遇到过一个问题 按照需求 需要根据后端返回的list 渲染选项并将输入的参数回传
但是渲染后发现在输入框输入时 输入框中没有内容 数据没有进行更新

在input中加一句 刷新数据 可解决该问题
@input="$forceUpdate()"
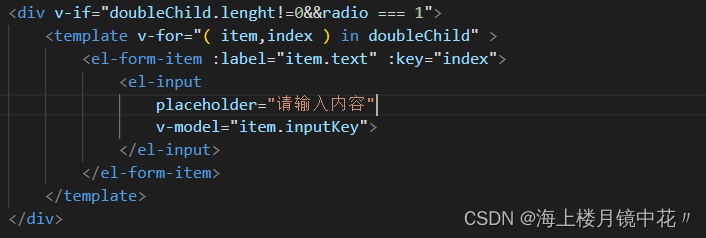
<div v-if="doubleChild.lenght!=0&&radio === 1">
<template v-for="( item,index ) in doubleChild" >
<el-form-item :label="item.text" :key="index">
<el-input
@input="$forceUpdate()"
placeholder="请输入内容"
v-model="item.inputKey">
</el-input>
</el-form-item>
</template>
</div>





















 2088
2088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








