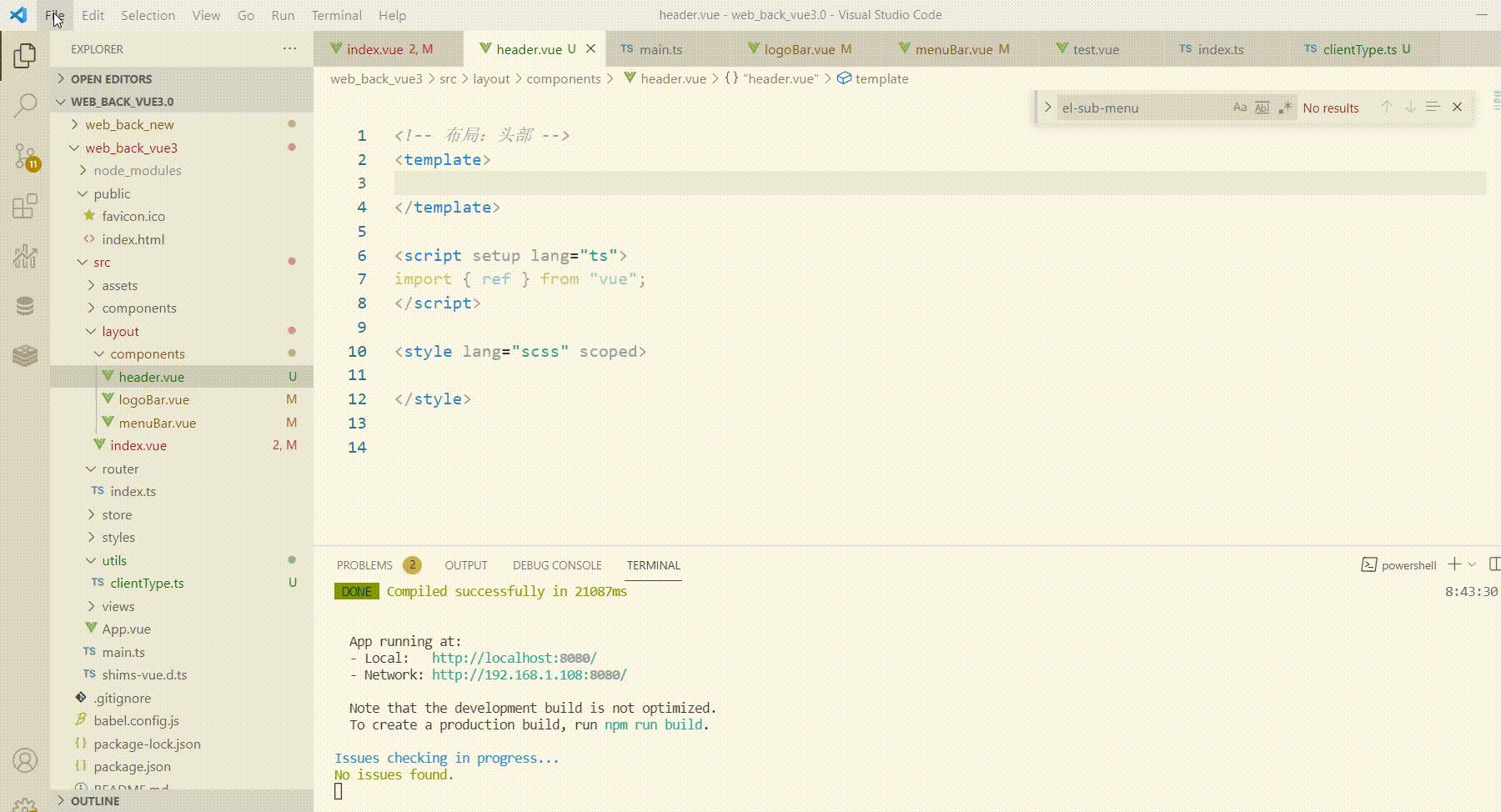
效果如下

