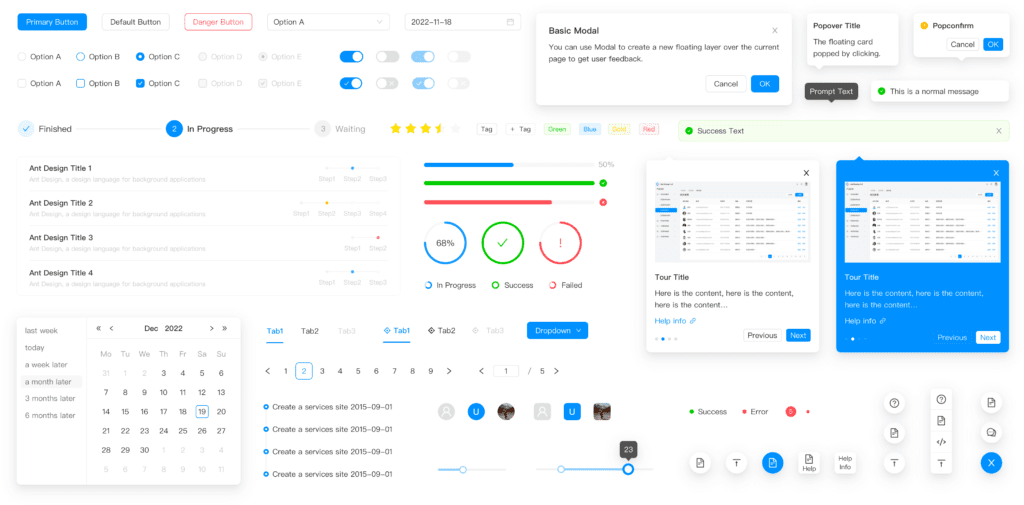
简介:MFC皮肤库是增强Windows桌面应用美观度的工具,提供多样的界面风格和高度可定制的UI元素。在Visual Studio的C++环境中,MFC皮肤库可以轻松地集成和应用,使得开发者不必从头设计复杂的用户界面。本文详细介绍如何在MFC项目中引入和使用皮肤资源,并通过实例代码和完整示例工程来展示这一过程。 
1. MFC皮肤库简介
简介
MFC皮肤库为传统MFC应用程序提供了现代化的用户界面外观,通过更换控件的皮肤,可以显著提升软件的外观与用户体验。本章节我们将对MFC皮肤库的基本概念和应用场景进行简单介绍。
发展历程
MFC皮肤库从早期的Windows程序中发展而来,最初作为美化和统一应用程序界面的手段。随着时间的发展,皮肤库已经从基本的外观替换进化到提供更丰富的交互和视觉效果。
应用价值
使用MFC皮肤库,开发者可以轻松地将应用程序从一个单一外观转变为支持多种风格的界面,无论是为了品牌形象的统一,还是为了适应不同用户的个性化需求,MFC皮肤库都提供了极大的便利和灵活性。
2. 界面风格和自定义选项
2.1 界面风格的种类与设计理念
经典风格与现代风格的对比分析
在设计用户界面时,选择合适的界面风格是至关重要的。经典风格倾向于传统的设计元素,比如使用较多的直角和一致的配色方案,这通常会带给用户稳定、可靠的感觉。现代风格则更加注重简洁和扁平化的设计,边缘多采用圆角,使用大胆的颜色和对比度来吸引用户的注意力。MFC皮肤库为开发者提供了丰富的界面风格供选择,如经典Windows风格、Office风格、扁平化风格等。
MFC皮肤库允许开发者根据应用程序的具体需求,选择合适的风格。在选择界面风格时,需要考虑目标用户的审美偏好、行业特性以及应用程序的定位。经典风格适合需要传递专业和传统形象的应用,而现代风格则更适合面向年轻用户群体和时尚的应用。
自定义风格的实现方法与步骤
要实现自定义风格,MFC皮肤库允许开发者通过编辑皮肤资源文件来创建或修改现有的界面元素。首先,开发者需要熟悉皮肤库中的各种控件资源,如按钮、窗口边框、滑动条等。每个控件都可以通过XML配置文件或者直接在资源编辑器中进行修改。
在具体操作上,开发者可以执行以下步骤来创建一个自定义风格:
- 导入需要编辑的控件资源到皮肤编辑工具。
- 修改控件的颜色、形状、字体和纹理等属性。
- 保存修改后的资源,并在应用程序中加载这些自定义资源。
- 测试自定义风格在不同操作系统和分辨率下的表现,确保兼容性和一致性。
2.2 自定义选项的设置与调整
色彩与图形元素的个性化调整
在MFC皮肤库中,通过调整色彩和图形元素,开发者可以根据应用的主题和品牌要求来定制界面。这包括但不限于按钮的高光、阴影、边框、文字颜色等。自定义色彩方案可以让应用更加符合公司的品牌形象,而自定义图形元素则可以增加应用的可辨识度和吸引力。
调整时,开发者可以在皮肤编辑器中选择控件,然后修改其属性,如颜色值、渐变设置、图像资源等。通过预览功能,可以实时查看修改的效果,这样可以更快地进行迭代和微调。
字体和布局的自定义策略
字体和布局是构成界面用户体验的关键元素。字体的选择和布局的合理性直接影响到用户阅读文本内容的舒适度以及操作界面的便捷性。MFC皮肤库允许开发者在皮肤包中设置默认字体,同时也可以为特定控件指定不同的字体和大小,以适应不同用户的需求。
布局自定义时,开发者需要考虑到不同分辨率和屏幕尺寸的适应性。一种策略是采用响应式布局,它可以根据不同的显示环境动态调整界面元素的位置和大小。此外,也可以针对主流设备设置固定布局方案,保证在这些设备上的最佳显示效果。
响应式设计与跨平台兼容性考量
随着移动设备的普及,应用程序需要在各种设备上运行,因此响应式设计成为了界面设计中不可或缺的一部分。MFC皮肤库的皮肤文件可以包含多套适应不同屏幕尺寸和分辨率的资源,开发者可以根据目标设备的类型进行选择。
为了确保跨平台兼容性,需要对不同平台的显示特性进行测试。例如,Windows应用需要考虑高DPI环境下的字体渲染问题,而MacOS和Linux平台可能需要特殊的图形渲染策略。开发者应该在主流操作系统上进行充分的测试,确保应用程序在各个平台上都有着良好的用户体验。
