水平垂直居中
position:absolute;
left:50%;
right:50%;
transform:translateX(-50%) translateY(-50%);
原理分析:
position:absolute;绝对定位,相对于非static父元素进行定位,脱离文档流
transform:translate(-50%,-50%); 的作用是往左和上移动自身长宽的50%。
left:50%;right:50%; 以元素本身边距相对左边,上边,移动50%。
延申例子:
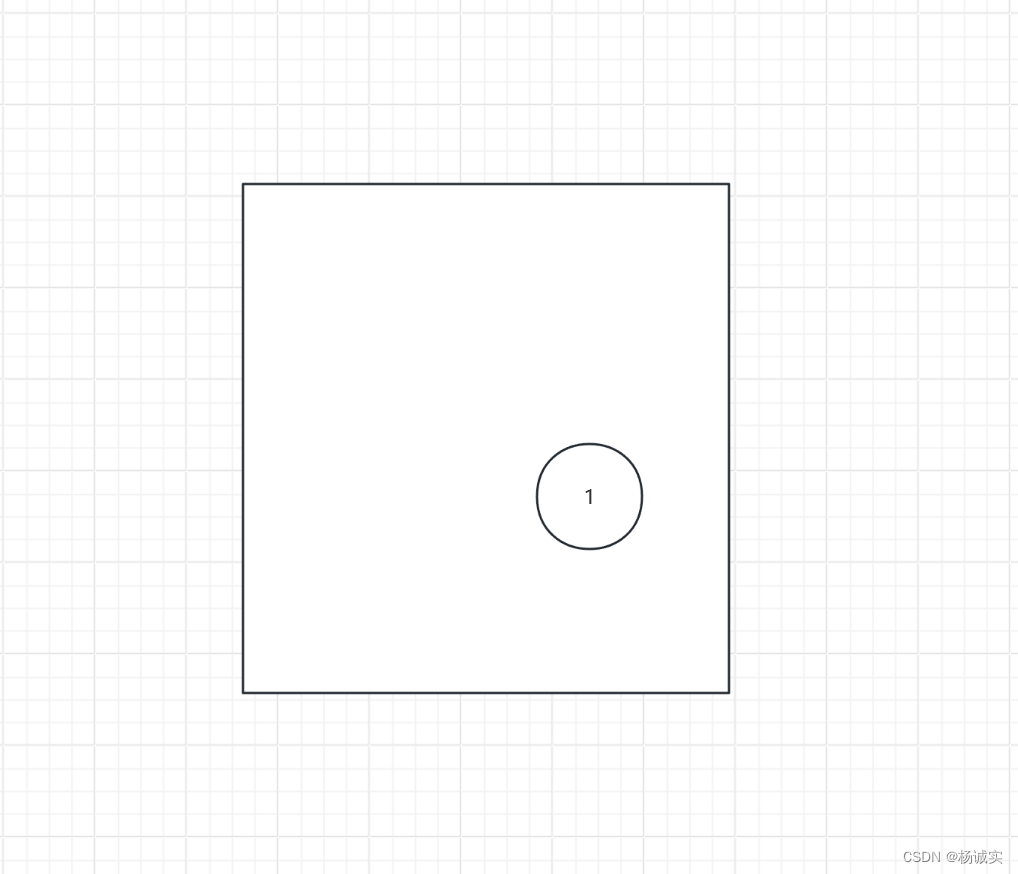
单独设置left:50%;right:50%;效果如下:

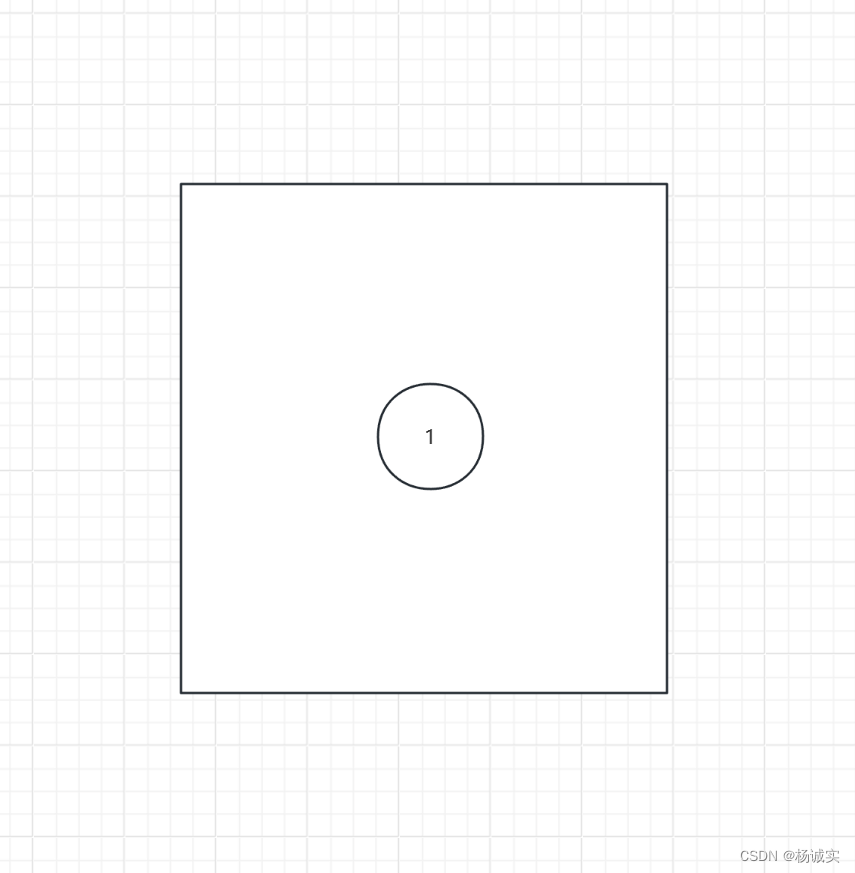
加上transform:translate(-50%,-50%);

即可实现水平垂直居中。






















 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