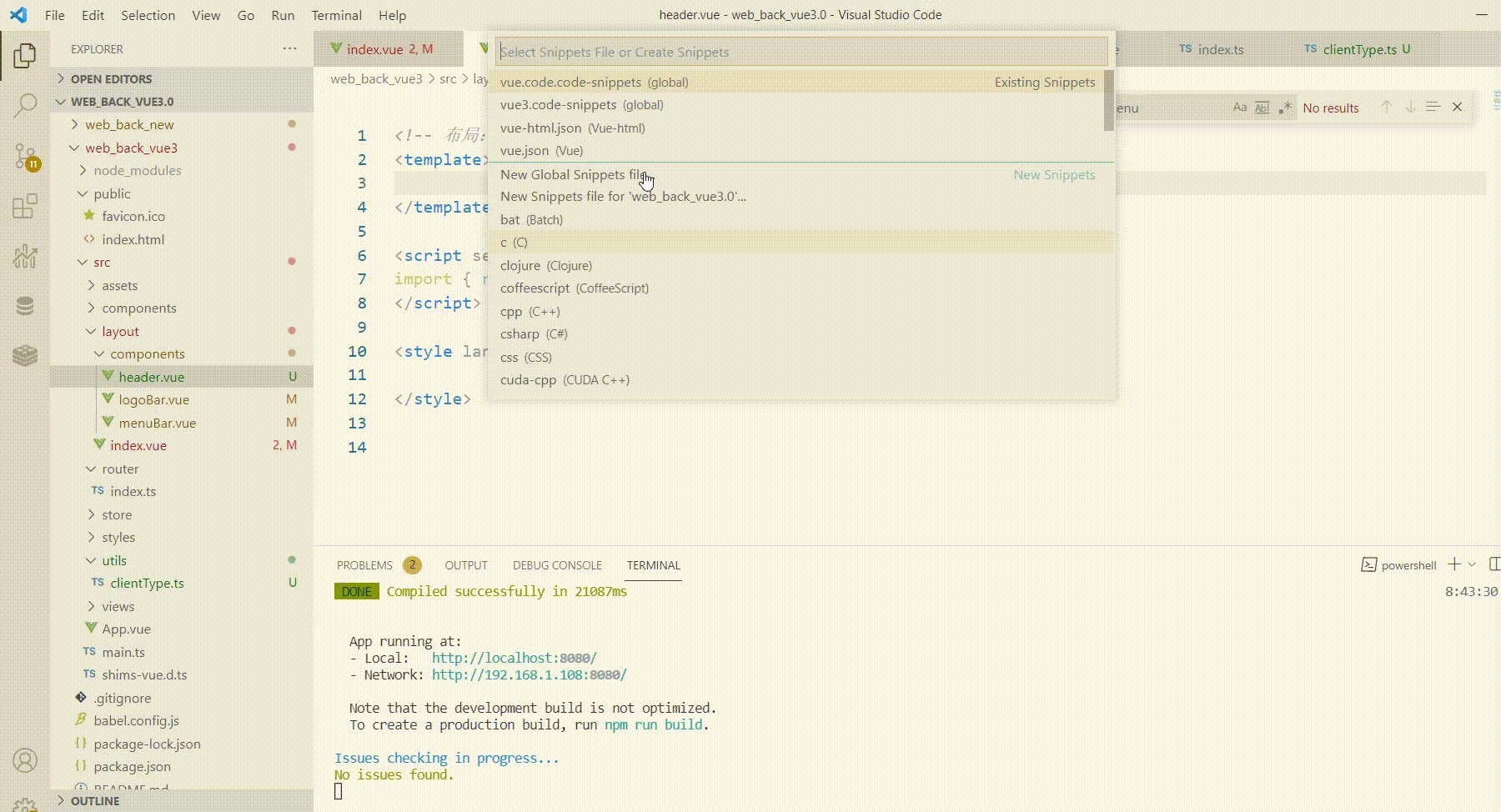
