一、开发背景
在开发充电汽车管理系统之前,深入的需求分析至关重要。我们要充分了解不同用户群体的需求,比如私家车主希望充电过程便捷、高效、安全,能够实时查看充电状态和费用明细;出租车、网约车司机则更注重充电速度和充电桩的分布位置,以便快速补充电量,减少运营等待时间。同时,还要考虑运营企业对充电桩管理、运营效率、成本控制等方面的需求,以及电网公司对于电网负荷平衡、能源调度等的要求。通过大量的市场调研和用户反馈,梳理出系统需要具备的核心功能和特性,为后续的开发工作奠定坚实基础。
二、组成与关键技术剖析
-
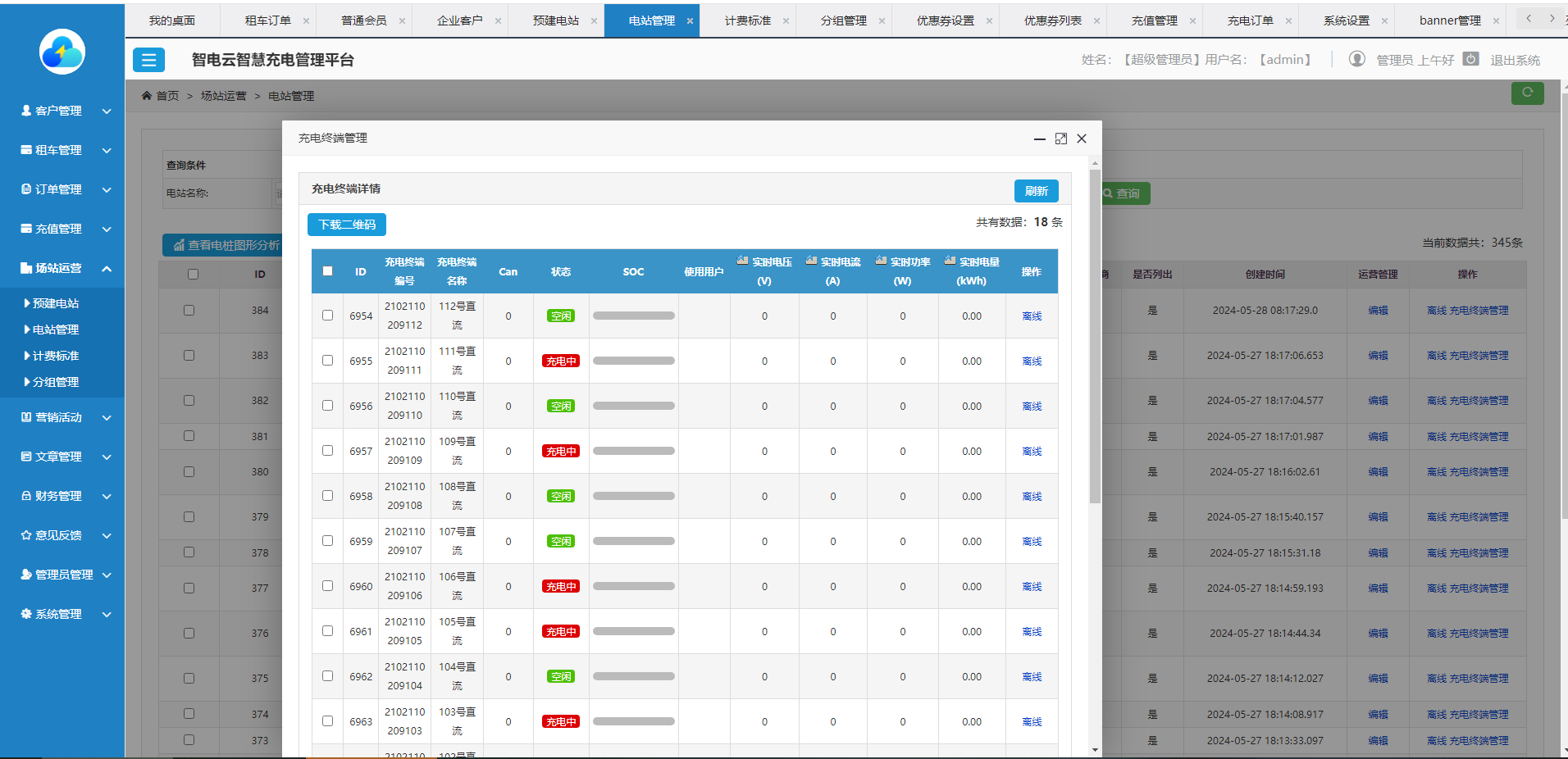
充电管理:实现充电桩的实时监控、远程控制和故障报警等功能,让用户能够随时随地了解充电桩的使用情况,方便运营企业进行维护和管理。同时,支持多种充电方式,如快充、慢充、定时充电等,满足用户不同的充电需求。
-
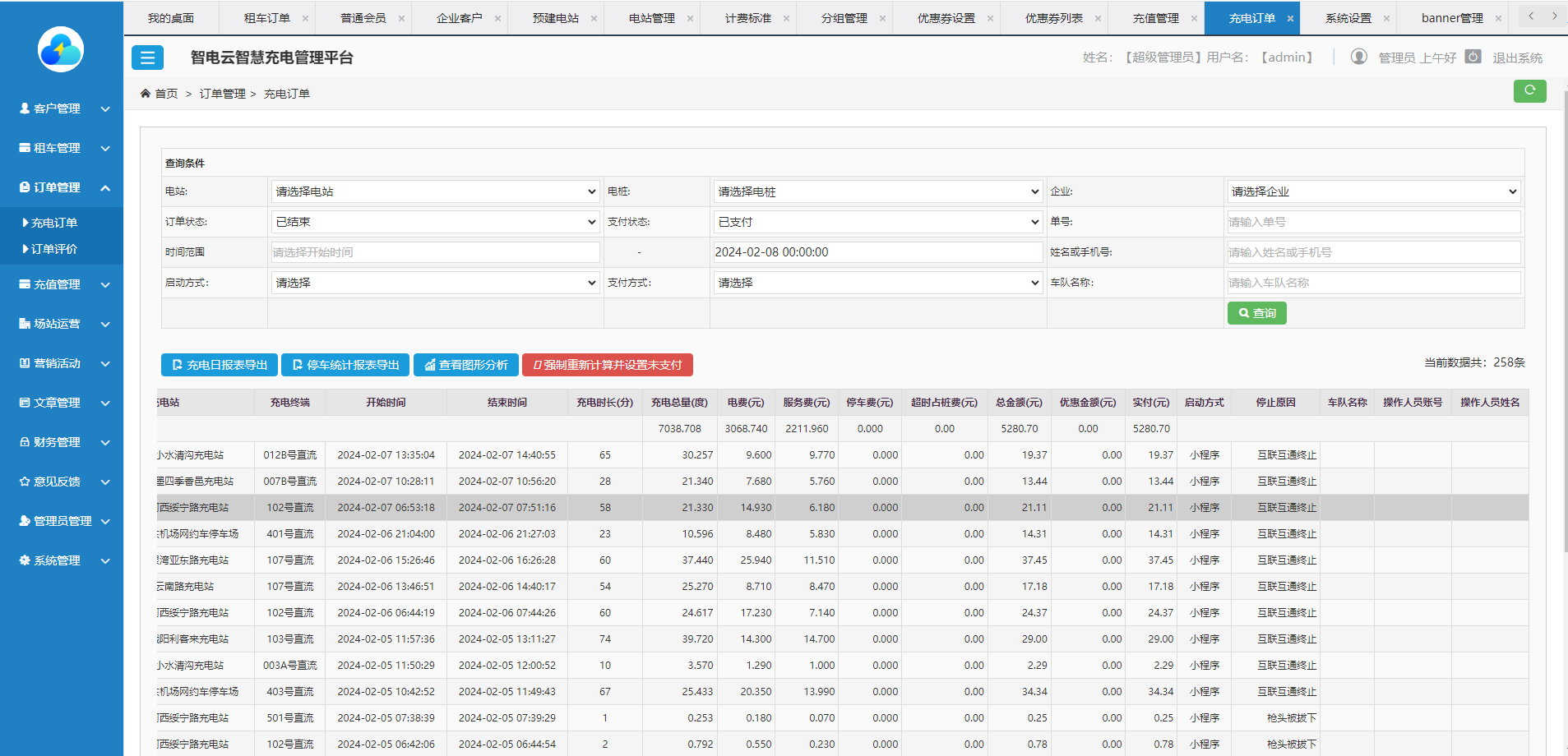
