无语
前置:
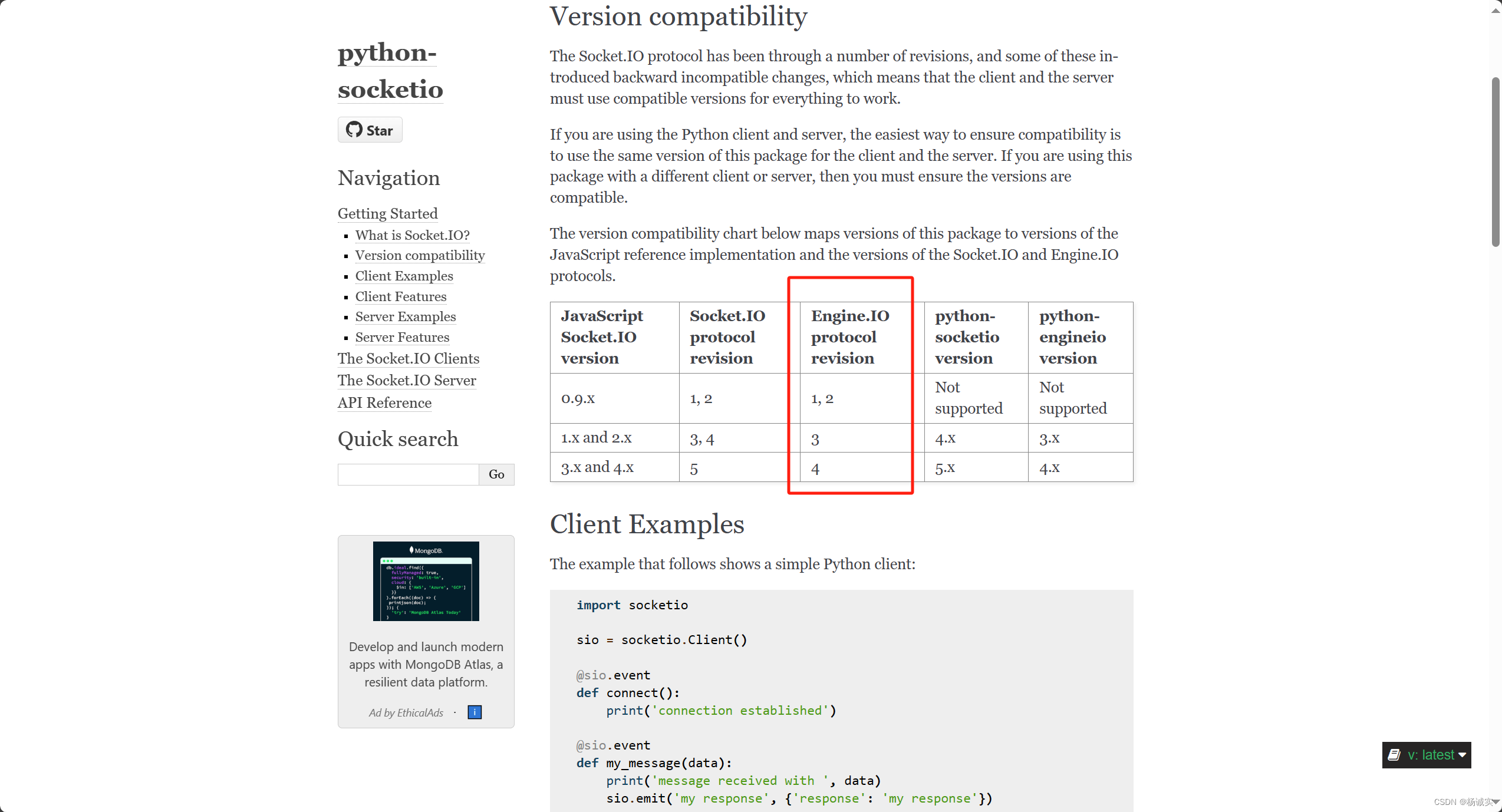
VUE3 前端集成scoket-io
socket.io-client
Sringboot 3.0+JDK17集成Netty-SocketIO
Netty-SocketIO
失败原因一:
前期决定要写demo时候,单独了解了,后端引入Netty-SocketIO注意事项,详见我先头写的博客
前端也确实引入成功了scoket-io-client
但是
这两者之间是有版本兼容性问题的。。。。。

不同的前端版本请求参数不同:
举例1:
"/socket.io/?EIO=3&transport=polling&t=NnwU34x 与 "/socket.io/?EIO=4&transport=polling&t=NnwU34x
区别就在于EIO不同,这个EIO什么意思呢,指的是调整SMB协议的版本。前端不同socket.io通信模式不同。
恰恰后端Netty-SocketIO不同版本针对EIO有版本问题。
2.0.3能和scoket-io-client(4版本)通信,但是2.0.2就不行,注意2.0.3版本以上鉴权方法有变化。
解决方案:
后端更改版本
<dependency>
<groupId>com.corundumstudio.socketio</groupId>
<artifactId>netty-socketio</artifactId>
<version>2.0.3</version>
</dependency>
前端更改版本
npm install socket.io-client.7.0
"socket.io-client": "^4.7.0"
另外前端整体代码如下:
<template>
<div>
<h1>聊天室</h1>
<br/>
<div id="console" class="well">
<div v-for="(msg, index) in messages" :key="index" class="message">
{{ msg }}
</div>
</div>
<el-form class="demo-form-inline" .native.prevent>
<el-input v-model="message" placeholder="随便输点啥" class="input-xlarge"></el-input>
<el-input v-model="toUser" placeholder="私聊发给谁" class="input-xlarge"></el-input>
<el-button type="primary" ="sendJoin">加入群聊</el-button>
<el-button type="primary" ="sendGroup">群聊</el-button>
<el-button type="primary" ="sendChat">私聊</el-button>
<el-button type="primary" ="sendBroadcast">广播消息</el-button>
<el-button type="primary" ="sendConnect">连接</el-button>
<el-button type="primary" ="sendDisconnect">断开</el-button>
</el-form>
</div>
</template>
<script setup>
import { onMounted, onUnmounted, ref,} from 'vue';
import { ElForm, ElInput, ElButton } from 'element-plus';
import moment from 'moment';
