一、安装node.js
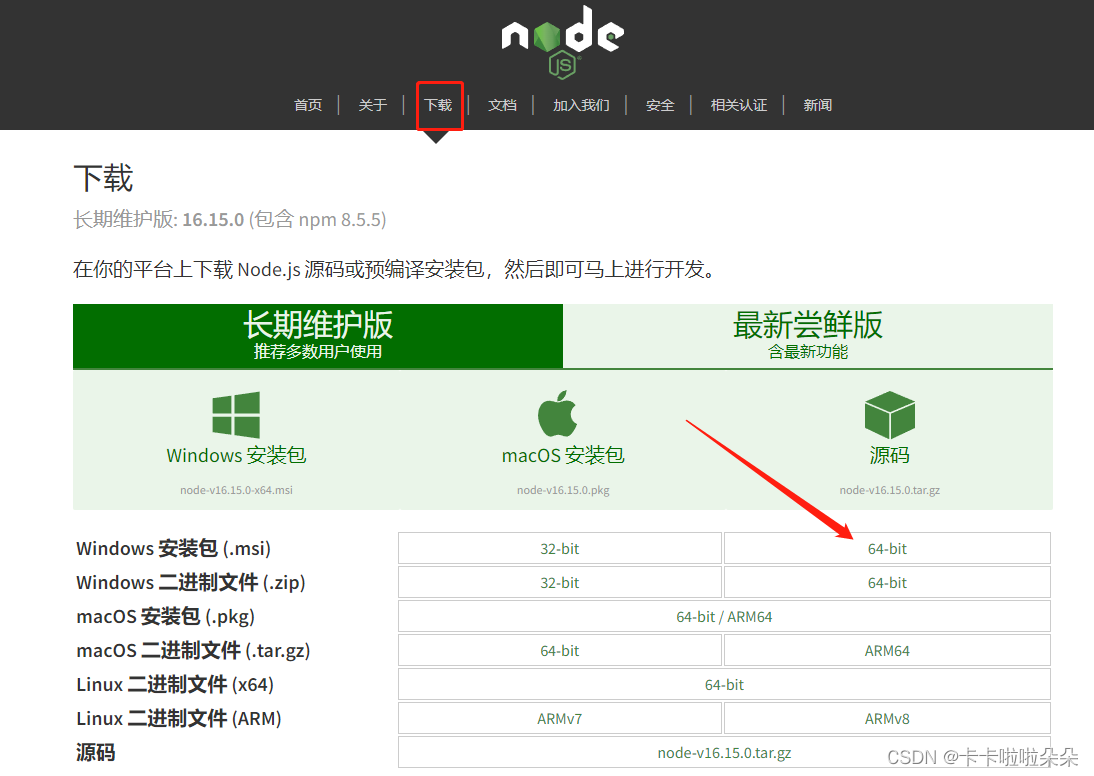
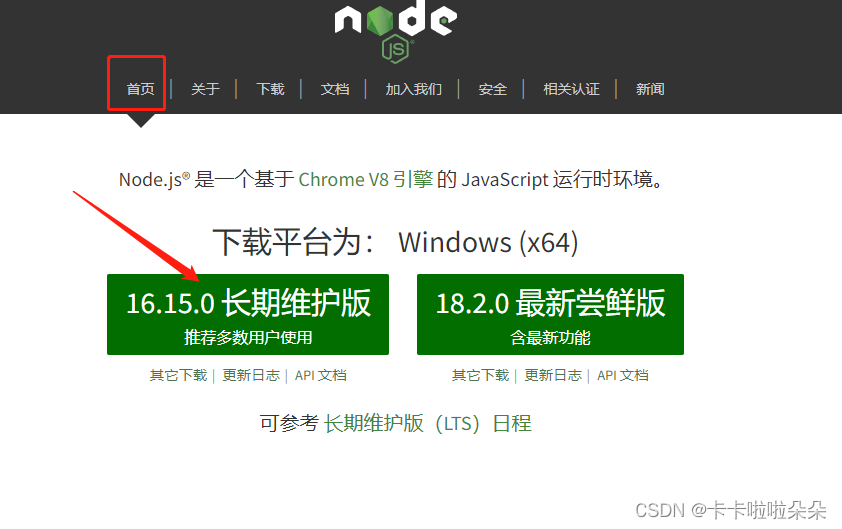
1、到网上或官网下载即可(也可以通过点击这里 进入官网下载)
下面两个地方皆可下载,具体版本依自己情况而定


2、双击下载的程序进行安装,一直点下一步(next)即可。(注:安装位置可自行选择)
3、安装完成后,打开运行命令符窗口,
(1)按win+R,然后输入cmd,点击确认进入;
(2)右击电脑左下角开始位置,点击“运行”;
(3)在电脑搜索框中输入运行亦可…

