生活中分页的效果到处可见,今天教大家详细的分析一下分页效果。

如何使用 HTML 和 CSS 来创建分页?
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航
一、分页类型
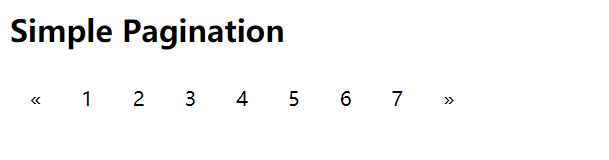
1. 简单分页
项目ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {
display: inline;
}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
Simple Pagination

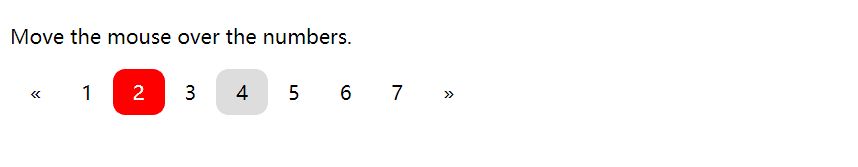
点击及鼠标悬停分页样式
如果点击当前页,可以使用 .active 来设置当期页样式,鼠标悬停可以使用 :hover 选择器来修改样式:
CSS 实例
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}

2. 分页样式
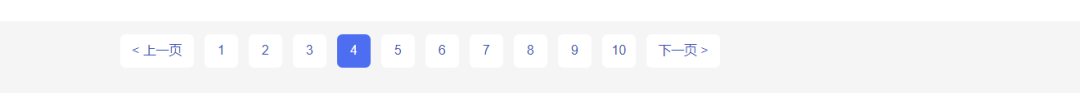
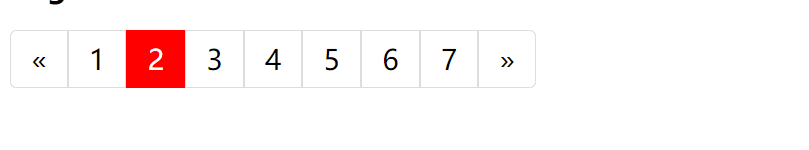
2.1 圆角样式分页
可以使用 border-radius 属性为选中的页码来添加圆角样式:
CSS 实例
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}
鼠标悬停过渡效果

我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果:
CSS 实例
项目ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
ul.pagination li a.active {
background-color: #f00;
color: white;
border: 1px solid #f00;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
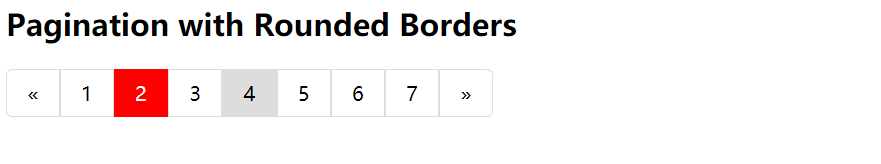
Pagination with Rounded Borders
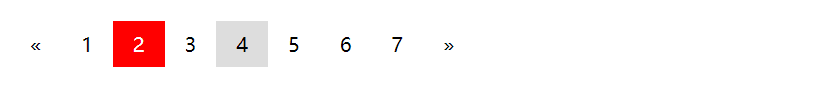
2.2 带边框分页

我们可以使用 border 属性来添加带边框分页:
CSS 实例
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
2.3. 分页间隔
提示: 你可以使用 margin 属性来为每个页码直接添加空格:
CSS 实例
ul.pagination li a {
margin: 0 4px; /* 0 is for top and bottom. Feel free to change it */
}

2.4 分页字体大小
我们可以使用 font-size 属性来设置分页的字体大小:
CSS 实例
ul.pagination li a {
font-size: 22px;
}

2.5 居中分页
如果要让分页居中,可以在容器元素上 (如
CSS 实例
div.center {
text-align: center;
}
二、案例
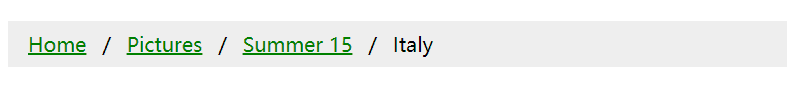
面包屑导航

另外一种导航为面包屑导航,
实例如下:
项目ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
ul.breadcrumb li a {color: green;}
Breadcrumb Pagination
三、总结
本文以生活中的现象为切入点,主要介绍了Html的分页效果中样式的使用,鼠标悬停时分页效果的应用。
用丰富的案例帮助大家更好的去了解对象,最后以“面包屑导航 ”作为小项目,使用Html编程语言,对前面介绍效果做一个总体的整合,方便大家增加对类和对象的认识,希望对大家的学习有帮助。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/ 想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/





















 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








