一.前端项目部署
1.1 上传前端文件
站点创建好了,进入到站点的目录。

然后把它默认的文件删掉。

你会发现有个PHP项目删不掉,不用管它,那是它自己强制的一个设置。

然后直接把前端打包好的dist文件夹内的文件拖进去。
会弹出提示框,点击开始上传,全部上传成功就可以点击×,×掉它。
1.2 项目部署
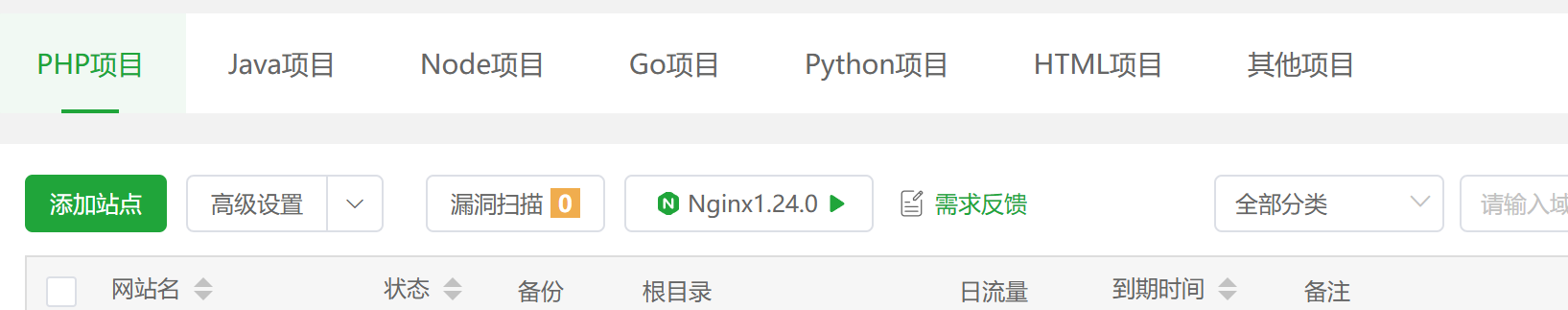
添加站点,部署新项目。


