ant design vue中menu组件递归渲染报错
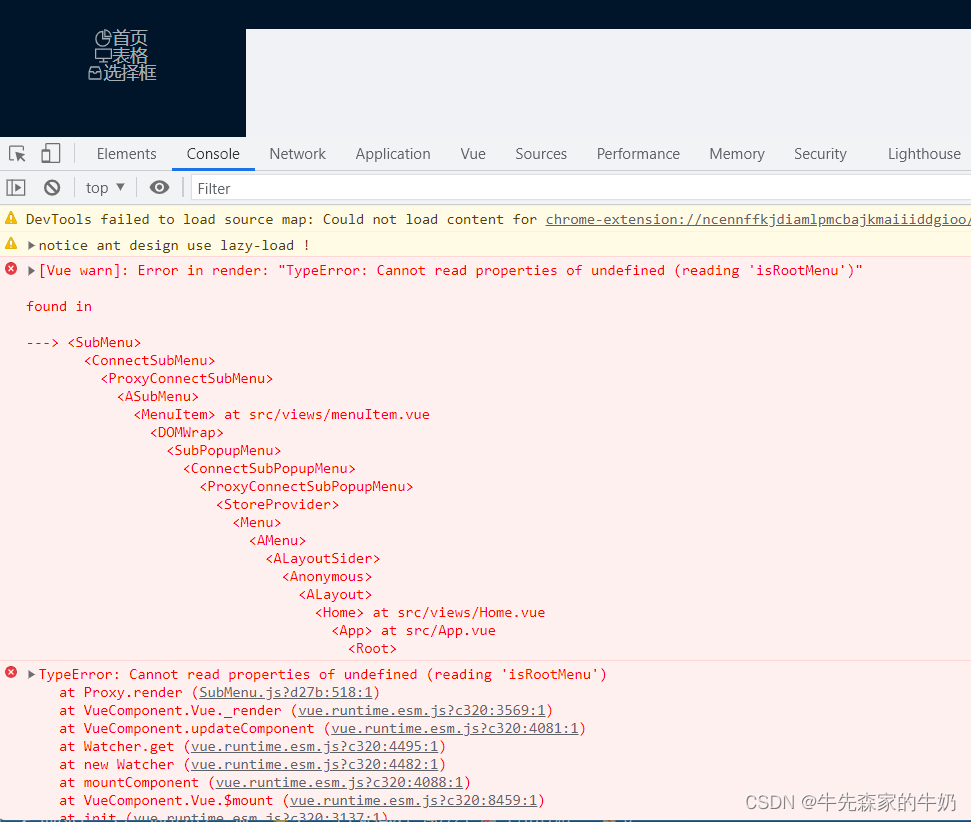
开始递归组件后打开页面后报错如下:

解决如下:
使⽤单⽂件⽅式递归⽣成菜单。Before v2.0,因组件内部会动态更改a-sub-menu的属性,如果拆分单文件,无法将属性挂载到
a-sub-menu上,你需要⾃⾏声明属性并挂载,为了⽅便,避免属性的声明,推荐使⽤函数式组件。
开始封装的menuItem组件代码:
<template>
<a-menu-item
:key="item.key"
v-if="item.children && item.children.length == 0"
>
<template v-if="item.icon">
<a-icon :type="item.icon" />
</template>
<span>{{ item.title }}</span>
</a-menu-item>
<a-sub-menu :key="item.key" v-else>
<span slot="title">
<template v-if="item.icon">
<a-icon :type="item.icon" />
</template>
<span>{{ item.title }}</span>
</span>
<menu-item :item="elm" v-for="elm in item.children" :key="elm.key" />
</a-sub-menu>
</template>
<script>
export default {
name: 'menuItem',
components: {},
props: {
item: {}
},
data() {
return {}
},
computed: {},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="less">
.ant-layout,
.ant-layout-has-sider {
height: 100%;
}
.ant-menu.ant-menu-inline.ant-menu-root.ant-menu-dark {
overflow-x: hidden;
overflow-y: auto;
height: calc(100% - 64px);
/* 定义滚动条高宽及背景高宽分别对应横竖滚动条的尺寸 */
&::-webkit-scrollbar {
width: 10px;
height: 10px;
background-color: #f5f5f5;
}
/* 定义滚动条轨道 内阴影+圆角 */
&::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
// border-radius: 5px;
background-color: #f5f5f5;
}
/* 定义滑块 内阴影+圆角 */
&::-webkit-scrollbar-thumb {
// border-radius: 5px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #001529;
}
}
.ant-menu-item {
margin-top: 0 !important;
}
</style>
更改为函数式组件代码如下:
1、模板声明为函数式组件functional;
2、把原先子组件接受的值item前面添加props(根据传递的值更改);
<template functional>
<a-menu-item
:key="props.item.key"
v-if="props.item.children && props.item.children.length == 0"
>
<template v-if="props.item.icon">
<a-icon :type="props.item.icon" />
</template>
<span>{{ props.item.title }}</span>
</a-menu-item>
<a-sub-menu :key="props.item.key" v-else>
<span slot="title">
<template v-if="props.item.icon">
<a-icon :type="props.item.icon" />
</template>
<span>{{ props.item.title }}</span>
</span>
<menu-item :item="elm" v-for="elm in props.item.children" :key="elm.key" />
</a-sub-menu>
</template>
<script>
export default {
name: 'menuItem',
components: {},
props: {
item: {}
},
data() {
return {}
},
computed: {},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="less">