订单管理:对用户的充电订单进行全流程管理,包括订单创建、支付、结算、查询等功能。支持多种支付方式,如微信支付、支付宝支付等,为用户提供便捷的支付体验。
-
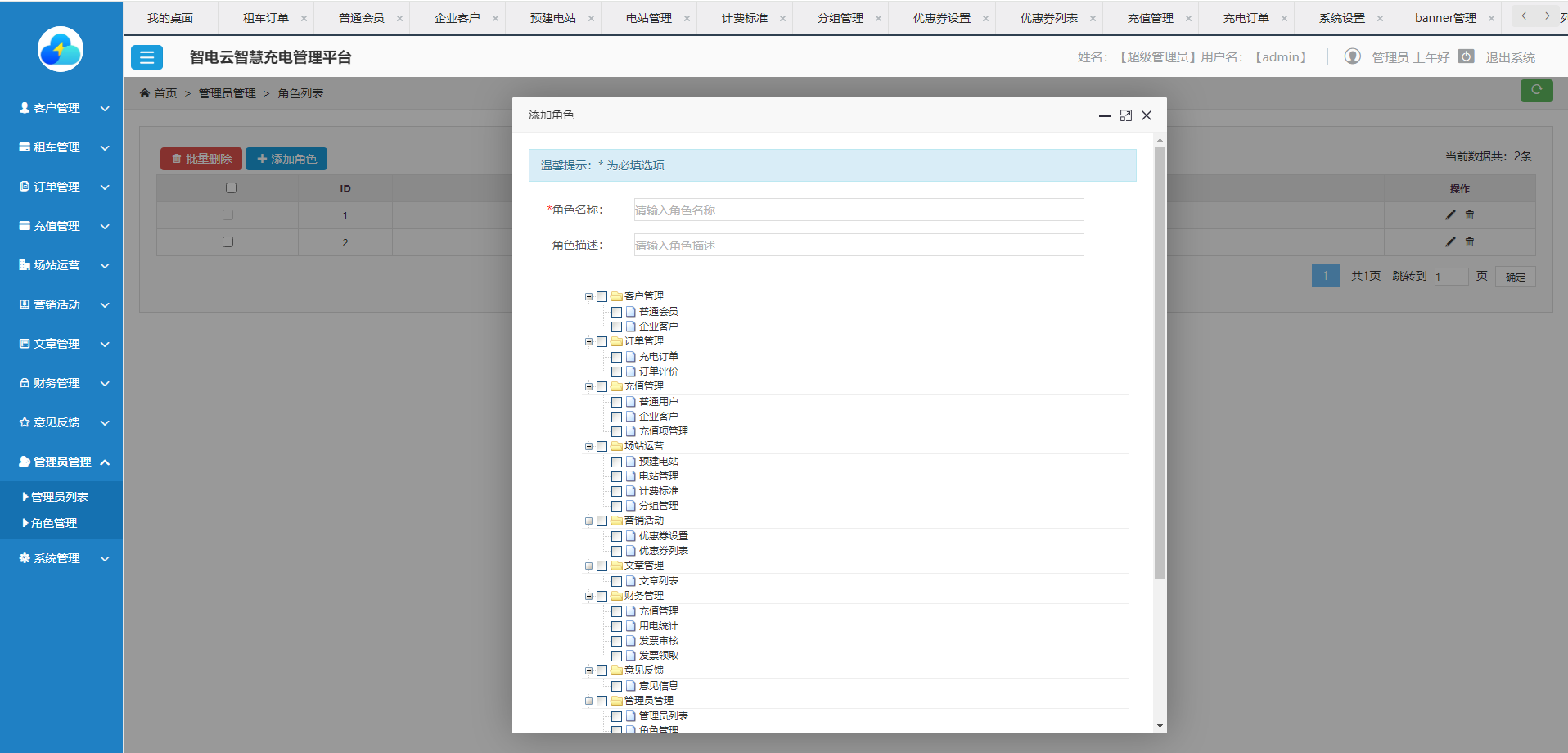
用户管理:提供用户注册、登录、个人信息修改、密码找回等功能,同时对用户进行权限管理,确保系统的安全性和隐私性。
-