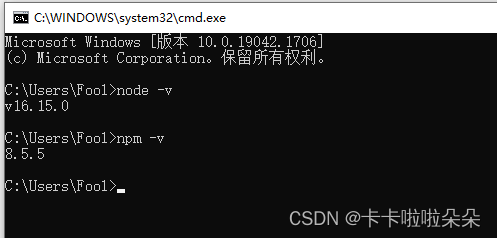
4、先检查是否有安装node和npm,显示版本号则安装成功
输入:
node -v
npm -v

5、安装cnpm
了解详细配置可以进入淘宝镜像网站中查看详细配置信息
或
在cmd命令窗口中输入,然后等待安装完成再进行下一步操作。
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后输入
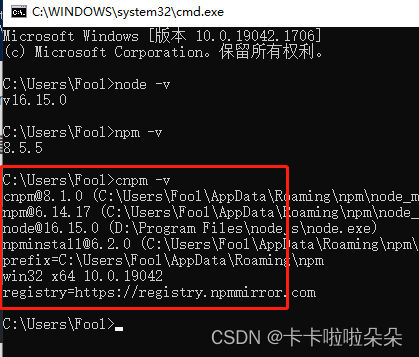
cnpm -v

出现版本信息,则安装成功。
二、开始构建vue脚手架
1、在命令窗中输入
cnpm install -g @vue/cli
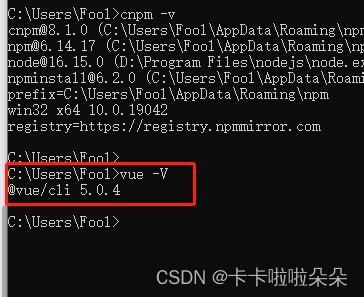
2、等安装完成后,检查是否安装成功,输入
vue -V 或 vue --version

出现版本号即安装完成。至此,脚手架搭建结束!
三、创建项目
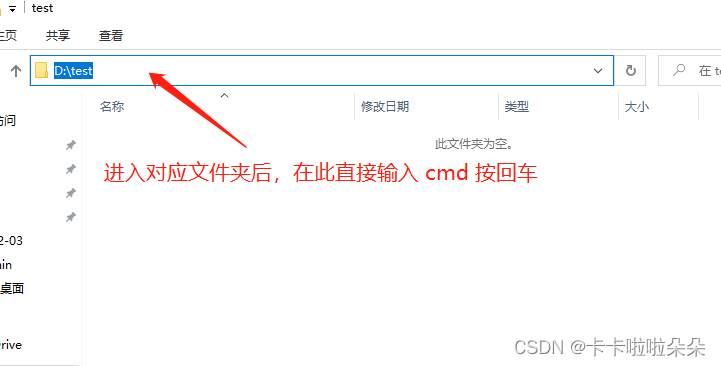
1、进入命令窗口中,选择项目创建位置(可参考下图,位置依据自身情况而定);

也可在对应文件的路径那里输入cmd然后按回车

然后输入下方代码,其中program是你要创建的项目的名称,注意不能有大写字母。
vue create program
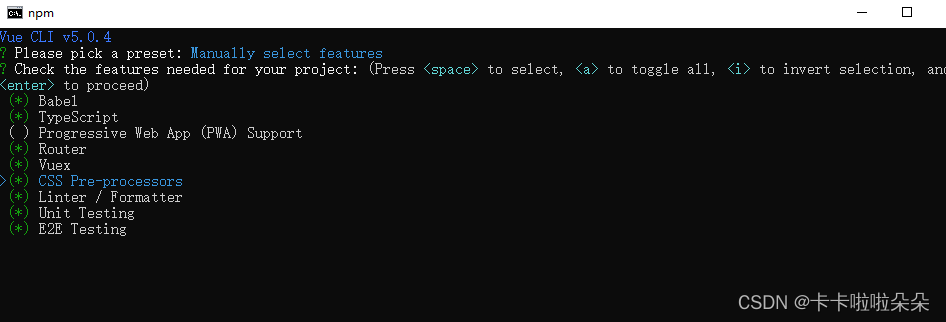
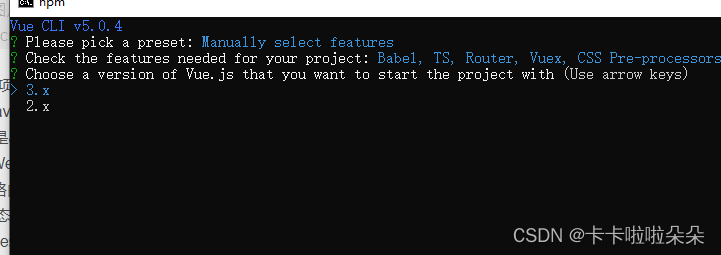
2、Please pick a preset(选择设置配置),键盘上的上下箭头按键可以切换选项:
选择Manually select features 手动配置