在下文中,我们将探讨如何在Visual Studio中集成MFC皮肤库,这是实现自定义界面风格的关键步骤。
3. 在Visual Studio中集成MFC皮肤库
3.1 Visual Studio环境的配置
3.1.1 安装与设置Visual Studio开发环境
Visual Studio是微软推出的一款强大的集成开发环境(IDE),用于开发Windows应用程序、网站、服务和移动应用程序等。在开始集成MFC皮肤库之前,确保Visual Studio环境配置正确是至关重要的。以下是配置Visual Studio开发环境以支持MFC皮肤库的详细步骤:
-
下载和安装Visual Studio : 访问Visual Studio官方网站下载最新版Visual Studio安装程序。安装过程中选择“C++桌面开发”工作负载,这将确保安装了MFC和Visual C++的相关组件。
-
创建新的MFC项目 : 打开Visual Studio,选择“创建新项目”,在项目类型中选择“MFC应用程序”,输入项目名称和位置,然后点击“创建”。
-
配置项目属性 : 在创建项目向导中,你可以选择应用程序类型、MFC的使用方式以及界面样式等。完成向导后,打开项目属性页,确保选择了正确的“平台工具集”和“工具集版本”。
-
安装MFC皮肤库 : 如果MFC皮肤库需要额外安装,根据皮肤库的安装说明进行安装。通常,这会涉及解压库文件到指定目录,并在项目中包含相应的头文件和库文件。
3.1.2 配置项目以便使用MFC皮肤库
在项目中使用MFC皮肤库之前,还需要进行一些配置,以便Visual Studio能够找到和链接皮肤库。
-
添加库文件和头文件 : 在项目中,通过右键点击“项目” -> “添加现有项”将库文件(.lib)和头文件(.h)添加到项目中。
-
设置包含目录 : 在项目属性页中,找到“配置属性” -> “C/C++” -> “常规”,添加包含MFC皮肤库头文件的目录到“附加包含目录”。
-
设置库目录 : 同样在项目属性页的“链接器” -> “常规”部分,添加包含库文件(.lib)的目录到“附加库目录”。
-
链接库文件 : 在项目属性页的“链接器” -> “输入”部分,添加MFC皮肤库的库文件名称到“附加依赖项”。
通过以上步骤,你的Visual Studio环境应该已经配置好,可以开始集成MFC皮肤库了。接下来是将皮肤库集成到项目中的详细步骤。
3.2 集成皮肤库到项目中的详细步骤
3.2.1 添加必要的库文件和资源文件
在集成MFC皮肤库时,首先需要确保项目中包含了所有必要的库文件和资源文件。这些资源文件可能包括图像、字体、样式表等,它们定义了应用程序的外观和风格。
-
复制资源文件 : 将MFC皮肤库提供的资源文件复制到项目资源目录中。例如,你可以将图像资源添加到项目的“Resource”文件夹,并确保在项目中正确引用它们。
-
编辑资源文件 : 根据需要编辑资源文件,这可能包括更改图像路径或调整图形属性以适应你的应用程序设计。
-
添加库文件 : 在项目中添加MFC皮肤库的动态链接库(.dll)和静态库(.lib)文件。这些文件通常是皮肤库安装的一部分。
3.2.2 设置项目依赖和包含目录
在项目设置中配置MFC皮肤库的依赖关系和包含目录是确保代码正确编译链接的关键步骤。
-
配置依赖关系 : 在项目属性的“链接器” -> “输入”部分,添加MFC皮肤库的库文件到“附加依赖项”。这会告诉链接器在构建过程中查找并链接这些库。
-
配置包含目录 : 在项目属性的“C/C++” -> “常规”部分,添加包含MFC皮肤库头文件的目录到“附加包含目录”。这会确保编译器在编译过程中能够找到MFC皮肤库的头文件。
完成以上步骤后,你的项目应该已经准备好使用MFC皮肤库了。接下来,我们需要初始化皮肤资源,然后将这些皮肤应用到控件上。
请注意,以上章节内容旨在为IT专业人士提供详细的操作指南,涵盖了从基础环境配置到具体代码实现的各个步骤。本章节展示了集成MFC皮肤库的全面流程,从而帮助开发者提升应用程序的用户界面体验。接下来的章节将继续深入探讨如何应用皮肤资源,包括初始化、应用到控件以及测试等关键步骤。