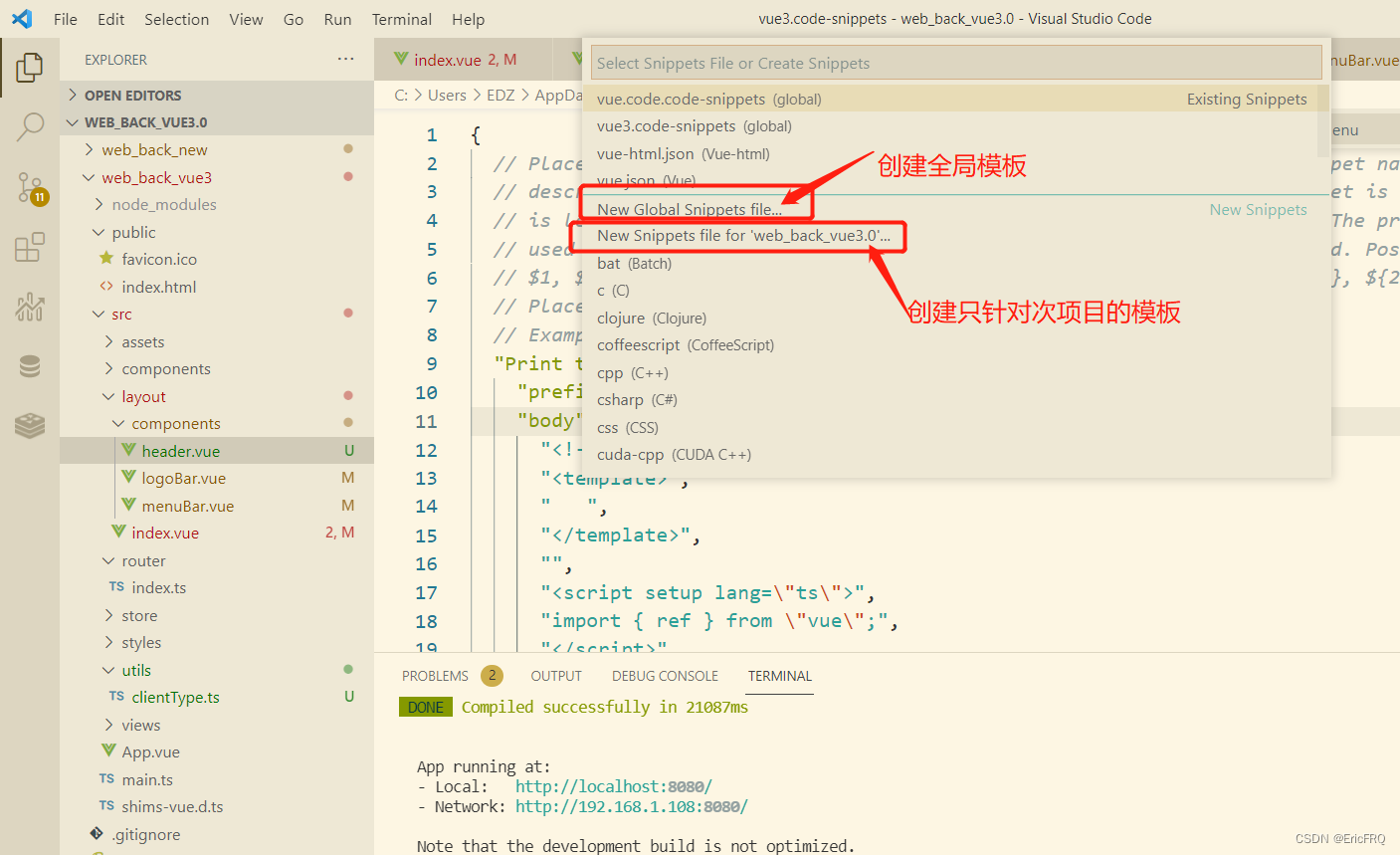
1、创建模板


