转自:http://blog.csdn.net/llxchen/article/details/6575555
1、简单例子:
[javascript] view plaincopy
- <mce:script language="javascript" type="text/javascript"><!--
- function toSettlement() {
- Ext.Msg.prompt("标题", "消息提示", function (btn, text) {
- if (btn = "ok") {
- alert("你输入的值为" + text);
- }
- })
- }
- // --></mce:script>
效果:

点击确定后:

2、复杂的使用,我们可为prompt调定默认值,指定prompt的输入输是单行还是多行,示例:
[c-sharp] view plaincopy
- <mce:script language="javascript" type="text/javascript"><!--
- function toSettlement() {
- var signAmount = Ext.getCmp("SignAmount").getText();
- var changeTotalCount = Ext.getCmp("ChangeTotalCount").getValue();
- var changeTotalAmount = Ext.getCmp("ChangeTotalAmount").getValue();
- var msgTemplate = "<div class=/"box order-dashboard/" style="/" mce_style="/""margin-bottom: 5px;/">"
- + "<div class=/"bd/">"
- + "<div class=/"trade-status/">"
- + "<b style="/" mce_style="/""font-size: 12px; color:orange;/">当前项目</b><br />"
- + "<hr />"
- + "<table border=/"0/" cellspacing=/"0/" cellpadding=/"0/" class=/"myTable/">"
- + "<tr>"
- + "<td style="/" mce_style="/""width: 30%/">"
- + "签订金额:{0}</td>"
- + "<td style="/" mce_style="/""width: 30%/">"
- + "项目共变更{1}次"
- + "</td>"
- + "<td>"
- + "变更成本为{2}:"
- + "</td>"
- + "</tr></table>"
- + "</div></div></div><br/>"
- + "请输入当前项目的结算金额:";
- Ext.Msg.prompt("结算项目", String.format(msgTemplate, signAmount, changeTotalCount, changeTotalAmount), function (btn, text) {
- //........
- }, this, false, "10000");
- }
- --></mce:script>
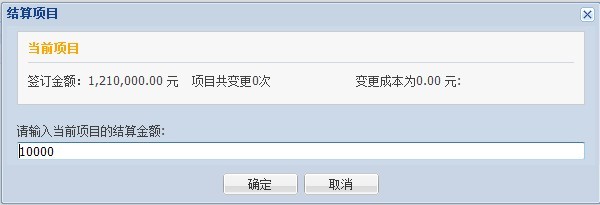
此例通过带HTML标签的字符串显示更好的消息提示,并设定默认值为1000,效果图:

说明:
[javascript] view plaincopy
- Ext.Msg.prompt("结算项目", String.format(msgTemplate, signAmount, changeTotalCount, changeTotalAmount), function (btn, text) {
- //........
- }, this, false, "10000");
第5个参数设置为true,则输入框为多行,最后参数即为指定默认值。






















 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








