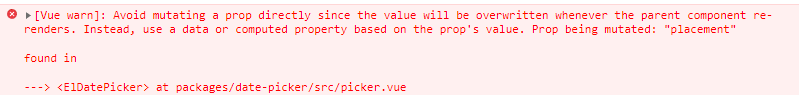
报错提示:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"

UI组件版本:

由于项目使用elementUI2.15.7版本,就会导致el-date-picker组件使用时报错,虽然不影响使用,但是这个报错还是让人很心烦,这里推荐一个解决方法,亲测有用:在这个组件中添加placement="bottom-start"

这样就完美解决报错问题了,当然也可以去卸载elementUI再重新下载比2.15.7低的版本,当然是在不影响项目其他组件的情况下才去更换库




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








