本文是总结文,结合其他前辈的多篇文章。
参考一:https://blog.csdn.net/yqm1234277/article/details/27176923
参考二:https://blog.csdn.net/qq_35414779/article/details/80421475
参考三:https://blog.csdn.net/qq_35087256/article/details/80698365
参考四(现在我的水平还看不懂,先放在这以后研究):https://blog.csdn.net/DeepLies/article/details/78429435
一、遍历dom元素内的所有节点(项目用处,比如替换class名字)
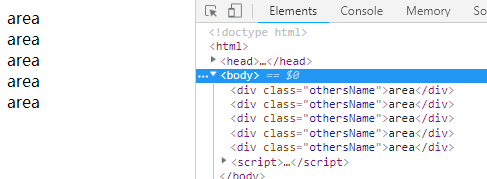
效果图:

代码
<div class="area">area</div>
<div class="area">area</div>
<div class="area">area</div>
<div class="area">area</div>
<div class="area">area</div>
<script>
// 方法一:
var _divArr = document.getElementsByClassName('area');
var divLength = _divArr.length;
for(var i=0;i<divLength;i++){
_divArr[0].className = 'othersName';
}
// 方法二:
var _divArr = document.getElementsByClassName('area');
var divLength = _divArr.length;
for(var i=0;i<divLength;i++){
_divArr[0].className = 'othersName'; //0 与 i的区别
}
</script>
二、遍历dom元素下的节点,获取第一个/最后一个…
childElement:返回子元素的个数
firstElement:指向第一个子元素
lastElement:指向最后一个子元素
previousElementSibling:指向前一个同辈元素
nextElementSibling:指向后一个同辈元素
方法一:
代码:
<div id="list">
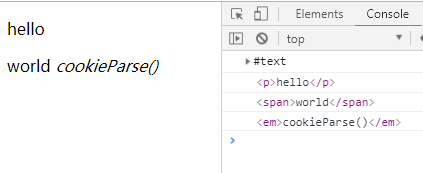
<p>hello</p>
<span>world</span>
<em>cookieParse()</em>
</div>
<script>
var list = document.getElementById('list');
var child = list.firstChild;
console.log(list.nextSibling)
while(child != list.lastChild){
if(child.nodeType == 1){
console.log( child );
}
child = child.nextSibling;
}
</script>
效果:

方法二:
代码:
<div id="list">
<p>hello</p>
<span>world</span>
<em>cookieParse()</em>
</div>
<script>
var list = document.getElementById('list');
var child = list.firstElementChild;
while(child){
console.log( child );
child = child.nextElementSibling;
}
</script>
效果:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