4. 应用皮肤资源的步骤
4.1 引入皮肤库文件
4.1.1 识别与选择合适的皮肤文件
当准备使用MFC皮肤库时,第一步是识别哪些皮肤文件最适合你的应用程序。这不仅包括风格的美观程度,还包括性能上的考虑。皮肤文件一般包含大量的图像和资源,它们应当与你的应用程序的目标平台和用户群体的需求相匹配。
选择皮肤文件时,需要考虑以下几个因素: - 平台兼容性 :选择支持你目标平台的皮肤库版本。 - 风格一致 :确保选定的皮肤与你的应用程序的整体设计语言一致。 - 资源需求 :评估不同皮肤文件对资源和内存的需求。
4.1.2 将皮肤文件添加到项目资源中
将选定的皮肤文件集成到Visual Studio项目中涉及到以下步骤: 1. 将皮肤文件(通常是DLL或资源文件)复制到项目的根目录下。 2. 在项目资源视图中添加这些皮肤文件。这可以通过右键点击项目名称,选择“添加” -> “现有项...”来完成。 3. 确保这些文件被正确配置为项目的一部分。在文件的属性窗口中设置“生成操作”为“内容”,并确保“复制到输出目录”设置为“始终复制”。
4.2 初始化皮肤资源
4.2.1 在程序启动时初始化皮肤资源
初始化MFC皮肤资源通常发生在程序的启动阶段,具体是在主窗口创建之前。这确保了当用户界面显示给用户时,已经应用了所选的皮肤。初始化过程通常涉及到调用皮肤库提供的初始化函数。
初始化函数的调用可以封装成一个类的静态方法,例如:
bool CAppSkin::InitSkinning(CMFCApplicationDlg* pAppDlg)
{
// 假设m_hInstSkin是皮肤库的模块句柄
if (m_hInstSkin == NULL)
{
m_hInstSkin = AfxLoadLibrary(_T("SkinLibrary.dll"));
if (m_hInstSkin == NULL)
return FALSE;
}
// 获取初始化函数的地址并调用
typedef BOOL (WINAPI *SkinInitFunc)();
SkinInitFunc pfnSkinInit = (SkinInitFunc)GetProcAddress(m_hInstSkin, "SkinInit");
if (pfnSkinInit)
return pfnSkinInit();
return FALSE;
}
4.2.2 错误处理与资源释放策略
在初始化皮肤资源时,错误处理是必不可少的。这涉及到检查皮肤库文件是否正确加载,以及初始化函数是否成功执行。
如果初始化失败,应记录错误信息,并允许用户选择回退到默认样式或其他解决方案。资源释放策略应确保在应用程序关闭前释放所有由皮肤库分配的资源。
void CAppSkin::UninitSkinning()
{
// 假设SkinCleanup是一个由皮肤库提供的清理函数
typedef void (WINAPI *SkinCleanupFunc)();
SkinCleanupFunc pfnSkinCleanup = (SkinCleanupFunc)GetProcAddress(m_hInstSkin, "SkinCleanup");
if (pfnSkinCleanup)
pfnSkinCleanup();
// 释放皮肤库模块句柄
if (m_hInstSkin != NULL)
{
FreeLibrary(m_hInstSkin);
m_hInstSkin = NULL;
}
}
4.3 应用皮肤到控件
4.3.1 选择合适的控件应用皮肤
并非所有的控件都需要或能够应用皮肤。开发者需要决定哪些控件适合应用皮肤,并了解这可能对应用程序的性能产生的影响。例如,复杂的图形和动画效果可能会降低应用程序的性能,特别是在硬件资源有限的设备上。
4.3.2 调整控件属性以适应皮肤风格
在确定了哪些控件将应用皮肤后,接下来的工作是调整这些控件的属性,以便它们可以展示出皮肤风格。这可能包括: - 更改控件的背景颜色和前景颜色。 - 修改控件的边框样式。 - 更新图标和位图。
