HTML文件 引入Qrcode.js打印二维码
EBS即时打印:https://blog.csdn.net/weixin_42683386/article/details/106331700
qrcode.js的使用方法:https://blog.csdn.net/liouzch/article/details/82661525
具体EBS的调用HTML文件就略过了,附上输出HTML文件的Package.
CREATE OR REPLACE PACKAGE CUX_QRCODE_PKG IS
PROCEDURE main;
END CUX_QRCODE_PKG;
CREATE OR REPLACE PACKAGE BODY CUX_QRCODE_PKG IS
PROCEDURE main IS
BEGIN
htp.p('<HTML>');
htp.p('<HEAD>');
htp.p('<script type="text/javascript" src="http://static.runoob.com/assets/qrcode/qrcode.min.js"></script>');
htp.p('</HEAD>');
htp.p('<BODY>');
htp.p('<div id="qrcode"></div>');
htp.p('<script type="text/javascript">');
htp.p('var qrcode = new QRCode(' || '''qrcode''' ||', {');
htp.p('text: ' || '''Hello,World''' || ',');
htp.p('width: 150,');
htp.p('height: 150,');
htp.p('colorDark: ' || '''#000000''' || ',');
htp.p('colorLight: ' || '''#ffffff''' || ',');
htp.p('correctLevel: QRCode.CorrectLevel.H');
htp.p('});');
htp.p('</script>');
htp.p('</BODY>');
htp.p('</HTML>');
END main;
END CUX_QRCODE_PKG;
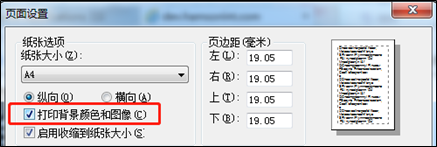
如果IE浏览器预览html文件不显示图片,要在打印设置中勾选”打印背景颜色和图像”
























 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