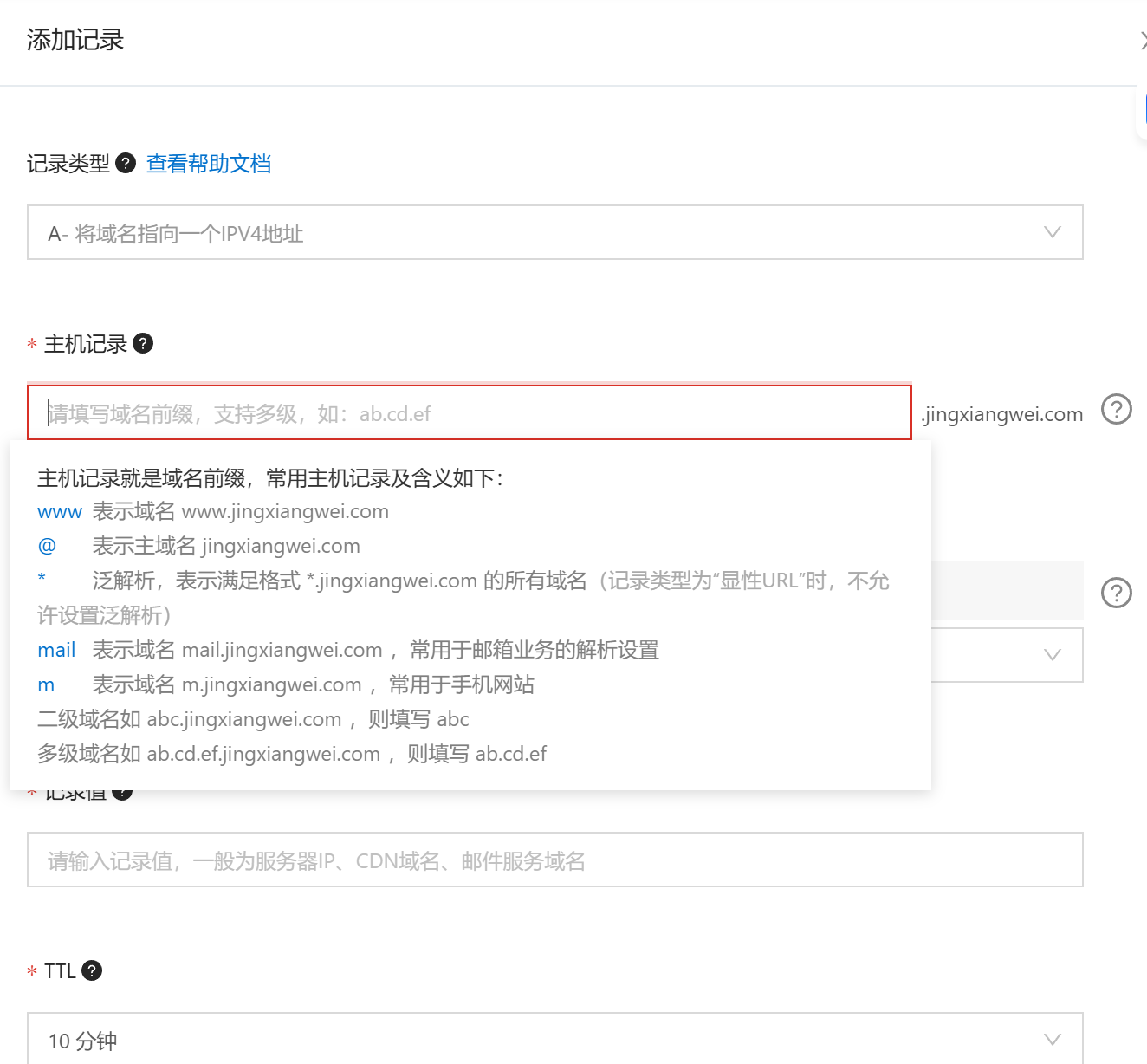
- 域名。域名中删除之前的服务器公网IP地址,域名如果没有泛解析,输入域名www.###.com,如果进行了泛解析,输入泛解析域名。
泛解析

- 根目录。跟换为前端文件的根目录。
1.3 解决跨域
1.3.1 什么是跨域
什么是跨域?浏览器为了用户的安全,仅允许向同域名、同端口的服务器发送请求。
前端的域名和后端域名不一样,域名不一样就出现了跨域,跨域的话就报错了。
我们可以看一下网络请求。
为了防止跨域,或者说为了检测跨域,浏览器它会在发送正式请求之前,发送一个预检请求,预检的请求方法是OPTIONS。
预检请求经常用来检查是否跨域,或者换一句话说,当我们请求的域名是和当前网页域名不同的时候,它就会发送预检请求。
预检请求的作用:就是提前探路,比如说你要坐飞机,预检请求提前查一下你这个飞机航班有没有晚点,是不是正常运行的,如果不是正常运行的,那也不用发下一个请求了,或者说下一个请求直接拒绝掉。
1.3.2 配置文件

- 在nginx配置跨域,点击设置。
- 把之前配置的反向代理删除。
- 在nginx配置文件的http->server->location中添加以下代码
location / {
try_files $uri $uri/ /index.html;
}

在前端的nginx中加入上面那个location配置。
二.后端项目部署
2.1 上传后端文件
在wwwroot目录下新建一个后端文件夹。
进入到这个目录中,把之前后端打包好的jar包,上传上去。
2.2 项目部署