这通常通过调用皮肤库提供的API来完成,例如:
// 设置按钮控件的皮肤样式
void ApplyButtonSkin(CButton* pButton, LPCTSTR lpszSkinName)
{
// 假设SetButtonStyle是由皮肤库提供的函数
typedef void (WINAPI *SkinButtonFunc)(CButton*, LPCTSTR);
SkinButtonFunc pfnSetButtonSkin = (SkinButtonFunc)GetProcAddress(m_hInstSkin, "SetButtonSkin");
if (pfnSetButtonSkin)
pfnSetButtonSkin(pButton, lpszSkinName);
}
4.4 重写消息处理函数
4.4.1 理解消息处理机制
在MFC应用程序中,消息处理机制是核心组成部分之一。控件和窗口响应系统和用户发出的消息。如果需要,开发者可以重写消息处理函数来改变消息的默认行为。
4.4.2 根据皮肤需求重写函数
某些皮肤可能会要求更改控件对于特定消息的处理方式。例如,当鼠标悬停在一个按钮上时,可能会有一个特定的皮肤效果需要触发。
开发者可以通过消息映射宏来重写这些消息处理函数。例如:
BEGIN_MESSAGE_MAP(CMyButton, CButton)
ON_WM_MOUSEMOVE()
ON_WM_PAINT()
END_MESSAGE_MAP()
void CMyButton::OnMouseMove(UINT nFlags, CPoint point)
{
// 这里可以添加自己的皮肤效果代码
CButton::OnMouseMove(nFlags, point);
}
4.5 测试确保兼容性
4.5.1 进行全面的功能测试和兼容性检查
应用程序在不同的操作系统版本和不同的硬件配置下可能会有不同的表现。因此,测试皮肤在这些不同环境下的兼容性和表现是至关重要的。
测试应该包括: - 功能测试:确保皮肤的所有功能在各个环境都按预期工作。 - 性能测试:验证皮肤应用不会导致应用程序性能严重下降。 - 用户界面测试:检查皮肤在不同分辨率和DPI设置下的显示效果。
4.5.2 优化和调整以应对不同平台和配置
如果在测试过程中发现问题,需要进行相应的优化和调整。例如,可能需要为不同的平台创建特定的皮肤资源,或者调整控件的尺寸以适应不同的屏幕分辨率。
// 一个简单的例子,调整控件大小以适应高DPI屏幕
void AdjustControlForHighDPIScreen(CWnd* pWnd)
{
if (pWnd != nullptr)
{
// 假设GetDPIScaleFactor是一个用于获取当前DPI缩放因子的函数
float scaleFactor = GetDPIScaleFactor();
pWnd->SetWindowPos(&CWnd::wndTop, 0, 0, static_cast<int>(100 * scaleFactor), static_cast<int>(50 * scaleFactor), SWP_NOZORDER);
}
}
皮肤库的引入和应用涉及到了项目资源管理、程序初始化逻辑、控件属性调整、消息处理机制理解、以及跨平台兼容性测试等环节。通过本章节的介绍,你应当已经掌握了如何将MFC皮肤库集成到你的应用程序中,并确保它们在不同环境下正常工作。
5. 示例代码和工程展示
在IT行业中,理论与实践总是相辅相成的。本章节将提供一个简单的示例代码,帮助理解如何在MFC应用程序中应用皮肤库。我们还将深入复杂应用的工程框架,展示其背后的源码解读和最佳实践。
5.1 简单示例的代码解析
5.1.1 源代码结构与关键代码点分析
#include <afxwin.h>
#include "Skin.h" // 包含皮肤库头文件
class CMyApp : public CWinApp
{
public:
virtual BOOL InitInstance();
};
class CMyFrame : public CFrameWnd