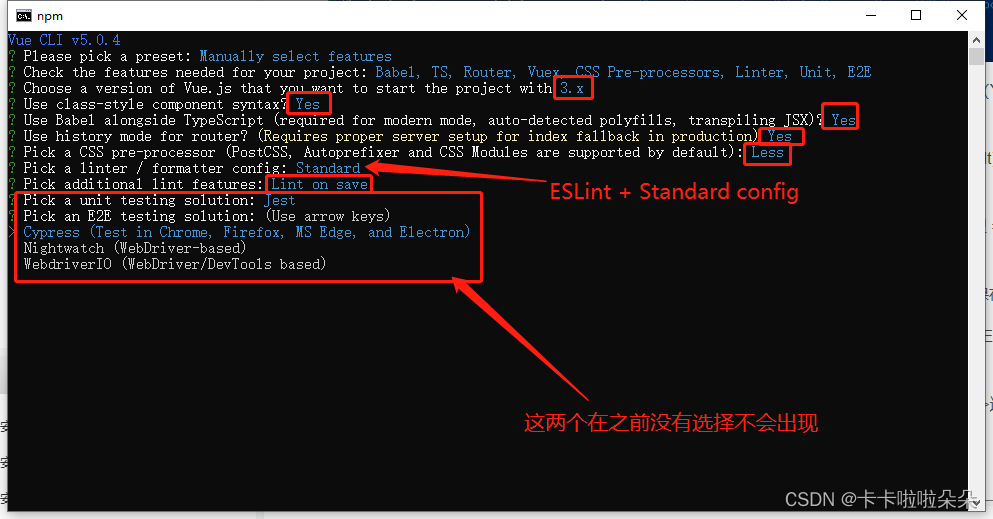
3、选择你以后可能用上的项目(上下箭头切换选项,空格是确认选择,a是全选,i是反选)

下面对各个选项进行说明,具体选项可自行选择:
Babel:一种javascript编译器,使项目能使用javascript最新的es6、es7的语法
TypeScript:是JavaScript的一个超集
Progressive Web App (PWA) Support:渐进式Web应用程序(PWA)支持
Router:vue路由管理器
Vuex:vue状态管理
CSS Pre-processors:css预处理器
Linter / Formatter:格式化规则
Unit Testing:单元测试
E2E Testing:用户界面测试
我除了第三个没选其他的都选了,最后两个你可以不选择,对项目无任何不影响。
4、Choose a version of Vue.js(选择项目基于哪个版本)
选择:Vue3.x