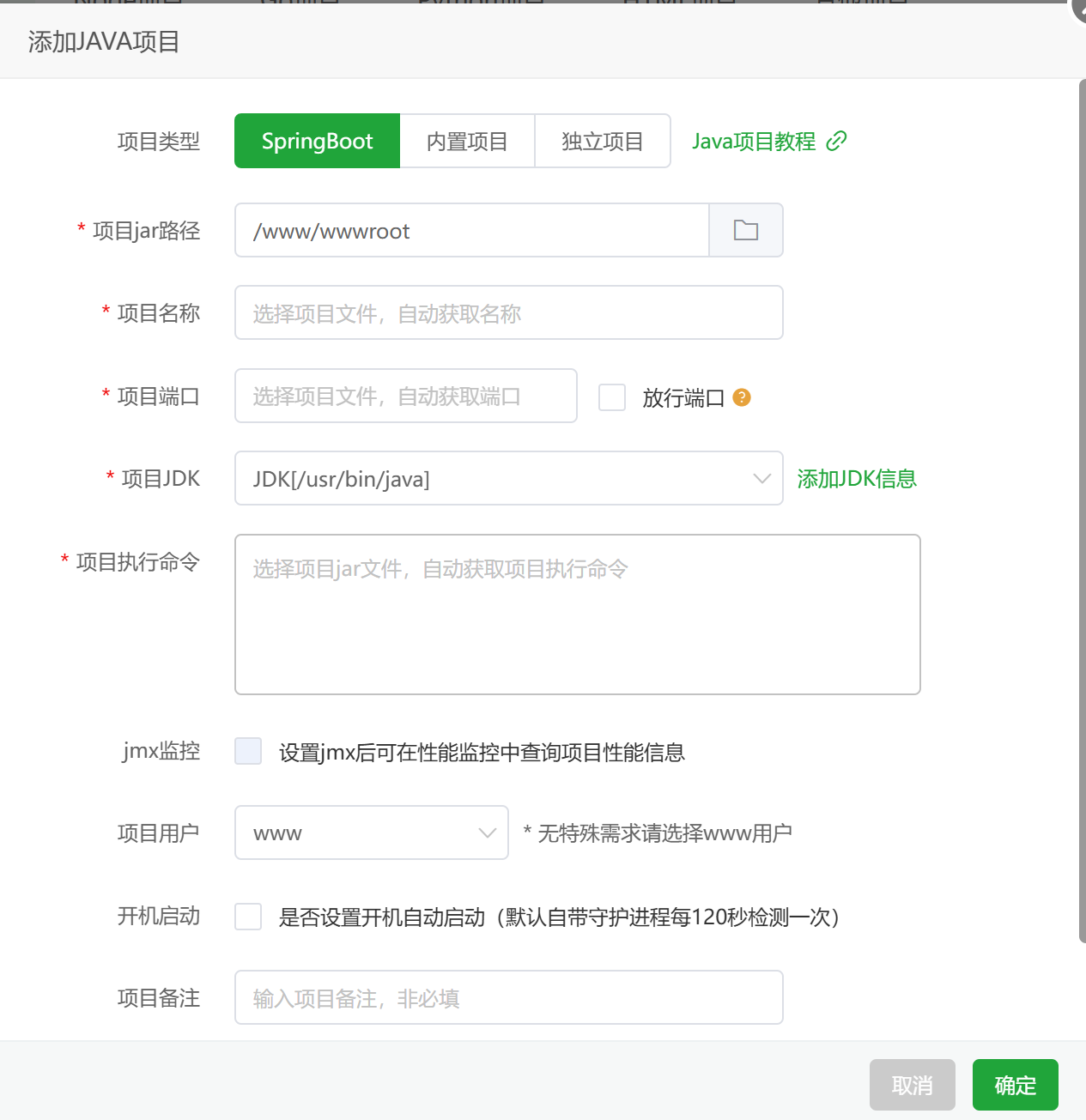
添加JAVA项目,部署新项目。

- 项目jar路径。更改为jar的文件路径。
- 项目执行命令。
- 然后先把tomcat停掉,不然用不了8080端口(装tomcat只是为了装java)。
- 对上面的设置根据需要进行更改。
- 去防火墙把8080端口放行。
只有项目执行命令正确,java项目才会运行。
2.3 解决跨域
- 在nginx配置跨域,点击设置。
- 把之前配置的反向代理删除。
- 配置文件。

location ^~ /api/ {
proxy_pass http://127.0.0.1:8080/api/;
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers '*';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}






















 7966
7966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