{
public:
CMyFrame();
};
CMyApp theApp;
BOOL CMyApp::InitInstance()
{
m_pMainWnd = new CMyFrame();
m_pMainWnd->ShowWindow(m_nCmdShow);
m_pMainWnd->UpdateWindow();
return TRUE;
}
CMyFrame::CMyFrame() : CFrameWnd(NULL, _T("MFC Skin Example"))
{
// 创建窗口和控件
// ...
// 应用皮肤资源
CSkin::GetDefault()->Attach(GetSafeHwnd());
CSkin::GetDefault()->SetSkin(_T("Office2003.xml")); // 设置皮肤文件
// 其他窗口初始化代码
// ...
}
// 应用关闭时释放皮肤资源
void CMyApp::ExitInstance()
{
CSkin::GetDefault()->Detach(); // 分离皮肤资源
CWinApp::ExitInstance();
}
关键代码点分析
-
CMyApp类继承自CWinApp,这是MFC框架中用来封装应用程序信息的类。 -
CMyFrame类继承自CFrameWnd,是应用程序的主窗口类。 - 在
InitInstance函数中,创建了主窗口对象CMyFrame的实例,并初始化。 - 通过
CSkin::GetDefault()->SetSkin调用设置皮肤文件。此处的Office2003.xml是包含皮肤信息的XML文件。 - 在
ExitInstance函数中,通过CSkin::GetDefault()->Detach释放皮肤资源,确保在程序结束时进行资源清理。
5.1.2 如何运行和体验示例工程
为了体验示例工程,请按照以下步骤操作:
- 打开Visual Studio,创建一个新的MFC项目。
- 将上述代码复制到相应的
.cpp和.h文件中。 - 确保包含了MFC皮肤库的头文件。
- 在项目中添加皮肤库的
.dll和.xml文件到资源中。 - 编译并运行程序,应该会看到带有自定义皮肤的窗口。
5.2 复杂应用的工程框架
5.2.1 复杂界面的实现与组织结构
复杂应用的工程框架需要更为细致的组织和规划。通常,我们会使用多个视图类来表示不同的功能区域,并且合理地组织对话框、工具栏和状态栏等界面组件。下面是一个组织结构的示例:
-
CMainView:主视图类,负责展示主要内容。 -
CSecondaryView:次要视图类,可以是图表、列表等。 -
CToolBar:工具栏类,管理工具栏的按钮和事件。 -
CStatusBar:状态栏类,显示应用状态和提示信息。
5.2.2 工程中高级功能的实现细节
高级功能实现通常涉及到特定的编程模式和设计模式。例如:
- MVC模式 :将应用分为模型(Model)、视图(View)和控制器(Controller),以实现数据和界面分离。
- 插件系统 :允许动态加载和卸载功能模块,增强程序的可扩展性。
- 多线程处理 :使用线程来执行耗时操作,避免阻塞用户界面。
5.3 源码解读与最佳实践
5.3.1 深入探讨源代码的编写风格
良好的源码编写风格能够提高代码的可读性和可维护性。以下是一些推荐的实践:
- 命名规范 :使用有意义的变量和函数名,避免使用缩写。
- 代码格式化 :保持代码格式整洁,适当使用空格和缩进。
- 注释说明 :对于复杂的逻辑,添加必要的注释,解释代码的功能和目的。
5.3.2 提炼实践中总结出的最佳实践
在实践中,我们总结出一些最佳实践:
- 代码复用 :通过继承和模板减少重复代码。
- 模块化 :将程序逻辑分解为独立的模块,便于单独开发和测试。
- 性能优化 :在关键代码路径上使用高效的算法和数据结构。
- 异常处理 :合理使用异常处理机制,增强程序的健壮性。
以上就是关于MFC皮肤库应用的具体示例代码解析与工程展示。通过这些内容,我们可以看到,将一个简单的概念扩展到复杂的工程实践中,并且从中提炼出最佳实践,是提高程序开发质量和效率的关键。