import {io} from 'socket.io-client';
// 引入Element Plus组件
defineOptions({ components: { ElForm, ElInput, ElButton } });
// 定义数据属性
let message = ref('');
const toUser = ref('');
const messages = ref([]);
const token = ref('user' + Math.floor(Math.random() * 1000) + 1);
const socket = ref(null);
const url = `http://127.0.0.1:8081?token=${token.value}`;
const output = (newMessage) => {
console.log(newMessage);
messages.value.unshift(`${moment().format('YYYY-MM-DD HH:mm:ss.SSS')} - ${newMessage}`);
};
onMounted(() => {
}
)
const sendConnect = () => {
socket.value = io.connect(url);
socket.value.on('connect', () => output(`<span class="connect-msg">系统通知: ${token.value}成功连接至websocket服务器</span>`));
socket.value.on('join', (data) => output(`<span class="sys-msg">${data.groupId} 群通知: 新人 ${data.userId} 请爆照</span>`));
socket.value.on('group', (data) => output(`<span class="username-msg">${data.groupId} 群消息: ${data.fromUid} 说: ${data.message}</span>`));
socket.value.on('chat', (data) => output(`<span class="username-msg">系统通知: 收到来自 ${data.fromUid} 的悄悄话: ${data.message}</span>`));
console.log(socket.value.connected);
};
// 以下函数需要根据实际情况完成与后端的交互逻辑
const sendJoin = () => {
socket.value.emit('join', {
userId: token.value,
groupId: "666",
});
};
const sendGroup = () => {
socket.value.emit('group', {
fromUid: token.value,
groupId: "666",
message: message.value
});
};
const sendChat = () => {
socket.value.emit('chat', {
fromUid: token.value,
toUid: toUser.value,
message: message.value
});
};
//广播 todo
const sendBroadcast = () => {};
</script>
<style scoped>
/* 在此处添加 scoped 样式 */
</style>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








