1.swipe滑动事件
从一个坐标位置滑动到另一个坐标位置,只能是两个点之间的滑动
swipe(start_x,start_y,end_x,end_y,duration)
duration:滑动这个操作一共持续的时间长度,非必填参数
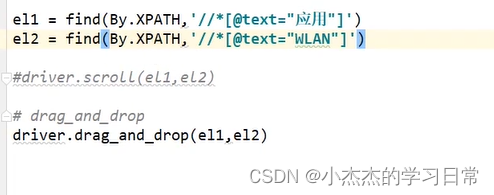
2.scroll滑动事件
从一个元素滑动到另一个元素,知道页面自动停止
3,.drag_and_drop 拖拽事件
从一个元素滑动到另一个元素,第二个元素替代第一个元素原本屏幕上的位置,无惯性影响

1.swipe滑动事件
从一个坐标位置滑动到另一个坐标位置,只能是两个点之间的滑动
swipe(start_x,start_y,end_x,end_y,duration)
duration:滑动这个操作一共持续的时间长度,非必填参数
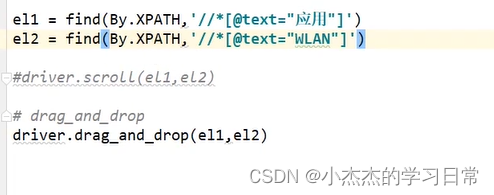
2.scroll滑动事件
从一个元素滑动到另一个元素,知道页面自动停止
3,.drag_and_drop 拖拽事件
从一个元素滑动到另一个元素,第二个元素替代第一个元素原本屏幕上的位置,无惯性影响

 891
891
 3200
3200
 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