.ant-layout,
.ant-layout-has-sider {
height: 100%;
}
.ant-menu.ant-menu-inline.ant-menu-root.ant-menu-dark {
overflow-x: hidden;
overflow-y: auto;
height: calc(100% - 64px);
/* 定义滚动条高宽及背景高宽分别对应横竖滚动条的尺寸 */
&::-webkit-scrollbar {
width: 10px;
height: 10px;
background-color: #f5f5f5;
}
/* 定义滚动条轨道 内阴影+圆角 */
&::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
// border-radius: 5px;
background-color: #f5f5f5;
}
/* 定义滑块 内阴影+圆角 */
&::-webkit-scrollbar-thumb {
// border-radius: 5px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #001529;
}
}
.ant-menu-item {
margin-top: 0 !important;
}
</style>
父组件的代码也粘贴出来如下:
<template>
<div class="home">
<a-layout>
<a-layout-sider>
<div class="logo">logo</div>
<a-menu
:default-selected-keys="[1]"
:default-open-keys="['sub1']"
mode="inline"
theme="dark"
>
<menuItem :item="item" v-for="item in menuList" :key="item.key" />
</a-menu>
</a-layout-sider>
<a-layout>
<a-layout-header>header</a-layout-header>
<a-layout-content>Content</a-layout-content>
</a-layout>
</a-layout>
</div>
</template>
<script>
import menuItem from './menuItem.vue';
export default {
name: 'Home',
components:{
menuItem
},
data() {
return {
menuList: [
{
key: 1,
icon: 'pie-chart',
title: '首页',
children: []
},
{
key: 2,
icon: 'desktop',
title: '表格',
children: []
},
{
key: 3,
icon: 'inbox',
title: '选择框',
children: []
},
{
key: 'sub1',
icon: 'mail',
title: '表单',
children: [
{
key: '5',
icon: 'mail',
title: '输入框',
children: []
},
{
key: '6',
icon: 'mail',
title: '选择框',
children: []
}
]
},
{
key: 'sub2',
icon: 'appstore',
title: '上传下载',
children: [
{
key: '9',
icon: '',
title: '上传',
children: []
},
{
key: '10',
icon: '',
title: '下载',
children: []
},
{
key: 'sub3',
icon: '',
title: '其他',
children: [
{
key: '11',
icon: '',
title: '其他1',
children: []
},
{
key: '12',
icon: '',
title: '其他2',
children: []
}
]
}
]
}
]
}
},
methods: {
getData: function (record) {
console.log(record)
}
}
}
</script>
<style lang="less">
.home {
width: 100%;
height: 100%;
.title {
font-size: 40px;
letter-spacing: 2px;
}
}
.logo {
height: 64px;
line-height: 64px;
color: #fff;
}
</style>
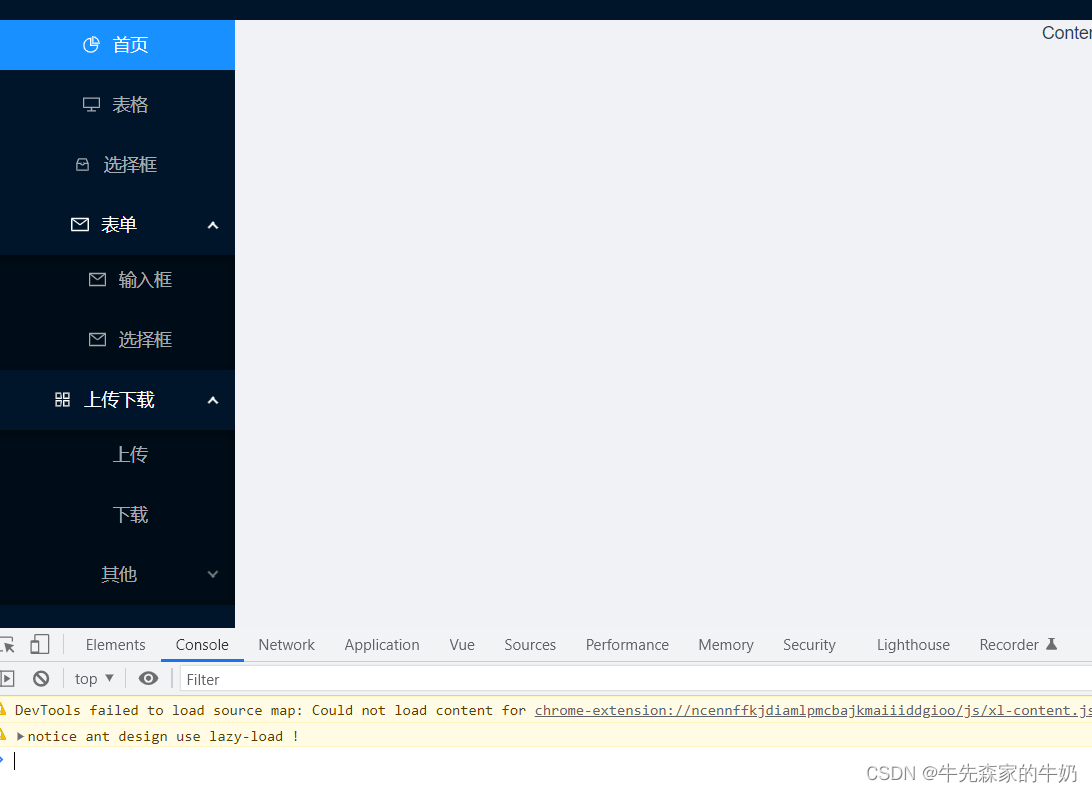
改后的menu页面效果如下:






















 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








