kkpager分页控件的使用:下载地址:http://www.jq22.com/jquery-info2705
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>分页组件kkpager测试</title>
<script src="~/bootStrapPager/js/jquery-1.11.1.min.js"></script>
<script src="~/kkpager/src/kkpager.js"></script>
<link href="~/kkpager/src/kkpager_blue.css" rel="stylesheet" />
</head>
<body>
<button class="b">8</button><button class="b">18</button>
<!--分页按钮-->
<div style="width:800px;margin:0 auto;">
<div id="kkpager"></div>
</div>
</body>
</html><script type="text/javascript">
$(function () {
$(".b").bind("click", function () {
//第一个参数表示总页数,第二个参数表示数据的总条数(180是谁便写的)
CreatePaging(Number($(this).text()), 180); //根据不同的总页数创建分页控件
})
});
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function CreatePaging(totalpage, dataCount) { //传递两个参数:总页数,和总数据条数(没什么用处)
var totalRecords = dataCount;
var pageNo = getParameter('pno');
if (!pageNo) {
pageNo = 1;
}
kkpager.total = totalpage; //这一句一定要(总页数赋值)
kkpager.generPageHtml({
pno: pageNo, //当前页
total: totalpage, //总页数
totalRecords: totalRecords, //总数据条数(好像没什么用处)
mode: 'click',
click: function (n) {
//-------我们的ajax代码在这里写 ----------------------------------------
//点击页码的时候就会调用这个回调函数,n是点击的页码
$.post("/Home/GetIndexData", { currPage: n, pageSize: 10 }, function (data) {
})
//------------------------------ ----------------------------------------
this.selectPage(n);
return false;
}
},true); //注意在这里加上true,否则不能初始化
}
</script>
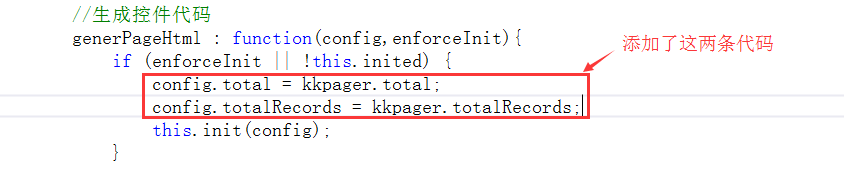
特别注意: 我们需要修改kkpager.js 文件中的generPageHtml方法























 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








