网上找了一圈真的是国外的网站也找了,一个油管印度老哥的视频帮到了我设置,但是代码部分又是网上别的地方找的,所以没有一步到位的解决办法,于是就有了这篇文章,看完,你就可以自己设置了,也算自己没白折腾半天吧。
【1】创建 snippets.json 文件
此处参照了官方的配置操作见: Using custom Emmet snippets
你愿意放哪里都行,下一步要在VSCode中配置路径的反正,我是放到了:
C:\Users\XXXX\AppData\Roaming\Code\User\snippets
XXXX代表的你计算机的当初设置的名字
把这面这段代码粘贴进去:其实就是上面官方配置的示例代码
{
"html": {
"snippets": {
"ull": "ul>li[id=${1} class=${2}]*2{ Will work with html, pug, haml and slim }",
"oll": "<ol><li id=${1} class=${2}> Will only work in html </ol>",
"ran": "{ Wrap plain text in curly braces }"
}
},
"css": {
"snippets": {
"cb": "color: black",
"bsd": "border: 1px solid ${1:red}",
"ls": "list-style: ${1}"
}
}
}
【2】打开VSCode配置文件Emmet.Extensions Path路径


把你放文件的路径放进来,不用把文件名也带上,就到那一级别的目录就行,像这样
文件完整路径 C:\Users\XXXX\AppData\Roaming\Code\User\snippets\snippets.json但是不用写后面的文件名,就填C:\Users\XXXX\AppData\Roaming\Code\User\snippets就行,
另外注意路径写法 把”\“都换成"\", 像我截图里面一样
【3】往snippets.json文件里添加自定义的代码片段或要覆盖的代码片段
如果是要覆盖默认的,比如我要实现的效果是 meta:vp 里面的内容要进行追加,默认打一个! + Tab然后生成的默认html:5代码不全
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
下面这个是我想实现的效果,第二个meta标签里面内容进行追加
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
</head>
<body>
</body>
</html>
这是需要做的是找到人家emmet原先默认配置的代码,然后我们修改后进行替换
html的见这个地址: https://github.com/emmetio/snippets/blob/master/html.json
css的见这个地址: https://github.com/emmetio/snippets/blob/master/css.json
举例:
我要修改的部分代码是:
"meta:vp": "meta[name=viewport content='width=${1:device-width}, initial-scale=${2:1.0}']",
我需要它变为:
"meta:vp": "meta[name=viewport content='width=${1:device-width}, initial-scale=${2:1.0}, minimum-scale=${3:1.0}, maximum-scale=${4:1.0}, user-scalable=${5:no}']",
同时注意一下:
我自己要设置的是按! + Tab 出一段代码, 还不是光改我上面提到的那一部分就能实现的,要从源头开始覆盖,所以就有了下面那几条代码,跟我要实现的相关的代码都粘贴了进去

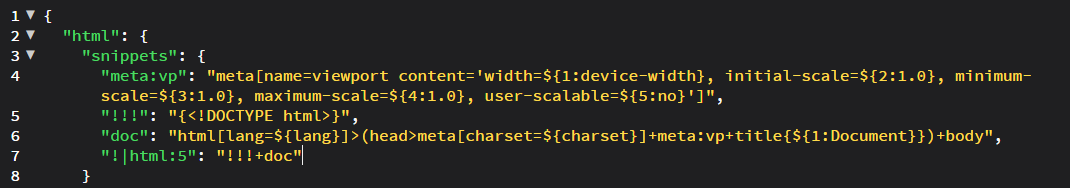
这是我修改后的代码:
{
"html": {
"snippets": {
"meta:vp": "meta[name=viewport content='width=${1:device-width}, initial-scale=${2:1.0}, minimum-scale=${3:1.0}, maximum-scale=${4:1.0}, user-scalable=${5:no}']",
"!!!": "{<!DOCTYPE html>}",
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+meta:vp+title{${1:Document}})+body",
"!|html:5": "!!!+doc"
}
},
"css": {
"snippets": {
"cb": "color: black",
"bsd": "border: 1px solid ${1:red}",
"ls": "list-style: ${1}"
}
}
}
保存的时候记得格式化一下,缩进什么的之类的
【4】测试这回设置是否生效

完美这回这是成功了!
后记: 有的人可能像我一样最开始想既然源代码里面就设置了一个 meta:vp的那个,我就把那一个重置了不就完事了,其他的还继续用,反正也是一样的代码,但我发现不行,得从源头都给覆盖上,虽然有的是一样的,希望大家看到后有试出来的评论区共享一下,我追加进去,祝大家设置成功!
如果有幸帮到你,还请赏个赞!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