6. ```
第六章:MFC皮肤库的性能优化与调试
随着应用界面变得越来越重要,优化MFC皮肤库的应用性能和调试问题成为开发过程中的关键步骤。本章节将深入探讨如何通过代码层面和工具辅助来提升MFC应用的响应速度、减少资源消耗并解决可能出现的问题。
6.1 性能优化的基础理论与策略
6.1.1 性能优化的目标与指标
在进行性能优化之前,首先需要明确优化的目标和指标。对于MFC应用而言,性能优化的几个关键指标包括启动速度、运行时内存占用、CPU使用率以及帧率等。优化的目标通常是为了提高应用的运行效率,减少内存和CPU资源的消耗,同时保持或提升用户体验。
6.1.2 性能分析工具的使用
要进行有效的性能优化,离不开性能分析工具。Visual Studio提供了多种性能分析工具,如“性能分析器”、“内存分析器”等。这些工具可以帮助开发者了解程序在运行时的性能瓶颈,如内存泄漏、CPU热点、线程竞争等。
6.1.3 常见的性能瓶颈
MFC皮肤库在使用过程中可能会遇到的一些常见性能瓶颈包括:
- 控件重绘性能低下,尤其是在高频更新界面时;
- 皮肤资源加载时间过长,影响应用启动速度;
- 纹理和图像处理不当,导致内存占用高;
- 线程同步导致的CPU空转问题。
6.2 代码级别的性能优化
6.2.1 优化消息处理机制
在MFC中,消息处理是响应用户操作的核心机制。合理的消息处理可以显著提升程序性能。例如,通过重载 PreTranslateMessage 函数,可以在消息到达窗口处理函数之前进行预处理,减少消息分发的开销。
BOOL CYourApp::PreTranslateMessage(MSG* pMsg)
{
// 消息预处理逻辑
return CWinAppEx::PreTranslateMessage(pMsg);
}
6.2.2 控件绘制优化
控件绘制性能的优化主要针对频繁重绘和复杂图形渲染的情况。通过减少 OnDraw 函数中的绘图操作,合并绘制命令,或者使用双缓冲技术来减少屏幕闪烁,可以有效提升绘制性能。
6.2.3 资源加载与释放优化
对于皮肤资源的加载,应当在应用启动时就预先加载,并在不需要时及时释放。例如,可以利用 CImage 类的 Load 方法预加载图像资源,而在资源不再需要时,通过调用 Destroy 方法来释放内存。
CImage image;
if(image.Load(L"your_image.bmp"))
{
// 使用图像资源
}
// 在不需要时释放资源
image.Destroy();
6.3 调试技巧和方法
6.3.1 使用调试工具定位性能瓶颈
调试工具能够帮助开发者查看内存使用情况、线程状态、CPU占用等信息。在Visual Studio中,开发者可以使用“诊断工具”来观察程序运行时的性能数据,通过这些数据来定位和解决性能瓶颈问题。
6.3.2 利用日志记录和分析
在应用中添加日志记录能够帮助开发者追踪程序运行过程中的关键信息,如函数调用路径、关键变量值等。可以使用如 atlTrace 等日志记录机制,并结合日志分析工具来分析程序性能和行为。
6.3.3 性能优化的循环迭代过程
性能优化是一个不断迭代的过程。每次优化后,都需要重新进行性能分析,以确保优化措施有效,并且没有引入新的问题。通过持续的测试和优化,可以逐步提升应用的整体性能。
6.4 调优示例与分析
6.4.1 调优前后的对比分析
为了更具体地说明调优的成果,可以展示实际调优前后的性能测试数据对比。这些数据包括应用启动时间、运行时内存占用、CPU使用率以及实际用户操作的响应时间等。
6.4.2 调优策略的总结
调优过程中采用的策略往往基于具体问题具体分析的原则。通过解决实际遇到的性能瓶颈,可以总结出一系列的优化策略和最佳实践。
6.4.3 用户反馈与后续优化方向
实际用户在使用过程中的反馈是优化过程中的宝贵信息来源。根据用户反馈进行针对性的优化,并持续收集用户使用数据,为后续优化提供方向和依据。
在这一章节中,我们通过性能优化的基础理论与策略、代码级别的性能优化、调试技巧和方法以及调优示例与分析,逐步深入到MFC皮肤库性能优化的各个层面。在性能优化和调试中,开发者需要不断提升自己的技巧和经验,不断实践和总结,以实现更为高效和稳定的MFC应用程序。
