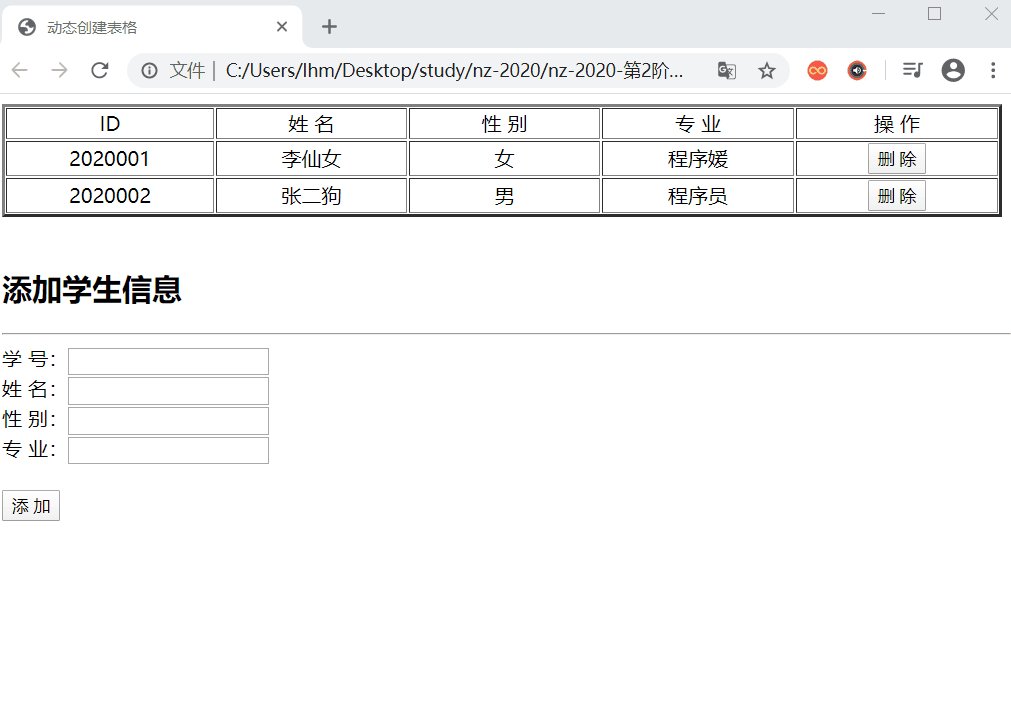
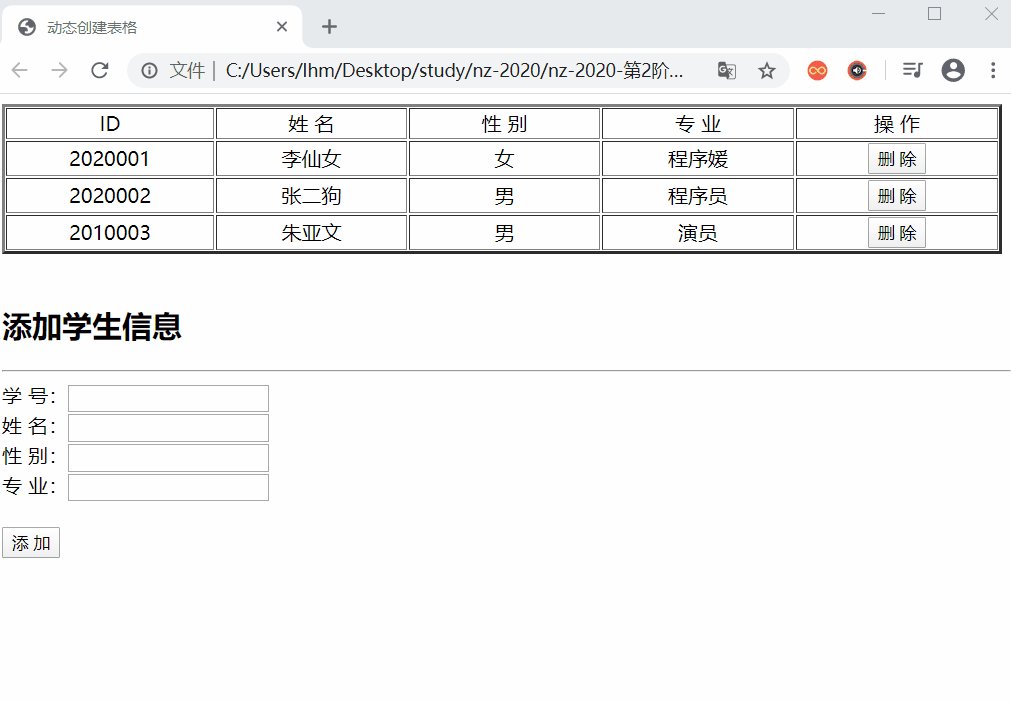
1.效 果:
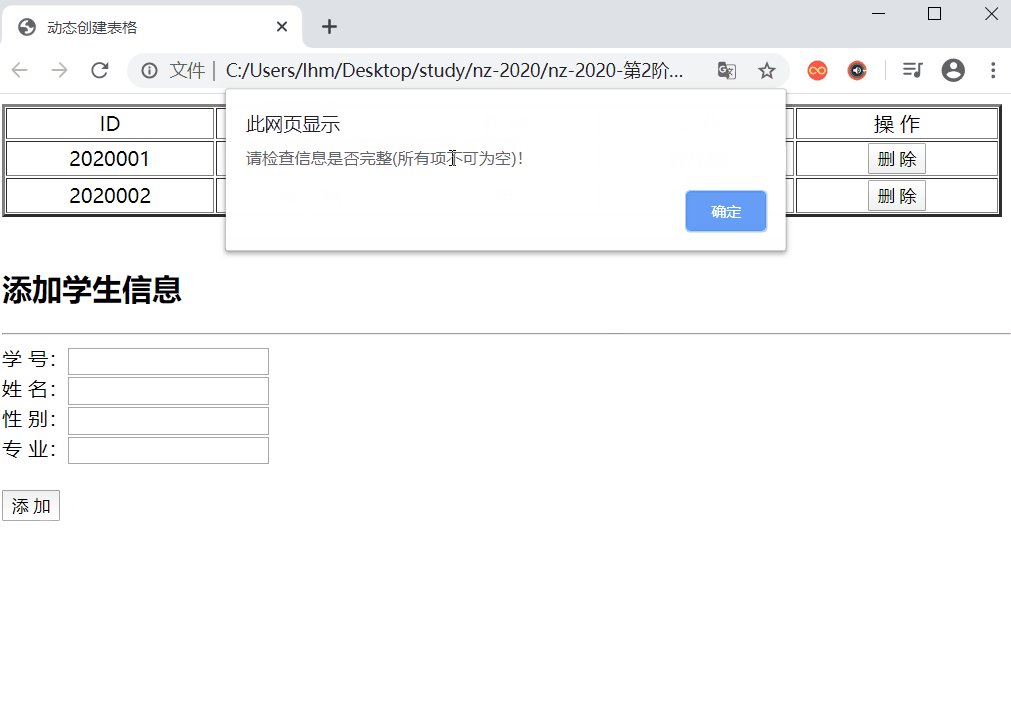
添加空白表格项,会弹出提示

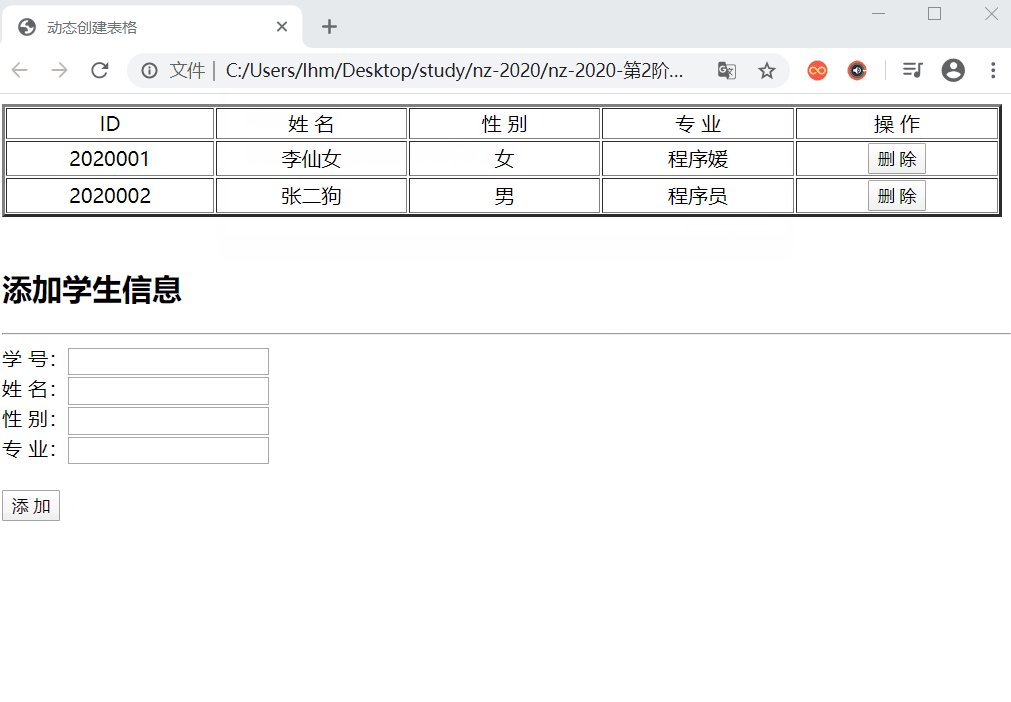
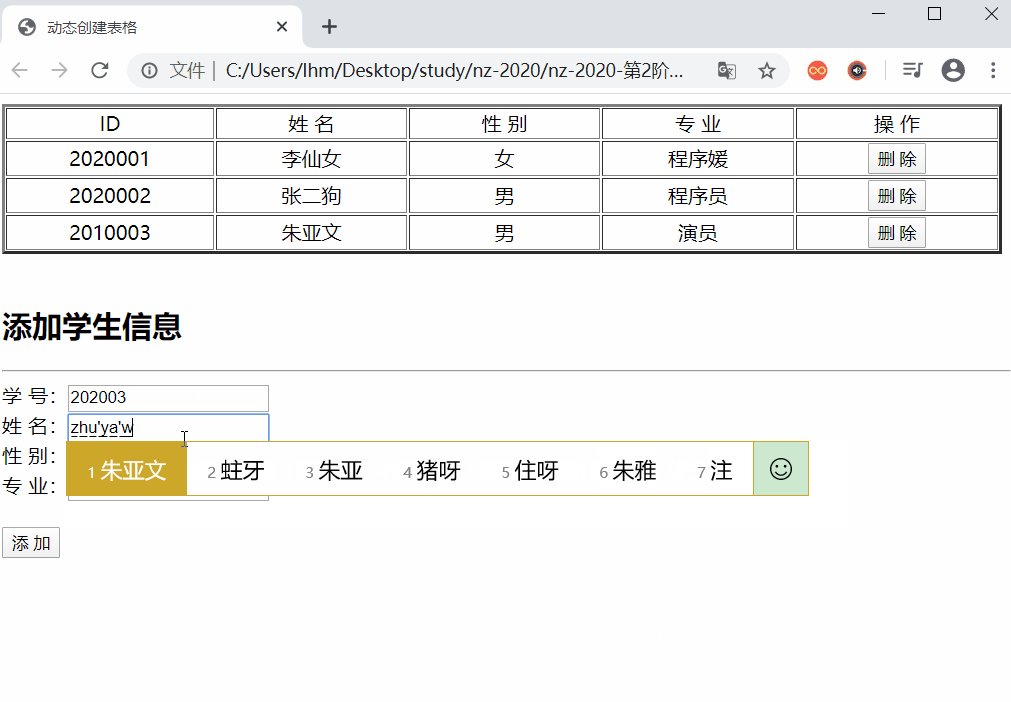
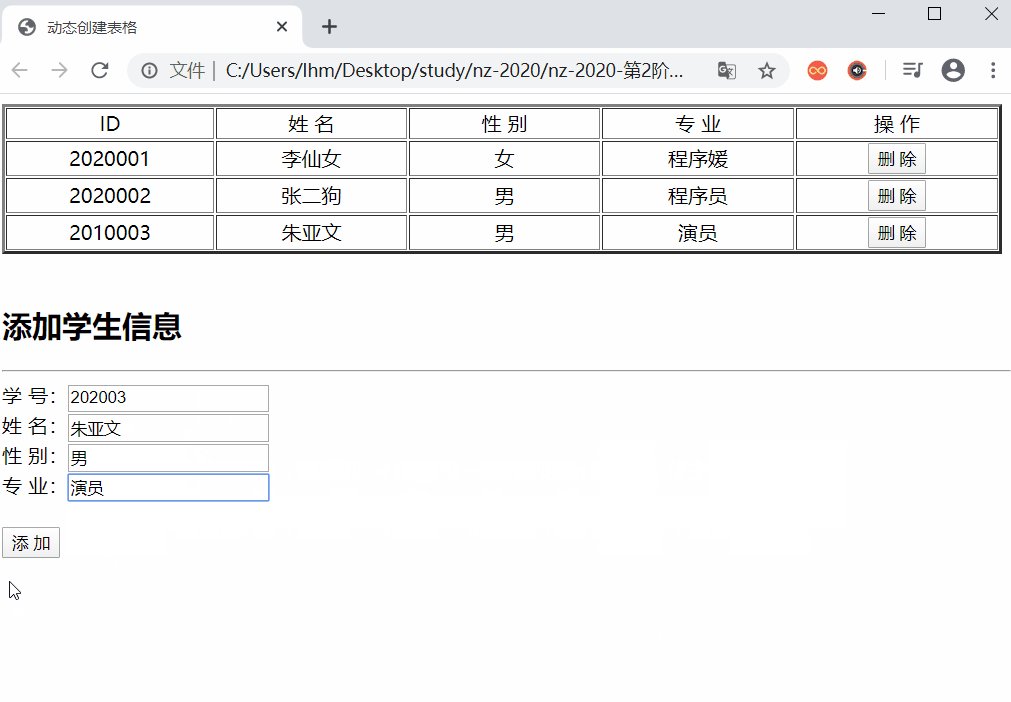
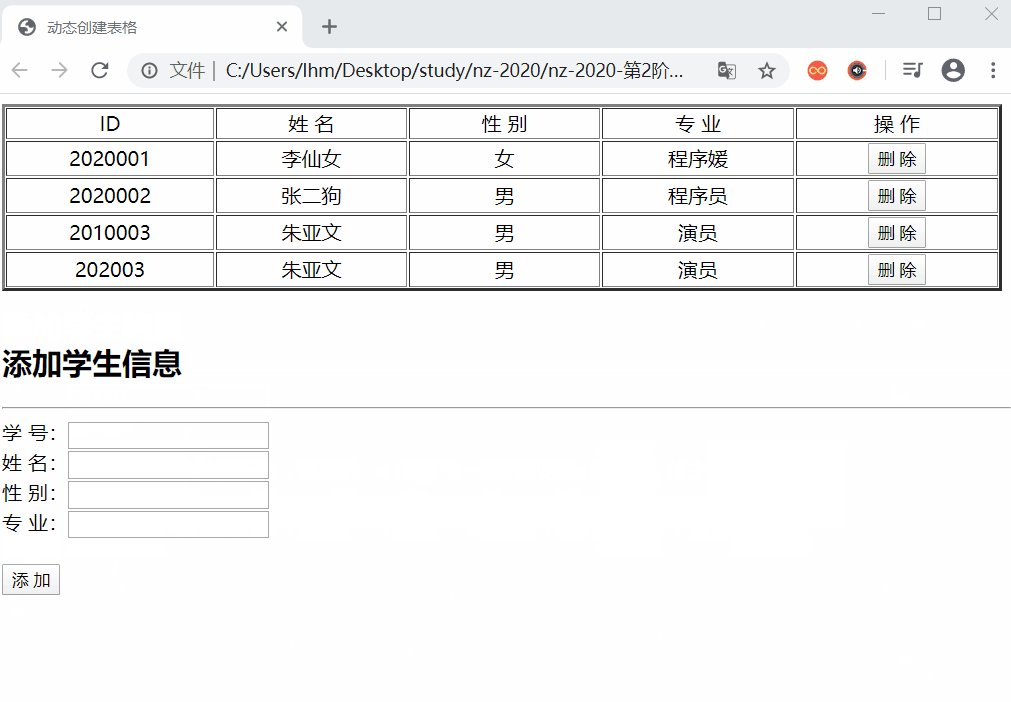
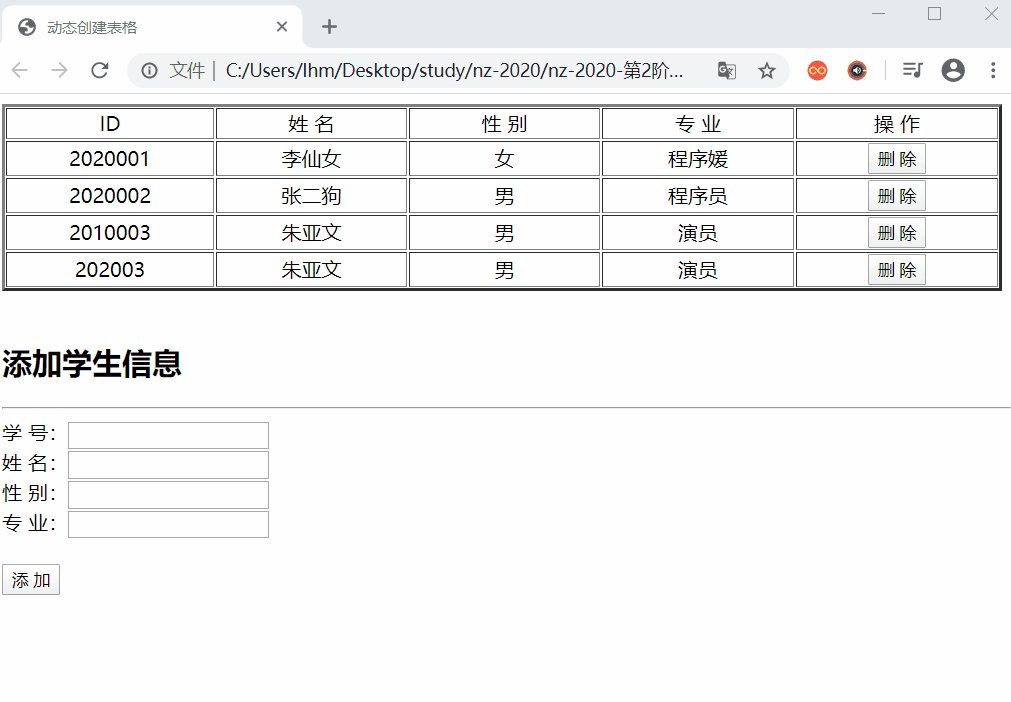
添加完整表格项

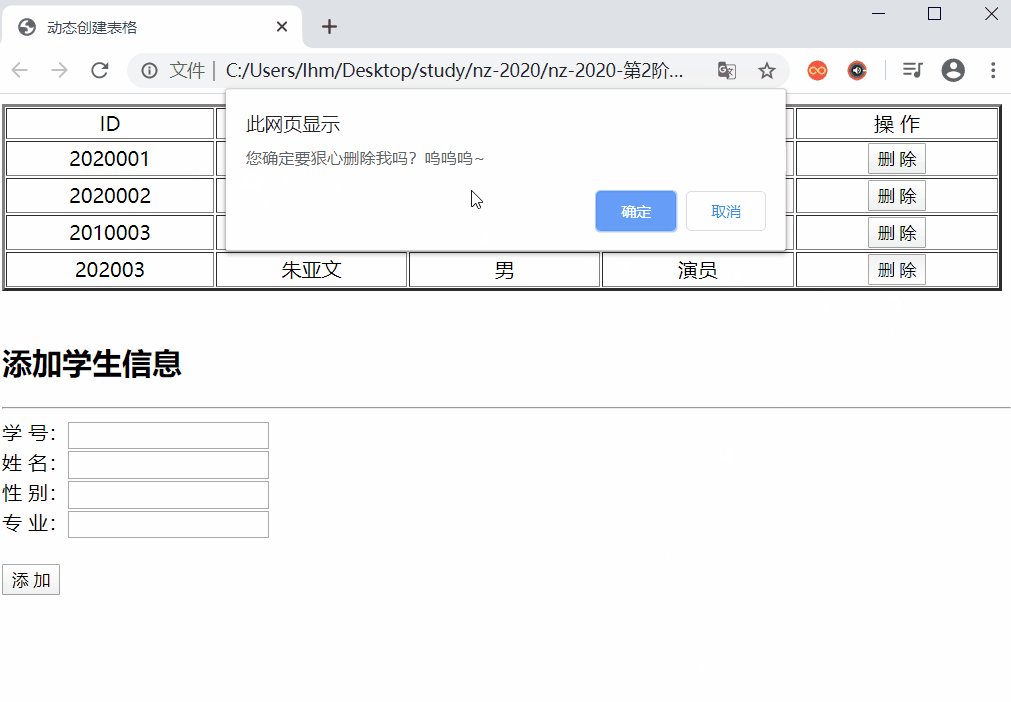
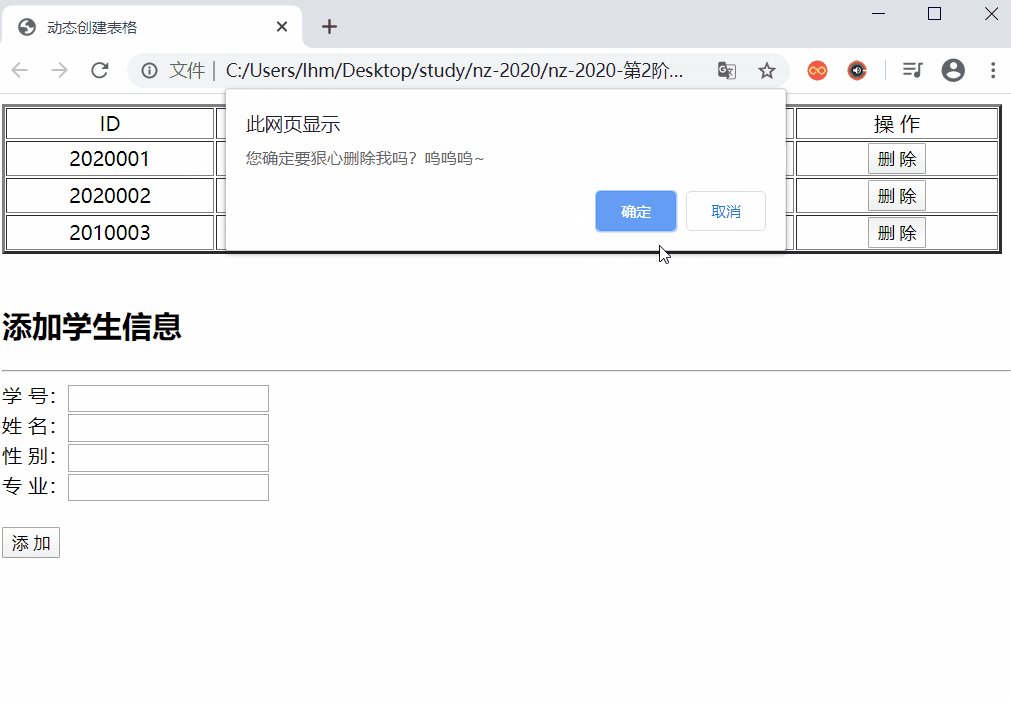
