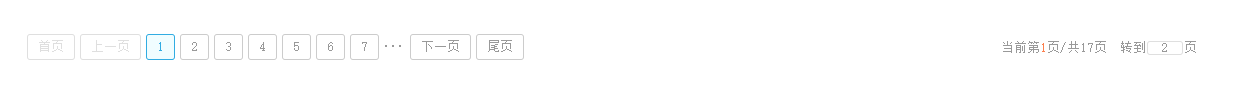
首先上效果图

前言:
这个分页功能比较全面,使用比较简单,怎奈,现在网上各种说明文档,api介绍并不全面。好吧,,开始说明
1.引用文件
<link rel="stylesheet" type="text/css" href="../js/kkpager_blue.css" />
<script type="text/javascript" src="../js/kkpager.min.js"></script>
2.调用需要传参(pageIndex, pageSize, total)
看一下页面生成元素

3.传参说明(项目里也许不需要显示这么多内容,除了可以通过class隐藏以外,可以用插件自带功能如何隐藏或者调整??)
//有些参数是可选的,比如lang,若不传有默认值
kkpager.generPageHtml({
pno: pageIndex,
total: pageTotal, //总页码
totalRecords: total, //总数据条数
isShowCurrPage: false, //是否显示当前第几页
isShowFirstPageBtn: false, //是否显示首页按钮
isShowLastPageBtn: false, //是否显示尾页按钮
isShowPrePageBtn: false, //是否显示上一页按钮
isShowNextPageBtn: false, //是否显示下一页按钮
isGoPage: false, //是否显示跳转到
isShowTotalPage: false, //是否显示总页码
mode: 'click',//默认值是link,可选link或者click
lang: {
firstPageText: '首页',
firstPageTipText: '首页',
lastPageText: '尾页',
lastPageTipText: '尾页',
prePageText: '上一页',
prePageTipText: '上一页',
nextPageText: '下一页',
nextPageTipText: '下一页',
totalPageBeforeText: '共',
totalPageAfterText: '页',
currPageBeforeText: '当前第',
currPageAfterText: '页',
totalInfoSplitStr: '/',
totalRecordsBeforeText: '共',
totalRecordsAfterText: '条数据',
gopageBeforeText: ' 转到',
gopageButtonOkText: '确定',
gopageAfterText: '页',
buttonTipBeforeText: '第',
buttonTipAfterText: '页'
},
click: function (n) {
this.selectPage(n);
return false;
}
});
4.补充,如果前一页后一页不想用文字,用箭头的话
lang: {
firstPageText: '<i class="fa fa-step-backward"></i>',
lastPageText: '<i class="fa fa-step-forward"></i>',
prePageText: '<i class="fa fa-caret-left"></i>',
nextPageText: '<i class="fa fa-caret-right"></i>',
totalInfoSplitStr: ' ',
},
或者
lang: {
prePageText: '<',
nextPageText: '>',
},
5.我不太喜欢默认css样式,通常会自己加一些
.kkpagerbox{margin-top: 30px;text-align: center;}
.kkpagerbox .pageBtnWrap span,.kkpagerbox .pageBtnWrap a{display: inline-block;width: 25px;height: 25px;line-height: 25px;text-align: center;border: 1px solid #dddddd;margin-right: 10px;}
.kkpagerbox .pageBtnWrap .spanDot{border: none;}
.kkpagerbox .pageBtnWrap .disabled{color: #ddd;}
.kkpagerbox .infoTextAndGoPageBtnWrap{margin-left: 5px;}
.kkpagerbox .infoTextAndGoPageBtnWrap .currPageNum{font-weight: 700;color: #cc0000;}
大概如下样式

补充
pagerid 分页展示控件容器ID 字符串 默认值 'kkpager'
mode 模式,click或link 字符串 默认值 'link'
isShowTotalPage 是否显示总页数 布尔型 默认值 true
isShowCurrPage 是否显示当前页 布尔型 默认值 true
isShowTotalRecords 是否显示总记录数 布尔型 默认值 false (当isShowTotalPage为true时,此设置无效)
isShowFirstPageBtn 是否显示首页按钮 布尔型 默认值 true
isShowLastPageBtn 是否显示尾页按钮 布尔型 默认值 true
isShowPrePageBtn 是否显示上一页按钮 布尔型 默认值 true
isShowNextPageBtn 是否显示下一页按钮 布尔型 默认值 true
isGoPage 是否显示页码跳转输入框 布尔型 默认值 true
isWrapedPageBtns 是否用span包裹住页码按钮 布尔型 默认值 true
isWrapedInfoTextAndGoPageBtn 是否用span包裹住分页信息和跳转按钮 布尔型 默认值 true
hrefFormer 链接前部 字符串 默认值 ''
hrefLatter 链接尾部 字符串 默认值 ''
lang 语言配置对象,属性配置列表:
firstPageText 首页按钮文本 字符串 默认值 '首页'
firstPageTipText 首页按钮提示文本 字符串 默认值 '首页'
lastPageText 尾页按钮文本 字符串 默认值 '尾页'
lastPageTipText 尾页按钮提示文本 字符串 默认值 '尾页'
prePageText 上一页按钮文本 字符串 默认值 '上一页'
prePageTipText 上一页按钮提示文本 字符串 默认值 '上一页'
nextPageText 下一页按钮文本 字符串 默认值 '下一页'
nextPageTipText 下一页提示按钮文本 字符串 默认值 '下一页'
totalPageBeforeText 总页数前缀文本 字符串 默认值 '共'
totalPageAfterText 总页数后缀文本 字符串 默认值 '页'
currPageBeforeText 当前页前缀文本 字符串 默认值 '当前第'
currPageAfterText 当前页后缀文本 字符串 默认值 '页'
totalInfoSplitStr 分页统计信息部分的分隔符 字符串 默认值 '/'
totalRecordsBeforeText 总记录数前缀文本 字符串 默认值 '共'
totalRecordsAfterText 总记录数后缀文本 字符串 默认值 '条数据'
gopageBeforeText 跳转前缀文本 字符串 默认值 '转到'
gopageAfterText 跳转前缀文本 字符串 默认值 '页'
gopageButtonOkText 跳转按钮文本 字符串 默认值 '确定'
buttonTipBeforeText 页码按钮提示信息前缀 字符串 默认值 '第'
buttonTipAfterText 页码按钮提示信息后缀 字符串 默认值 '页'
gopageWrapId 页码跳转dom ID 字符串 默认值 'kkpager_gopage_wrap'
gopageButtonId 页码跳转按钮dom ID 字符串 默认值 'kkpager_btn_go'
gopageTextboxId 页码输入框dom ID 字符串 默认值 'kkpager_btn_go_input'
getLink 链接算法函数(仅适用于mode为link) 函数类型
click 自定义事件处理函数(仅适用于mode为click) 函数类型
getHref 链接算法函数(仅适用于mode为click) 函数类型





















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








