1. 前言
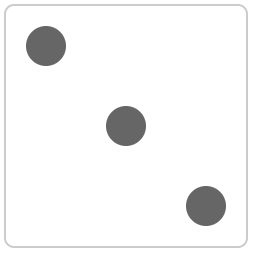
使用 flex 布局,画出如下骰子的点数。编码过程见第二大点,若需要完整 demo代码,或者供练习用的初始样式代码,都欢迎到我的 github地址 上下载,还有更多其他CSS源码等你来 Star!

2. 过程
注:以下代码示例中,会用省略号替代非关键部分代码
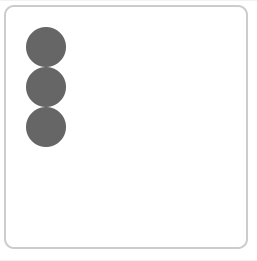
1)初始样式

<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
<style type="text/css">
.box {
width: 200px;
height: 200px;
border: 2px solid #ccc;
border-radius: 10px;
padding: 20px;
}
.item {
display: block;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #666;
}
</style>
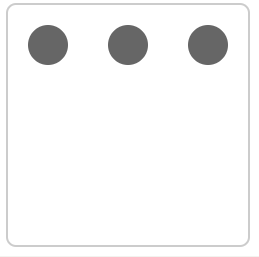
2)整体使用 flex 布局

.box {
...
display: flex;
justify-content: space-between;
}
3)对黑点单独布局
align-self:自身相对于当前 交叉轴 布局,详见第 5)小点
.item:nth-child(2){
align-self: center;
}
.item:nth-child(3){
align-self: flex-end;
}
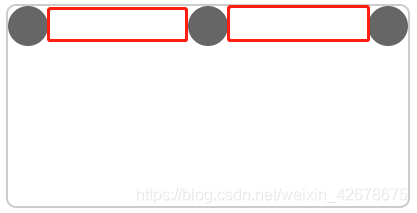
4)关于 space-between 和 space-around
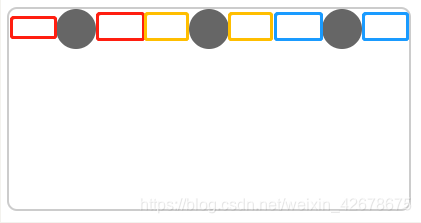
space-between:元素分别位于最左、中间、最右,item间距相等。如下图1,红颜色即相同的item间距space-around:每个item左右方向的margin相等。如下图2,同一颜色分别代表每个item左右的margin


5)关于 align-self
自身相对于当前 交叉轴 进行布局。
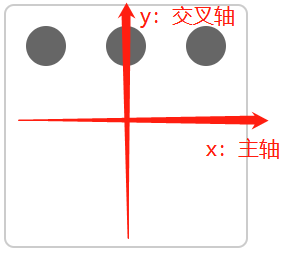
何为交叉轴?当我们设置了 flex 布局后,在不改变 flex-direction 属性的情况下,默认以 x 方向为主轴,则 y 方向为交叉轴,如图:

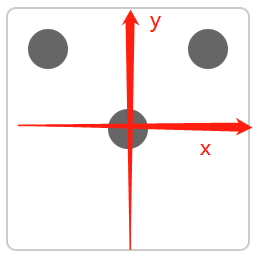
因此,下列代码对第二个黑点布局,效果如下图
.item:nth-child(2){
align-self: center;
}

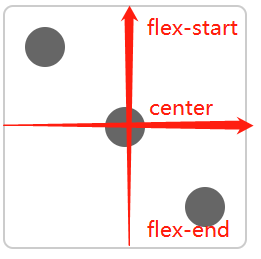
同理
.item:nth-child(3){
align-self: flex-end;
}

3. 结论
flex 画骰子有两个要点:
- 整体
flex布局并使用space-between - 使用
align-self调整单点位置
























 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








