需求:公司官网后台管理系统使用的是基于若依前后端不分离框架进行二次开发的,因此前端部分也需要后端去调整优化。
如何进行js代码调试:
准备工具:idea、chrome浏览器、JetBrains IDE Support浏览器插件
使用方式:
1、浏览器添加JetBrains IDE Support;
2、idea debug启动服务后,在需要调试的js代码打上断点;
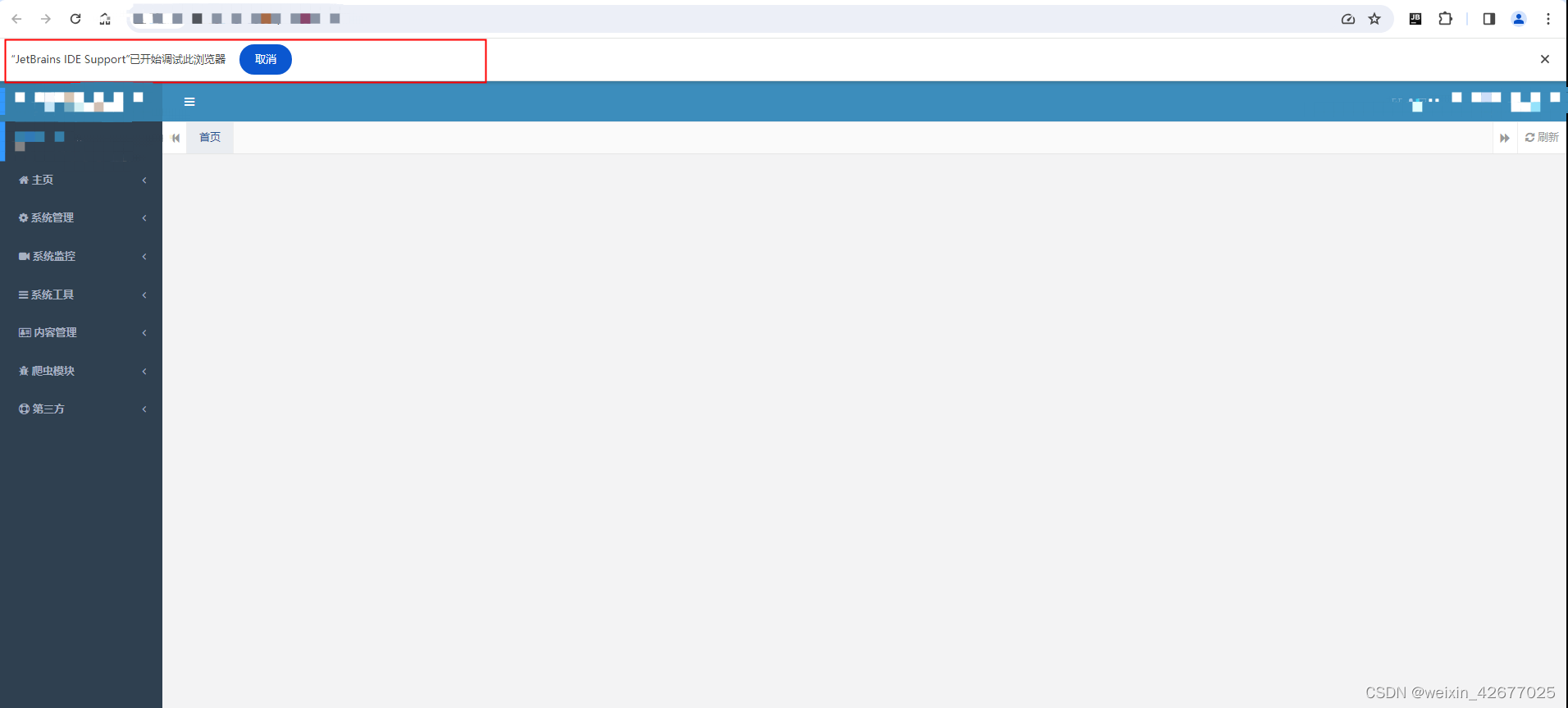
3、浏览器访问服务地址,页面右上角工具栏打开JetBrains IDE Support插件,进行调试操作;