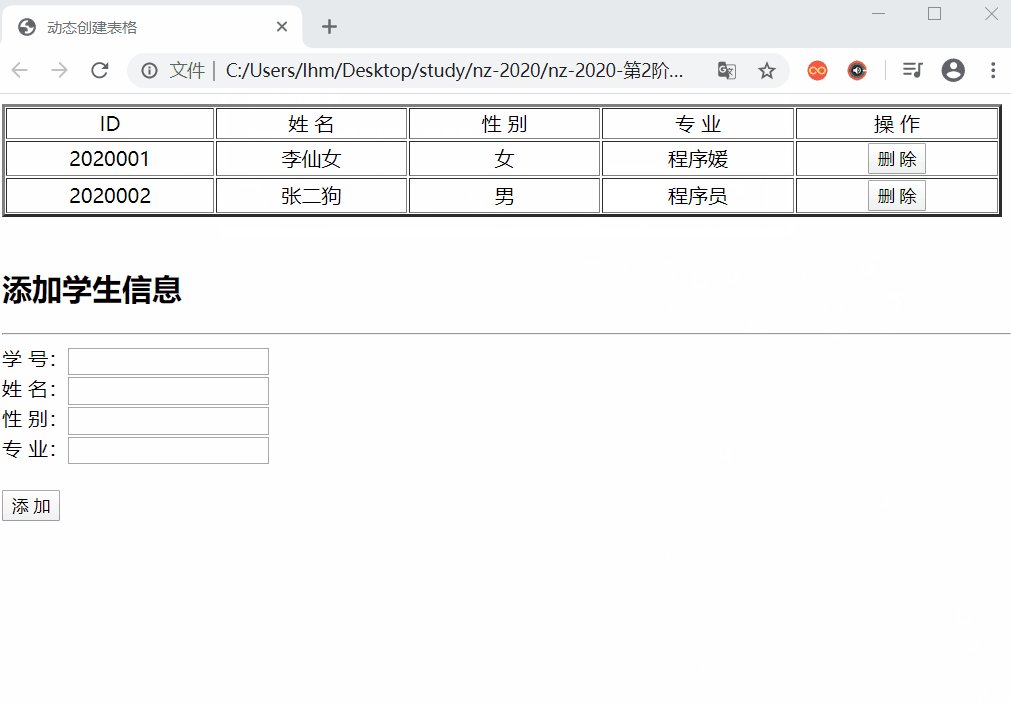
删除表格项

2.HTML+CSS+JS 源 码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态创建表格</title>
<style>
td{
text-align: center;
width: 200px;
}
</style>
</head>
<body>
<table id="tb" width="800" border="2">
<tr>
<td>ID</td>
<td>姓 名</td>
<td>性 别</td>
<td>专 业</td>
<td>操 作</td>
</tr>
<tr>
<td>2020001</td>
<td>李仙女</td>
<td>女</td>
<td>程序媛</td>
<td>
<input type="button" value="删 除" onclick="delStudent(this)">