数据分析与统计:通过对充电数据的深度分析和挖掘,为运营企业提供决策支持,如充电桩的利用率分析、用户充电行为分析、收益分析等,帮助企业优化充电桩布局和运营策略。
三、软件构成要素
源码合作,提供完整源代码,自己可以对接充电桩进行测试和调试;
完整充电产品举例(底层是云快充1.5协议支持)
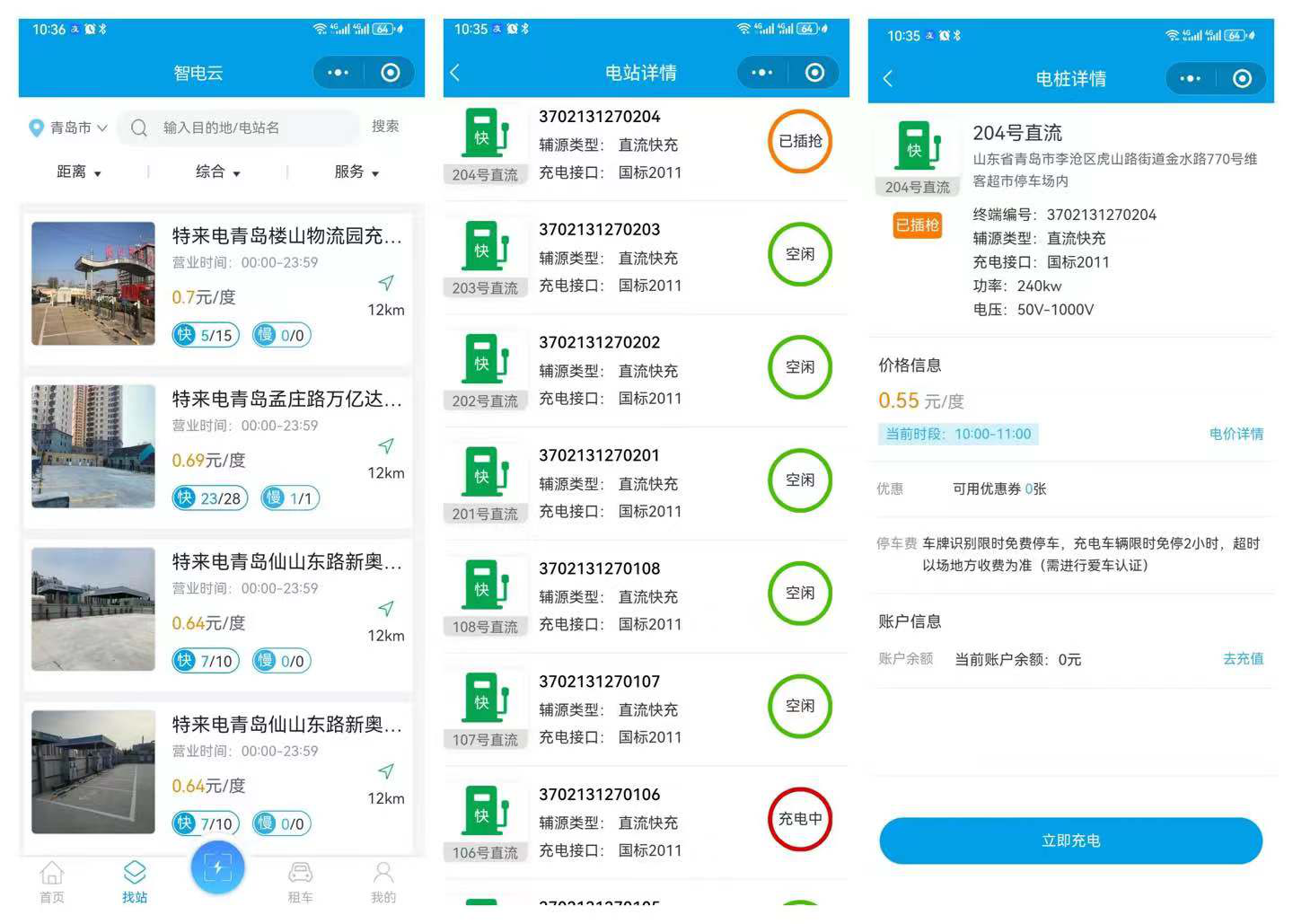
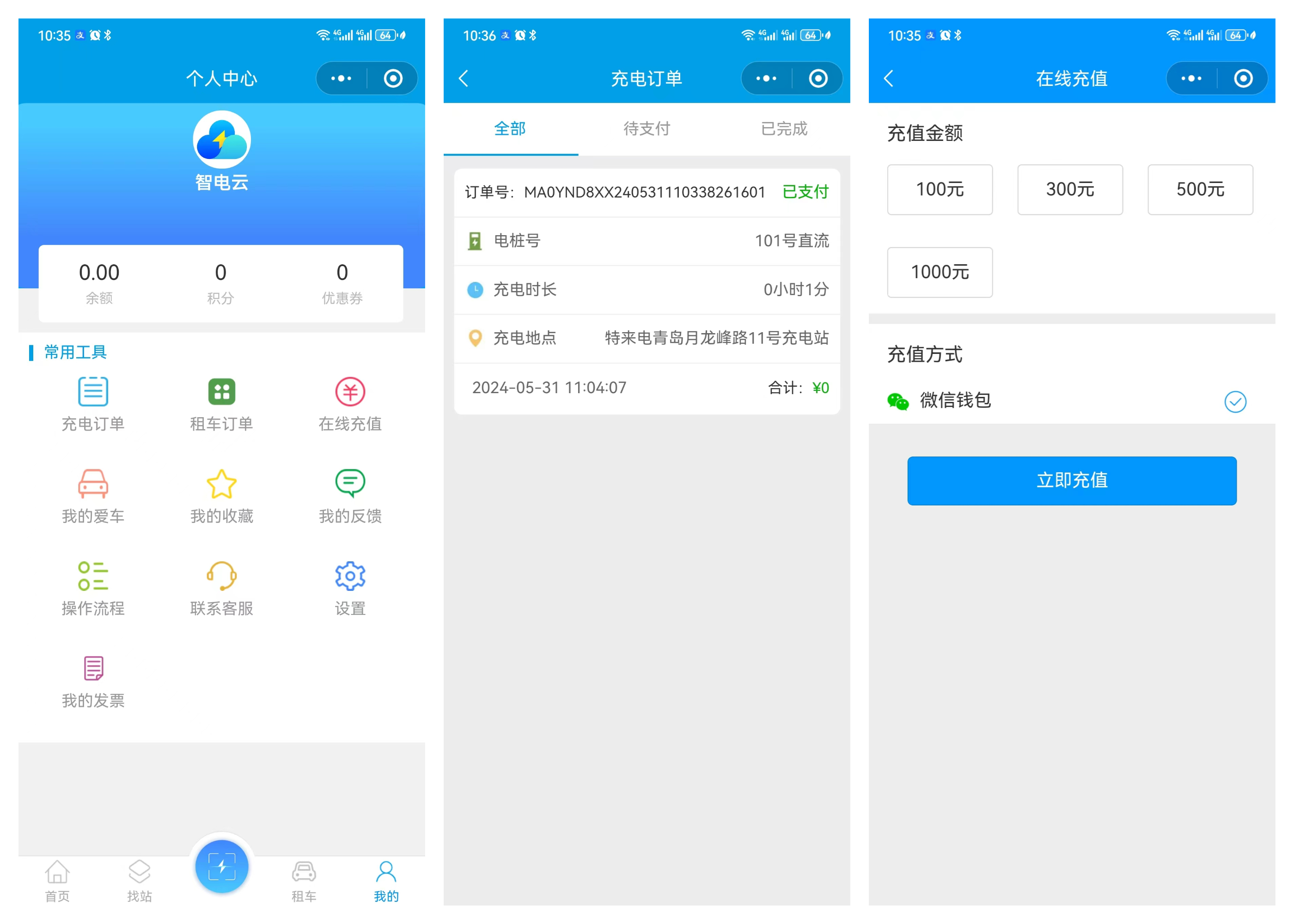