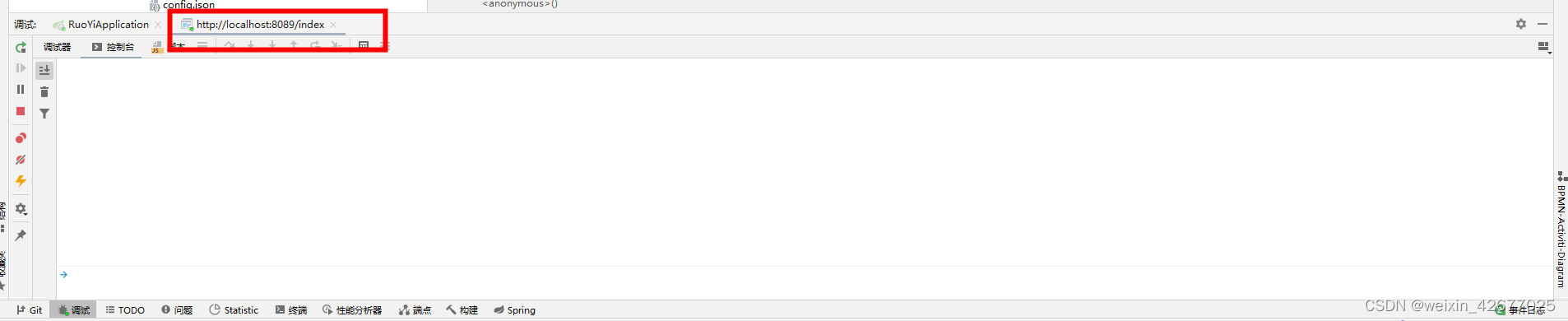
4、idea编辑器会生成调试页面,此时可以进行调试了。

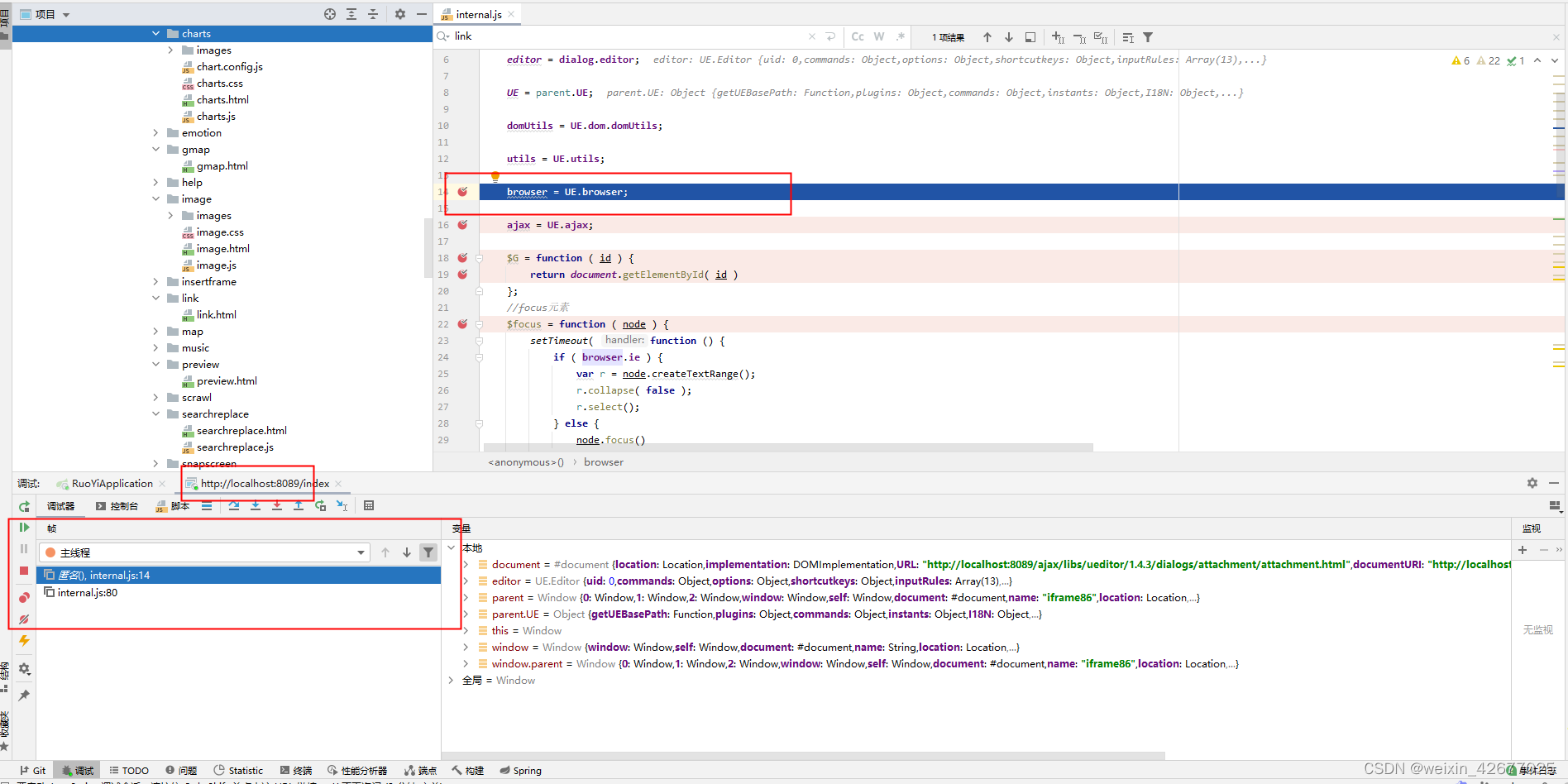
5:进行具体代码调试。























 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