</td>
</tr>
<tr>
<td>2020002</td>
<td>张二狗</td>
<td>男</td>
<td>程序员</td>
<td>
<input type="button" value="删 除" onclick="delStudent(this)">
</td>
</tr>
</table>
<br>
<h2>添加学生信息</h2>
<hr>
学 号:<input type="text" name="" id="ID"><br/>
姓 名:<input type="text" name="" id="stuName"><br/>
性 别:<input type="text" name="" id="stuSex"><br/>
专 业:<input type="text" name="" id="stuMajor"><br/>
<br>
<input type="button" value="添 加" onclick="addStudent()">
<script>
//添加信息
function addStudent(){
//1.获取要添加的信息(文本框内输入的内容)
var ID = document.getElementById('ID').value
var stuName = document.getElementById('stuName').value
var stuSex = document.getElementById('stuSex').value
var stuMajor = document.getElementById('stuMajor').value
//判断要添加的信息是否为空,并给出提示,退出函数
if(ID == "" || stuName == "" || stuSex == "" || stuMajor == ""){
alert("请检查信息是否完整(所有项不可为空)!")
return
}
//2.创建新的tr标签,把创建的tr添加到表格里
var tr = document.createElement("tr") //创建新标签
var tb = document.getElementById("tb") //获取table标签的dom节点
tb.appendChild(tr) //将新建的 tr标签 增加到表格的最后
//3.创建5个新td标签,把创建的td添加到tr里,并让它们显示对应的添加的内容
var tdID = document.createElement("td") //创建新 td标签
tr.appendChild(tdID) //添加到新增的 tr标签 里面
tdID.innerHTML = ID; //赋值为对应文本框里输入的内容
var tdName = document.createElement("td")
tr.appendChild(tdName)
tdName.innerHTML = stuName;
var tdSex = document.createElement("td")
tr.appendChild(tdSex)
tdSex.innerHTML = stuSex;
var tdMajor = document.createElement("td")
tr.appendChild(tdMajor)
tdMajor.innerHTML = stuMajor;
var tdDel = document.createElement("td")
tr.appendChild(tdDel)
tdDel.innerHTML = '<input type="button" value="删 除" οnclick="delStudent(this)">' //赋值为删除按钮
//3.添加完毕之后,清空输入的内容
document.getElementById("ID").value="";
document.getElementById("stuName").value="";
document.getElementById("stuSex").value="";
document.getElementById("stuMajor").value="";
}
//删除信息
function delStudent(thisBtn){
if(confirm("您确定要狠心删除我吗?呜呜呜~") == true){ //删除操作要经过用户慎重考虑,用询问框的返回值来获取用户意见
var tr = thisBtn.parentNode.parentNode //获取当前节点的父节点的父节点,也就是tr
tr.parentNode.removeChild(tr) //利用tr的父节点table将tr删除
}
}
</script>
</body>
</html>

























 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








