
def plus(a, b, c):
return a+b+c
②前端html文件内使用过滤器或者标签:
{% load mine %}
{{ 9|my_filter:11 }}
{% my_tag 1 2 3 %}
显示的结果:
{% load mine %}
{{ 9|my_filter:11 }}
{% my_tag 1 2 3 %}
显示的结果:
99
6
自定义inclusion_tag
inclusion_tag的作用:创建一个动态的html页面文件a.html,这个页面文件a可以在另外一个页面b中被调用,实现这个页面a应该有的功能。比如:
在上面的mine.py文件中创建inclusion_tag:
# mine.py文件 创建inclusion_tag
from app01 import models
from django import template
register = template.Library()
@register.inclusion_tag('inclusion_t_test.html', name='my_inclusion')
def func():
book_list = models.Book.objects.all()
return {'list': book_list}
#将book_list的QuerySet对象列表传进inclusion_t_test.html文件
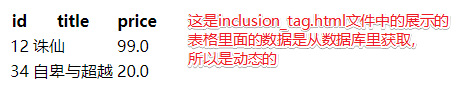
inclusion_t_test.html文件里面:
<!-- inclusion_t_test.html文件,被导入的html文件-->
<table>
<thead>
<tr>
<th>id</th>
<th>title</th>
<th>price</th>
</tr>
</thead>
<tbody>
{% for obj in list %}
<tr>
<td>{{ obj.id }}</td>
<td>{{ obj.title }}</td>
<td>{{ obj.price }}</td>
</tr>
{% endfor %}
</tbody>
</table>
调用的html页面文件:
{% load mine %}
{% my_inclusion %}

三、模板的继承与模板的导入
模板的继承:
继承的概念我们都知道:在类里面是直接可以使用基类中的属性和方法,也就是直接能用,不需要自己再写的意义。
而模板的继承:我们需要使用一个网页中一些固定不变的部分,再不用再自己写或者复制的前提下,只需要写几段代码就能拿来在一个新的网页使用,就像一个模板,模板中变化的地方我们自己指定,其他地方不变,值只变化我们指定的地方。
实现过程:
首先需要在被继承的模板中划分多个区域,这些区域是我们能的可变动区
{% block 给区域起的名字 %}
{% endblock %}
<!--通常情况下一个模板中应该至少有三块-->
{% block css %}
页面css代码块
{% endblock %}
{% block js %}
页面js代码块
{% endblock %}
{% block content %}
页面主体内容
{% endblock %}
子板继承模板:
{#先继承模板所有的内容#}
{% extends 'home.html' %}
{#然后根据block块的名字修改指定区域的内容#}
{% block content %}
<h1>登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}

如果在一个block模板中需要保留原始的内容则可以在这个block中任意你想要的位置添加一个{{ block.super }},就可以保留原内容
-
模板的导入 将一段html当做模块的方式导入到另一个html展示
{% include ‘想导入的html文件名’ %}
模板导入与自定义inclusion_tag的区别:模板导入的页面内容是静态的、不变的,而通过自定义inclusion_tag导入的页面文件可以是动态的,可动性自己掌控。
补充:静态文件配置
{% load static %}
<link rel='stylesheet' href="{% static 'css/mycss.css'%}"> # 第一种方式
<link rel='stylesheet' href="{% get_static_prefix %}css/mycss.css"> # 第二种方式





















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








