-
先来谈谈前端在开发的过程中遇到的跨域问题
1.一般情况是请求地址是有两套,开发环境的地址和生产环境的地址,npm run dev,启动本地环境后走开发地址,我们可以在vue.config.js文件下配置一下本地正向代理,比如说,这样当我们访问http://localhost:8888/resoure-serve/api/articles/page?page=1&limit=7,他实际上转去访问的就是http://192.168.20.116:8280/api/articles/page?page=1&limit=7,而这样,浏览器是一直都是localhost:8888的页面然后请求http://localhost:8888/resoure-serve/api/articles/page?page=1&limit=7,这样就不会报跨域。
devServer: { port: '8888', open: true, proxy: { //坐标服务 '/resoure-serve/': { target: 'http://192.168.20.116:8280/', pathRewrite: { '^/resoure-serve/': '/', }, }, },2.另一种方法是取消浏览器本身的跨域策略,这仅仅适合开发时使用,而且是高版本谷歌浏览器,如果是低版本谷歌浏览器请安装Access-Control-Allow-Origin插件。

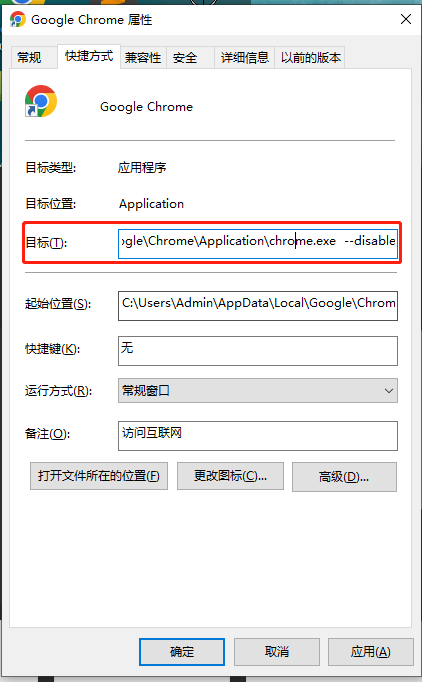
在安装目录的后面加上这一行,–disable-web-security --user-data-dir=E:\MyChromeDevUserData,新建MyChromeDevUserData文件夹最好把书签先备份一下,因为他会重新指定这个用户目录。
C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chrome.exe --disable-web-security --user-data-dir=E:\MyChromeDevUserData -
再来谈谈后端部署后如何如何解决跨域
1.nginx解决跨域,比如网页时192.168.20.169:8080/fire,想访问192.168.20.169:22222的请求报跨域,我这里是把192.168.20.169:22222的请求代理到了192.168.20.168:59200,增加这一行就行add_header Access-Control-Allow-Origin,一般我们都是*占位符代表所有,add_header Access-Control-Allow-Origin *;
server { listen 22222; server_name localhost; location / { add_header Access-Control-Allow-Origin 'http://localhost:8080'; proxy_pass http://192.168.20.168:59200; } }2.在java程序服务中定义,最好nginx和java服务二者定义一个就行
@Configuration public class WebConfiguration implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") .maxAge(3600) .allowCredentials(true); } }.allowCredentials(true); }}
vue项目前端开发过程和部署过程遇到跨域如何解决
最新推荐文章于 2024-05-27 22:00:00 发布






















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