# 7. 常见问题及解决方案
在实际开发中,使用MFC皮肤库可能会遇到各种问题,从配置问题到运行时错误。本章节将讨论一些常见问题及其解决方案,帮助开发人员快速定位问题并解决。
## 6.1 配置问题与解决方法
MFC皮肤库的配置可能会因为开发环境的不同而出现各种问题。最常见的问题之一是库文件的路径设置不正确。
### 6.1.1 错误的库文件路径
错误描述:编译时提示“无法找到指定的模块”。
解决步骤:
- 确认库文件是否已正确添加到项目中。
- 检查项目的包含目录(Include Directories)和库目录(Library Directories)设置是否包含库文件的路径。
- 确保在链接器输入(Linker Input)中添加了正确的库文件名。
```mermaid
flowchart LR
A[开始] --> B{检查库文件}
B -- 是 --> C[库文件路径正确]
B -- 否 --> D[更新项目设置]
D --> E[重新编译]
E -- 成功 --> F[结束]
E -- 失败 --> G[检查错误信息]
G --> B
6.2 运行时问题与解决方法
运行时遇到的问题可能涉及到皮肤资源加载和应用的问题。
6.2.1 皮肤资源无法加载
错误描述:程序运行时显示默认界面而非指定的皮肤。
解决步骤: - 确认皮肤资源文件是否已正确地被添加到资源文件中。 - 检查资源ID是否正确引用。 - 检查初始化皮肤资源的代码是否在程序的初始化阶段正确执行。
// 代码示例:初始化皮肤资源
void CMyApp::InitInstance()
{
CWinApp::InitInstance();
// 加载皮肤资源
CSkinManager::GetInstance()->LoadSkin(_T("MySkinFile.skn"));
// ... 其他初始化代码 ...
}
6.3 兼容性问题与解决方法
由于操作系统的不同,特定功能在不同平台上的表现可能会有差异。
6.3.1 控件显示不一致问题
错误描述:在不同操作系统版本中,控件显示效果不一致。
解决步骤: - 检查使用的MFC皮肤库版本是否支持目标操作系统。 - 确认控件样式是否与皮肤库兼容。 - 使用条件编译针对不同操作系统调整控件样式。
// 代码示例:针对Windows版本调整控件样式
#ifdef _WIN64
// Windows 64位平台的样式设置
control.SetStyle(0x02000000);
#else
// Windows 32位平台的样式设置
control.SetStyle(0x01000000);
#endif
6.4 性能优化建议
性能问题往往是大型应用或高负载情况下的关键因素。
6.4.1 资源管理优化
建议: - 避免在高频调用的函数中进行资源加载和释放操作。 - 使用资源池管理皮肤资源,减少重复的资源加载时间。 - 适时释放不再使用的资源,避免内存泄漏。
// 代码示例:资源池管理
void ReleaseSkinResource(CSkinResource* pResource)
{
CSkinManager::GetInstance()->ReleaseSkin(pResource);
}
// 在不需要时释放皮肤资源
ReleaseSkinResource(&m_SkinResource);
本章通过列举一些常见的问题及其解决方案,帮助开发者有效应对实际开发中可能遇到的各类情况,从而提升开发效率和软件质量。接下来,我们将进入第七章的内容。
简介:MFC皮肤库是增强Windows桌面应用美观度的工具,提供多样的界面风格和高度可定制的UI元素。在Visual Studio的C++环境中,MFC皮肤库可以轻松地集成和应用,使得开发者不必从头设计复杂的用户界面。本文详细介绍如何在MFC项目中引入和使用皮肤资源,并通过实例代码和完整示例工程来展示这一过程。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