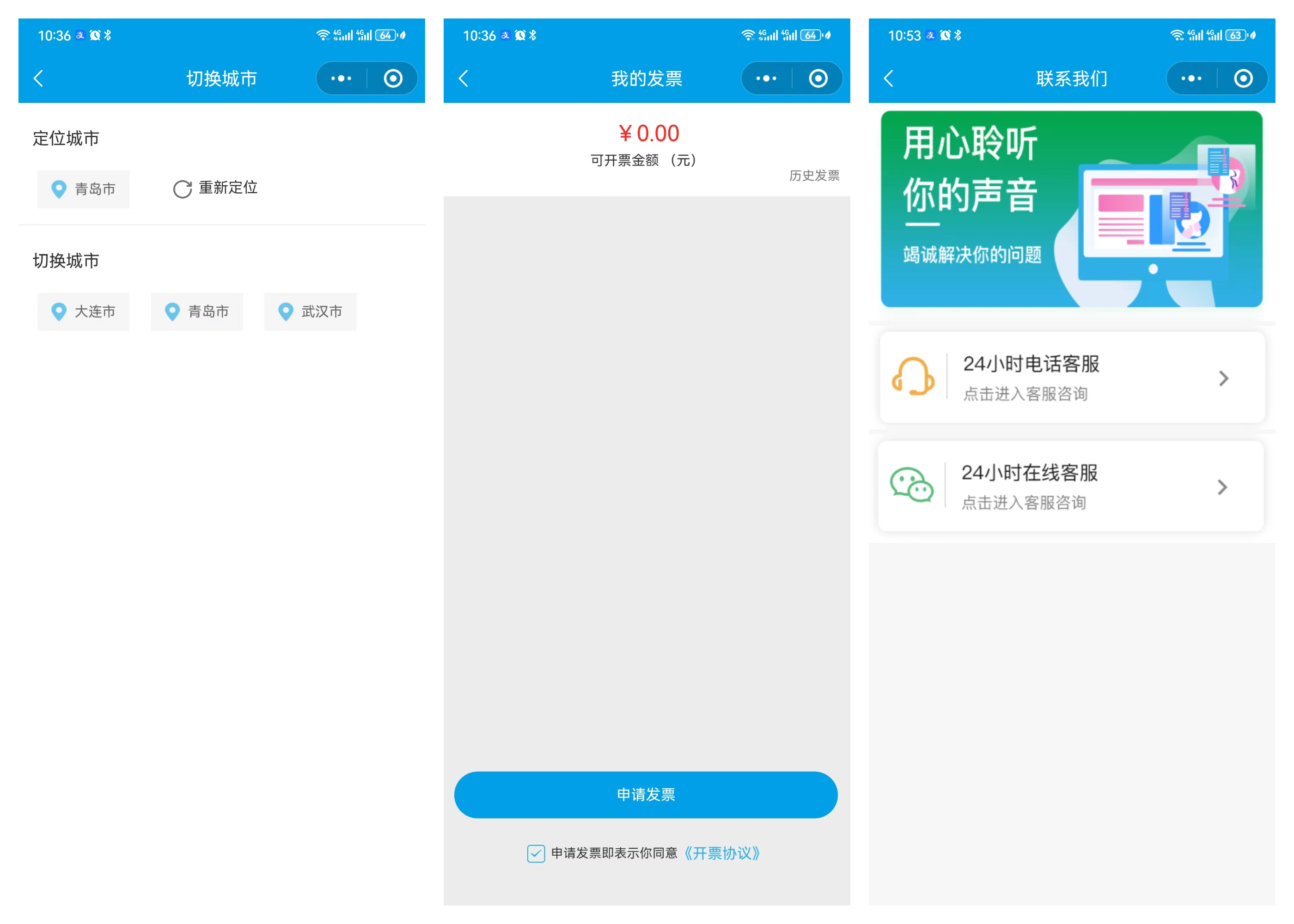
软件界面展示
小程序客户端和管理平台:










四、未来展望
充电桩管理系统在实际应用中也面临一些挑战。不同品牌、型号的充电桩通信协议不统一,增加了系统集成的难度。网络通信的稳定性也至关重要,若通信中断,可能导致数据丢失、充电中断等问题。此外,随着充电桩数量的急剧增长,海量数据的存储、处理与分析也对系统的性能提出了更高要求。
展望未来,充电桩管理系统将朝着更智能、更开放的方向发展。人工智能技术将被引入,实现对充电桩故障的预测性维护,提前发现潜在问题,降低运维成本。同时,系统将与其他智能交通系统、能源管理系统深度融合,构建一个互联互通的智慧能源生态,为电动汽车产业的蓬勃发展奠定坚实基础。
























 603
603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