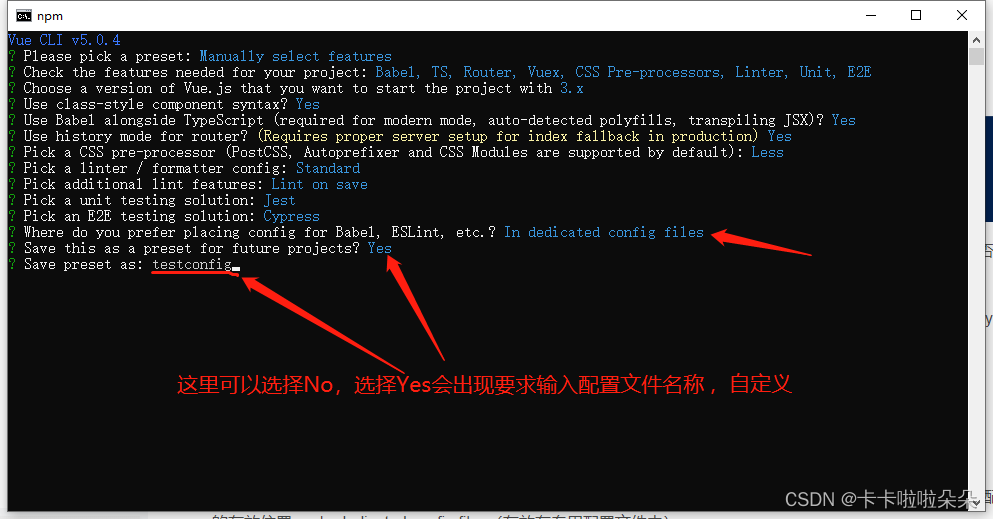
5、接下来跟着截图走



然后等项目创建就行。
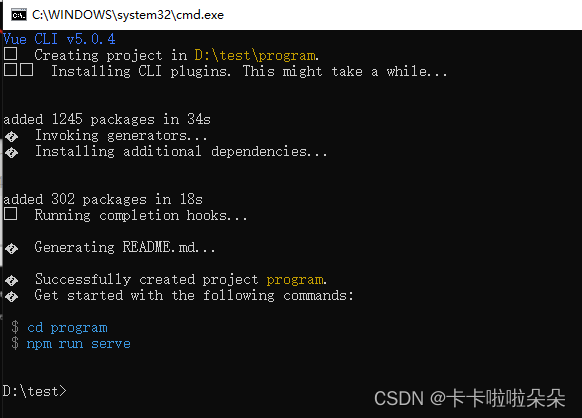
6、项目创建完成。

三、 测试项目
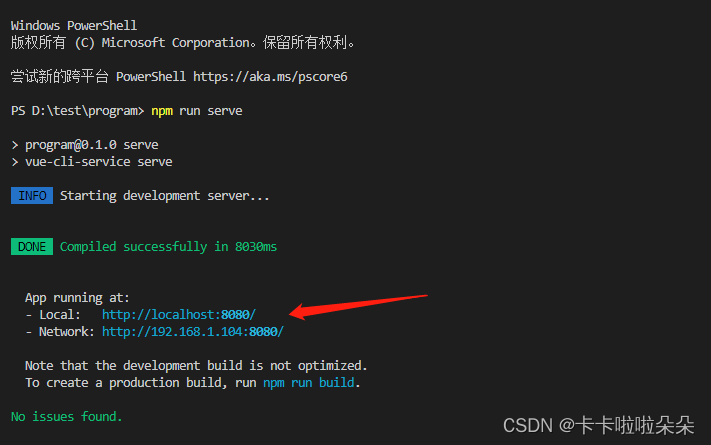
在vs code打开项目文件夹 测试项目运行情况
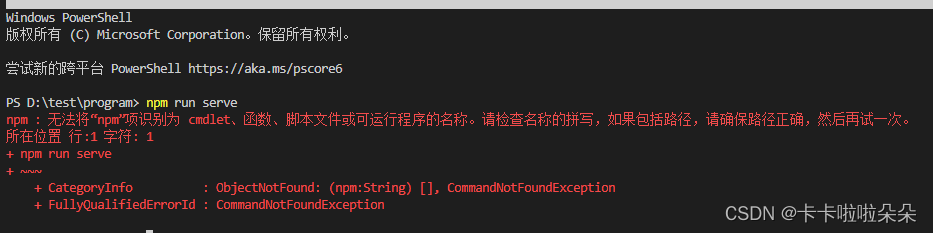
如果输入 npm run serve 报错

退出以管理员身份启用vs code,然后再运行

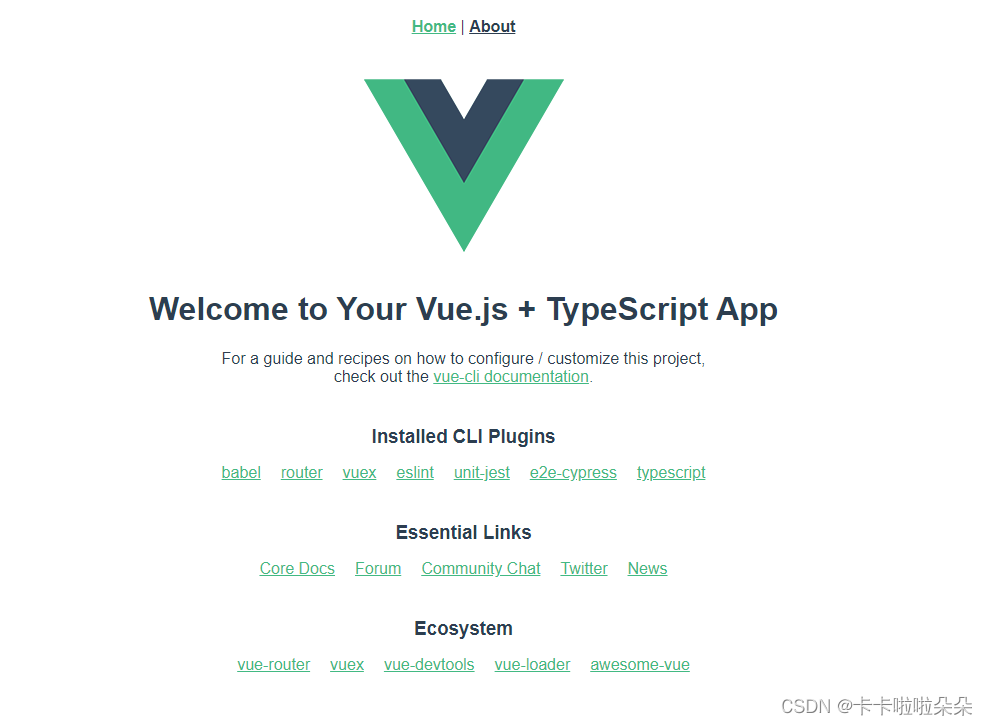
点链接地址或在浏览器输入地址进行访问

运行成功。至此,整个脚手架及项目搭建完成!!!





















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








