今天给大家操作如何给网站增加短信验证码登录功能,实际操作非常简单,对照文档15分钟就可以完成接入。
需要准备资料有:登录页面(html页面)、短信接口参数、服务端
特别说明:因为闪速码接口支持个人、企业使用,而且可以免费试用200条,所以短信接口采用闪速码(自行百度)
大致流程如下
1、构造随机数字:使用random对象生成要求的随机数作为验证码,例如6位验证码:100000~999999之间随机数;
2、使用接口向短信平台发送手机号和验证码数据,然后短信平台再把验证码发送到用户输入的手机号上,接口参数一般包括:目标手机号,随机验证码(或包含失效时间),平台接口地址,平台口令;
3、保存接口返回的信息(一般为json文本数据,然后需转换为json对象格式);
4、将手机号--验证码、操作时间存入Session中,作为后面验证使用;
5、接收用户填写的验证码及其他数据;
6、对比提交的验证码与Session中的验证码是否一致,同时判断提交动作是否在有效期内;
7、验证码正确且在有效期内,请求通过,处理相应的业务。

前端主要代码:
function getVlidCode(){
var username = $("#username").val();//将用户名作为session存储的key
if (flagT){
$.ajax({
type:"GET",
async: false,
data:"username="+username,
url:projectName+"/userAction/getVerifYCode.do",
success:function(date){
if (date == 1) {
chengeviyfValue();
}
}
});
}
}
后端主要代码:
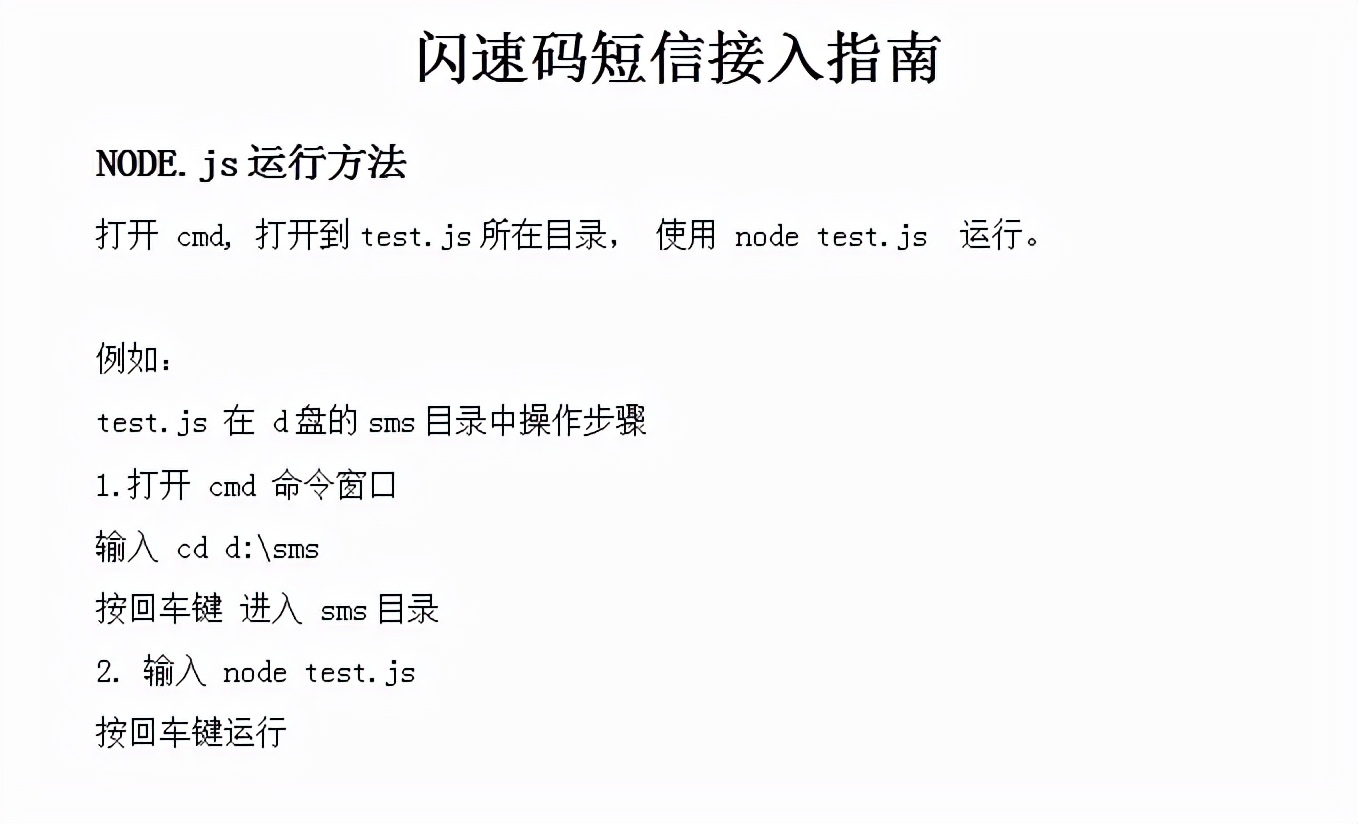
1.从闪速码官网下载node.js的sdk文件,引入sendsms.js这个文件到项目根目录


2.修改配置文件,填写接受手机号、APPID等参数就可以完成接入
var http = require('http');
var Sms = require('./sendsms.js');
// 创建实例
var code = '1234'; //验证码
var mobile = '18616695689'; //接收短信手机号码,如果多个手机号用逗号间隔
var app_id = '开发者ID,在【设置】-【开发设置】中获取';
var secretKey = '开发者密钥,在【设置】-【开发设置】中获取';
var template_sign = '短信签名 这里填写短信签名,不需要填写签名id';
var template_id = 'ST_2021092200001006'; //短信模板ID
var sms = new Sms();
var res = sms.getSendSmsData(app_id, secretKey, template_sign, template_id, mobile, code, URL);
var req = http.get('http://api.shansuma.com/gateway.do' + res, function(res) {
var sendresult = '';
res.setEncoding('utf8');
res.on('data', (chunk) => { //获取放回结果
sendresult = chunk;
});
res.on('end', () => {
console.log(sendresult); //显示返回结果
});
}).on('error', function(e) { //错误
console.log("Got error: " + e.message);
});
req.end();




 本文将指导你如何利用Node.js为网站添加短信验证码登录功能。通过使用闪速码API,整个过程只需15分钟。步骤包括:生成随机验证码、调用短信接口发送验证码、保存接口返回信息、存储验证码及操作时间到Session、验证用户输入的验证码及有效期。前后端代码示例给出详细实现流程。
本文将指导你如何利用Node.js为网站添加短信验证码登录功能。通过使用闪速码API,整个过程只需15分钟。步骤包括:生成随机验证码、调用短信接口发送验证码、保存接口返回信息、存储验证码及操作时间到Session、验证用户输入的验证码及有效期。前后端代码示例给出详细实现流程。
















 91
91

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








