先看写的代码
- 父组件内

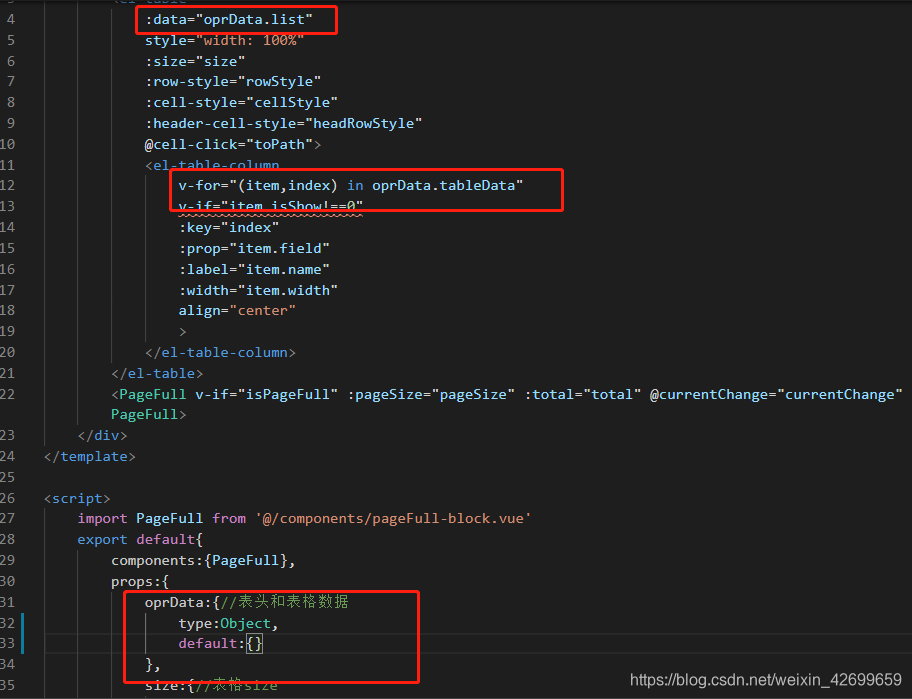
- 子组件


这样监听不到数据,是因为父组件内的oprData只是定义了空对象没有属性 ,子组件中
,子组件中 也未定义tableData和list属性
也未定义tableData和list属性
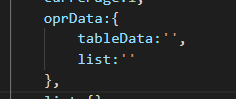
修改:就把空对象中定义上tableData和list属性


看代码
- 父组件
<template>
<table-block :oprData="oprData" :pageSize="pageSize" :total="total" @currentChange="currentChange" align="center" :currePage="currePage"></table-block>
</template>
export default {
components: {
TableBlock:()=>import('@/components/table-block'),
},
data() {
return {
oprData:{
tableData:'',
list:''
},
}
}
}
- 子组件
<el-table
:data="oprData.list"
style="width: 100%"
:size="size">
<el-table-column
v-for="(item,index) in oprData.tableData"
>
</el-table-column>
</el-table>
export default{
props:{
oprData:{//表头和表格数据
type:Object,
default:{
tableData:'',
list:''
}
}
}
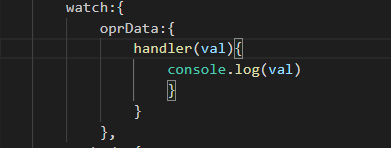
watch:{
oprData:{
handler(val){
console.log(val)
}
}
}
}
这样就可以监听到啦!!!!
有问题大家可以留言一起讨论呀!!!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








