前言:在全局引入
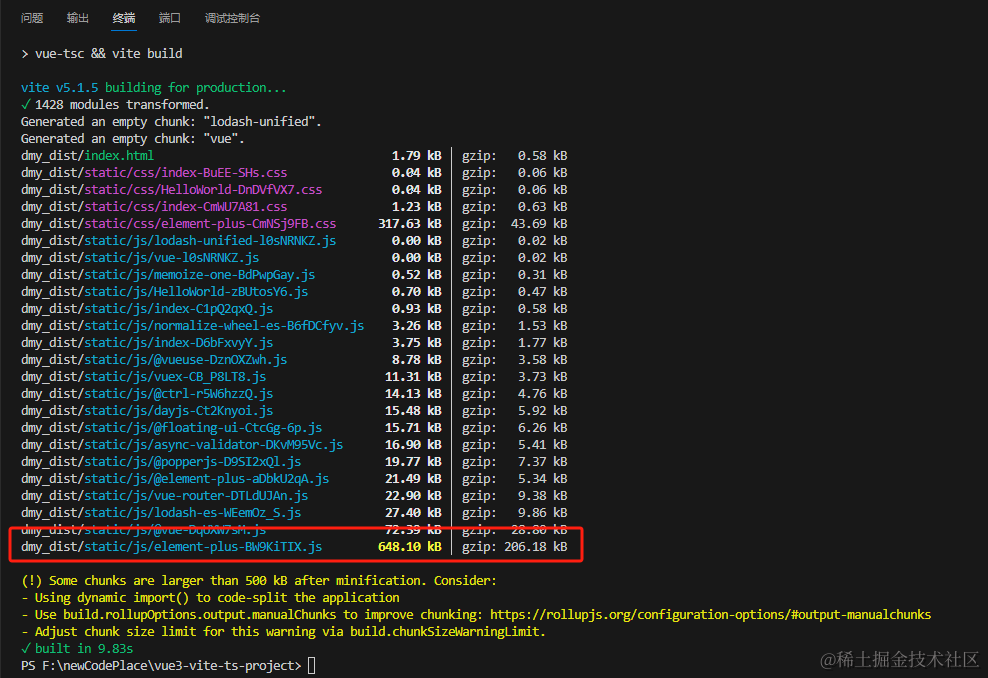
element plus后,虽然可以一劳永逸畅通无阻的使用所有组件,但是就会存在很多冗余的组件导致打包的体积很大(如下图),在浏览器也可以看到加载element plus的资源还是占比比较大的,影响项目运行性能。因此:如果能向全局引入一样只配置一次,开发中要用到什么组件时无需单个引入,自己按需挂载的话,那么既能解决项目体积问题,又能省去不少代码,无需再次解构,简直是太完美了!
全局引入打包后:

在查阅了多方资料后终于找到一个最优雅的引入,那么我们直接开始吧!
1.安装
需要用到两个插件:unplugin-vue-components unplugin-auto-import
$ npm install unplugin-vue-components --save
$ npm install unplugin-auto-import --save
2.配置vite.config.ts文件
按需引入
/** S-按需引入需要的插件 */
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
/** E-按需引入需要的插件 */
写入plugins配置:
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
],
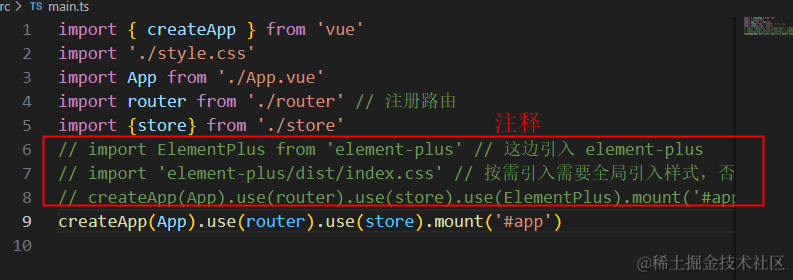
3.删除main.ts里面的全局配置:
如果只是按需引入,那么全局配置就可以去掉了(如下图),只要配置vite.config.ts就完成了,插件会自动挂载处理。

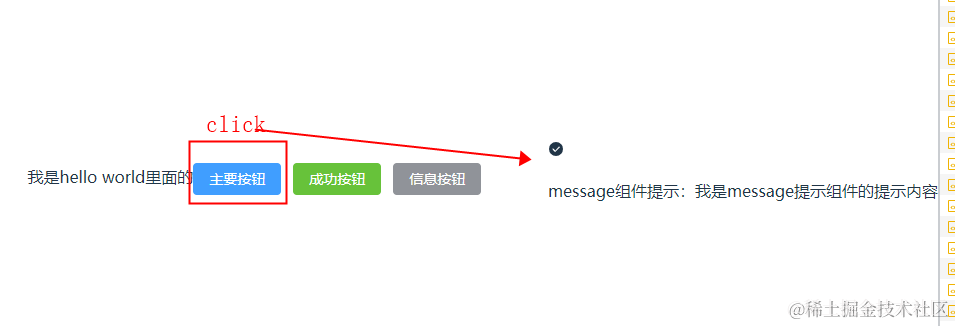
试验一下,引入el-button是可以的:

注意:
但是发现使用Message消息提示组件的话样式无效,因为ElMessage写在JS文件里的组件识别不到css文件的

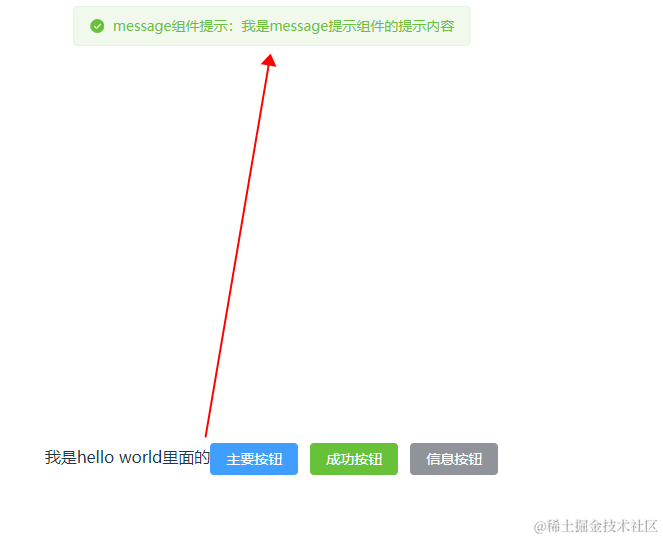
解决办法:
main.ts中全局引入样式 import ‘element-plus/dist/index.css’

4.另外icon组件还需单独再引入
这边建议在需要用到的页面按需引入,不会占用太大资源。
import { UserFilled } from "@element-plus/icons-vue";
<el-icon><UserFilled /></el-icon>
最后来看下打包后的体积:

转载请注明原作者
不喜勿喷,欢迎补充~~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








