前文:
html表单提交项的基本用法,用于个人查询使用
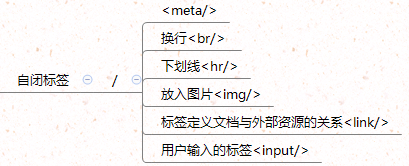
一、标签


二、html提交表单代码
<html>
<head>
<title>表单页面</title>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<script>
function checkData(){
var canSub = true;
//非空校验
canSub = checkNull("username","用户名不能为空!")&&canSub;
canSub = checkNull("password","密码不能为空!")&&canSub;
canSub = checkNull("password2","确认密码不能为空!")&&canSub;
canSub = checkNull("nickname","昵称不能为空!")&&canSub;
canSub = checkNull("email","邮箱不能为空!")&&canSub;
canSub = checkNull("valistr","验证码不能为空!")&&canSub;
//邮箱格式校验
//lishuai@tedu.com
var reg = /^\w+@\w+(\.\w+)+$/;
var email = document.getElementsByName("email")[0].value;
var email_msg = document.getElementById("email_msg");
var f_email = reg.test(email);
if(!f_email){
email_msg.innerText = "邮箱格式不正确!";
canSub = false;
}
//密码一致性校验
var password = document.getElementsByName("password")[0].value;
var password2 = document.getElementsByName("password2")[0].value;
var password2_msg = document.getElementById("password2_msg");
if(password != "" && password2 != "" &&password != password2){
password2_msg.innerText = "两次密码不一致";
canSub = false;
}
//性别非空校验(单选)
var gender = document.getElementsByName("gender");
var gender_msg = document.getElementById("gender_msg");
gender_msg.innerText = "";
if(gender[0].checked == gender[1].checked){
gender_msg.innerText = "性别不能为空";
canSub = false;
}
//爱好非空校验(复选框)
var hasLike = false;
var likes = document.getElementsByName("like");
for(var i=0;i<likes.length;i++){
//如果其中任意一个复选框被选中,则不用提示
if(likes[i].checked == true){
hasLike = true;
break;
}
}
var like_msg = document.getElementById("like_msg");
like_msg.innerText = "";
if(!hasLike){
like_msg.innerText = "爱好不能为空!";
canSub = false;
}
//头像不能为空
var img = document.getElementsByName("img")[0].value;
var img_msg = document.getElementById("img_msg");
img_msg.innerText = "";
if(img == ""){
img_msg.innerText = "头像不能为空!";
canSub = false;
}
return canSub;
}
function checkNull(name,msg){
var tag = document.getElementsByName(name)[0].value;
var tag_msg = document.getElementById(name+"_msg");
tag_msg.innerText = "";
if(tag == ""){
tag_msg.innerText = msg;
return false;
}
return true;
}
//textarea聚焦事件
function descFocus(thisobj){
if(thisobj.value == "请输入描述信息~!"){
thisobj.value = "";
}
}
//textarea离焦事件
function descBlur(thisobj){
if(thisobj.value == ""){
thisobj.value = "请输入描述信息~!";
}
}
</script>
<style type="text/css">
span{
color:red;
font-size:12px;
}
</style>
</head>
<body>
<form action="http://localhost:8080" method="POST" onsubmit="return checkData()">
<table border="1px" align="center" cellpadding="10px" cellspacing="0px" borderColor="red" bgcolor="pink">
<caption><font color="red" size="6">注册表单</font></caption>
<input type="hidden" name="id" value="9527"/>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" /> <span id="username_msg"></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"/> <span id="password_msg"></span></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password2"/> <span id="password2_msg"></span></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女 <span id="gender_msg"></span>
</td>
</tr>
<tr>
<td>昵称:</td>
<td><input type="text" name="nickname"/> <span id="nickname_msg"></span></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email"/> <span id="email_msg"></span></td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="lq"/>篮球
<input type="checkbox" name="like" value="zq"/>足球
<input type="checkbox" name="like" value="qq"/>铅球
<input type="checkbox" name="like" value="blq"/>玻璃球
<span id="like_msg"></span>
</td>
</tr>
<tr>
<td>客户类型:</td>
<td>
<select name="type">
<option value="pm">平民</option>
<option value="sxdy">少先队员</option>
<option value="gqty">共青团员</option>
<option value="ybdy">预备党员</option>
<option value="zsdy">正式党员</option>
</select>
<span id="type_msg"></span>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file" name="img"/> <span id="img_msg"></span>
</td>
</tr>
<tr>
<td>描述信息:</td>
<td>
<textarea id="desc" rows="5" cols="45" name="desc" onfocus="descFocus(this)" onblur="descBlur(this)">请输入描述信息~!</textarea> <br/><span id="desc_msg"></span>
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" name="valistr"/>
<img src="1.jpg" width="100px" height="20px"/>
<span id="valistr_msg"></span>
</td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="submit" value="提 交"/>
<input type="reset" value="重 置"/>
</td>
</tr>
</table>
</form>
</body>
</html>






















 3061
3061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








