马上就要过春节了,大城市里依然是不准燃放烟花这种空气污染的东西的,想念小时候在自家院子里放花的快乐时光,大城市里的小朋友们是体会不到这种快乐了。但作为前端工程师,这难不倒我们,下面就教大家如何用JS在网页里放烟花。

这篇文章看完,保证你在任何平台,用任何语言都可以写出来放烟花的效果
如何实现的?
先创建一个Canvas
先新建一个和网页可视区大小一样的canvas,并且通过监听显示区的resize事件,来改变canvas的大小。
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
function clearCanvas(){
context.fillStyle = '#ffffff';
context.fillRect(0,0,canvas.width, canvas.height);
}
window.addEventListener('resize', resizeCanvas, false);
resizeCanvas();放烟花之前的练习
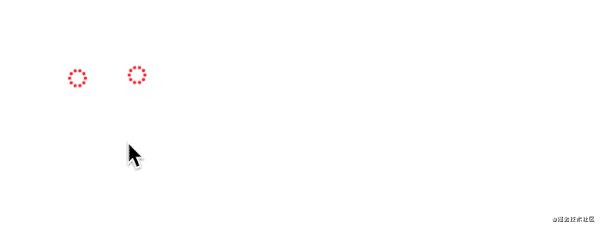
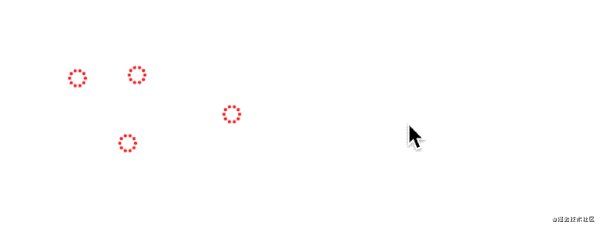
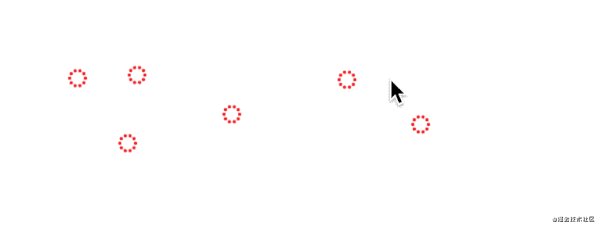
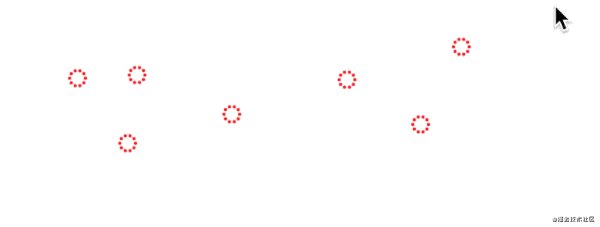
烟花都是从一个点爆炸,伴随着不同的弧度散开,所以我们先绘制几个小圆点,环绕着一个圆心。有点像loading的小圈圈。这其实就是烟花最开始的状态...

function mouseDownHandler(e) {
var x = e.clientX;
var y = e.clientY;
drawFireworks(x,y);
}
function drawFireworks(sx,sy) {
var count = 10;//烟花粒子数量
var radius = 10;//烟花环绕半径
for(var i = 0 ;i<count;i++){
var angle = 360/count*i;//烟花粒子角度
var radians = angle * Math.PI / 180;//烟花粒子弧度
var vx = sx+Math.cos(radians) * radius;
var vy = sy+Math.sin(radians) * radius;
var size = 2;
context.beginPath();
context.arc(vx, vy, size, 0, Math.PI*2, false)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4892
4892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










