现实
我原以为会特别简单,分分钟搞完,结果现实告诉我,没接触的事情,坑是真特么多。
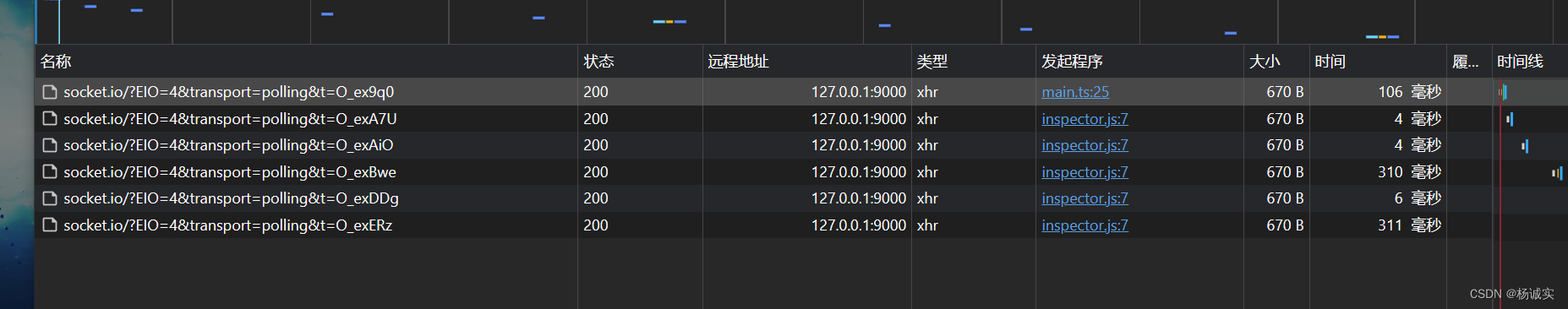
问题一:socket一直在多次请求
/socket.io/?EIO=4&transport=polling多次轮询请求
就这个接口一直在不断不断请求,经过一个多小时排查,才发现网上教程是真的坑,非要让我在vue3项目的main.ts挂载socket.io-client
然后就是现在看到的,在不断请求长链接返回链接不上。

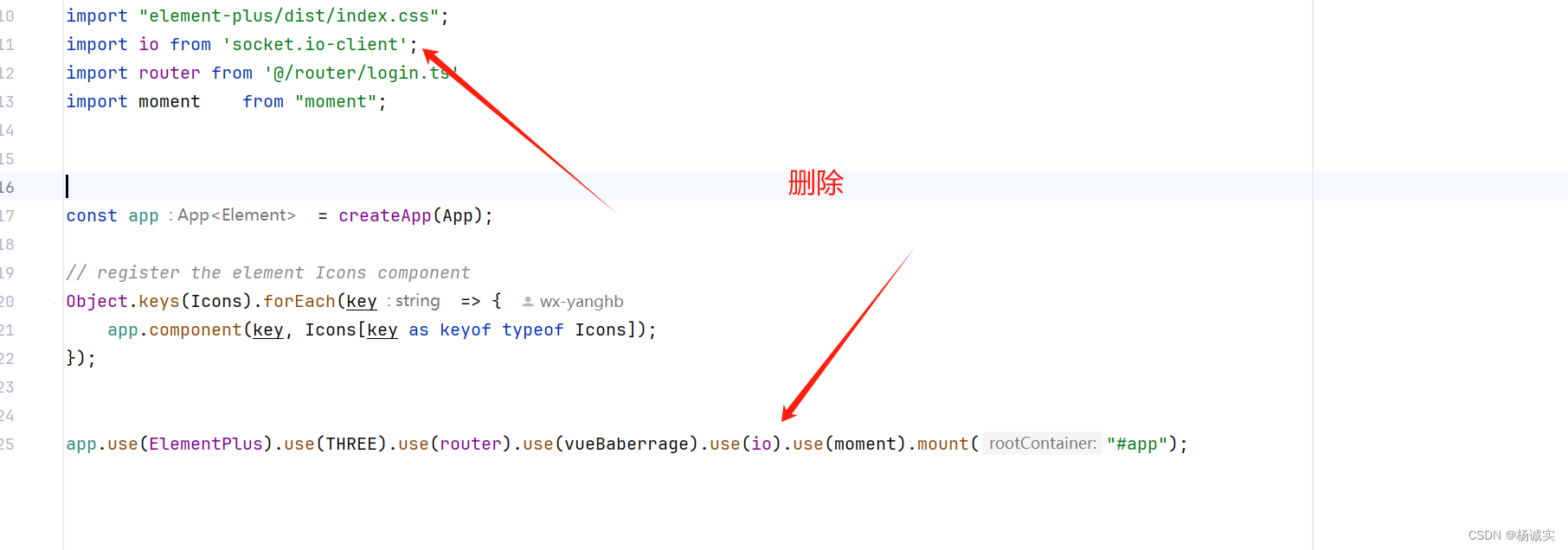
解决也特别简单,在main.ts删除掉即可。

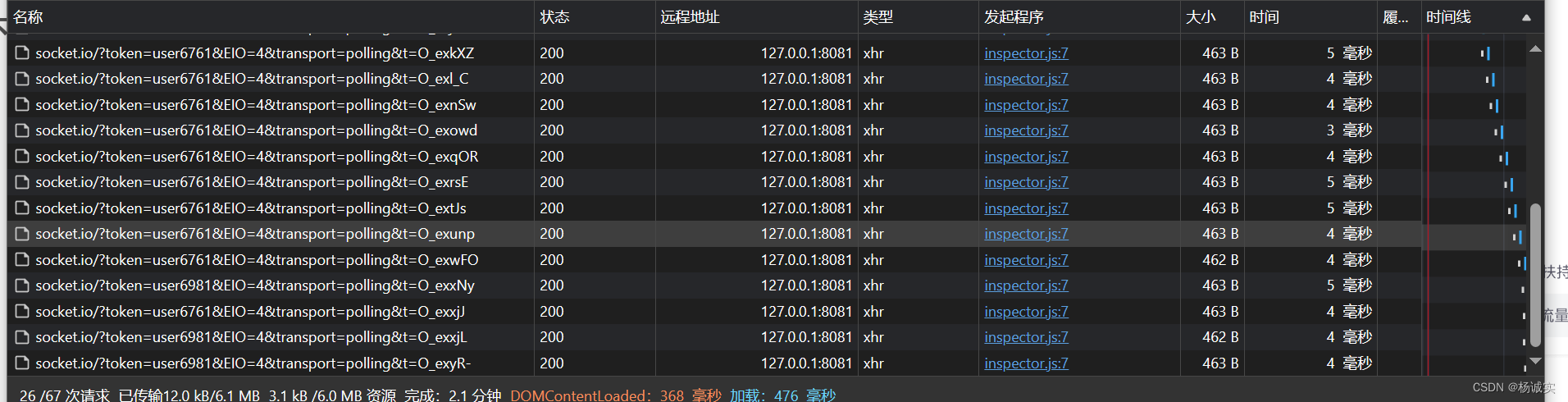
问题二:代码调用又开始不断轮询了

代码如下:

解决方案:
增加配置项目信息,
socket.value = io(url,{
transports: ['websocket'],
upgrade: false,
reconnection: false,
forceNew: true,
reconnectionAttempts: 1,
reconnectionDelay: 1000,
reconnectionDelayMax: 5000,
timeout: 10000,
autoConnect: true,
query: {
token: token.value,
},
});






















 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