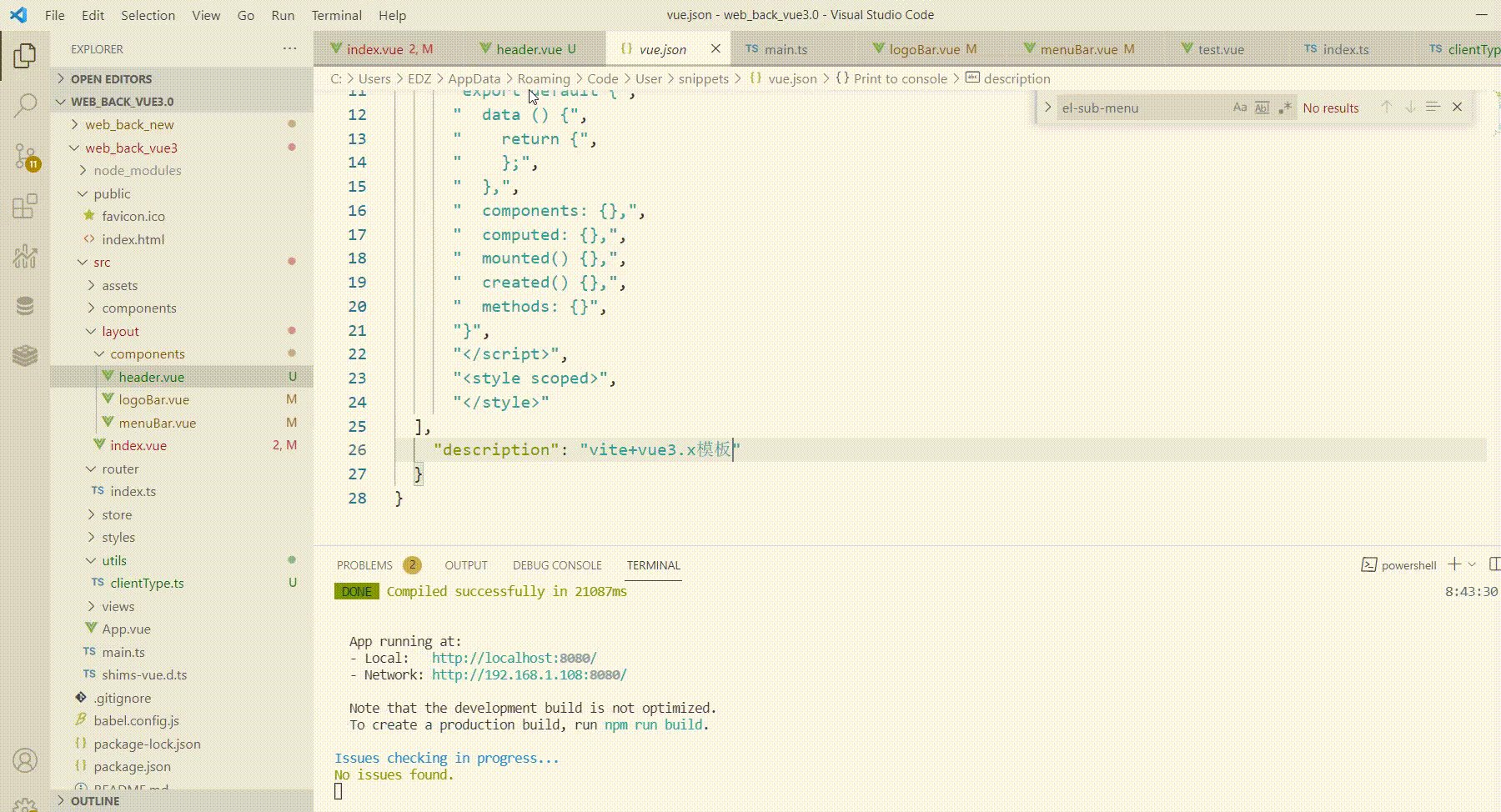
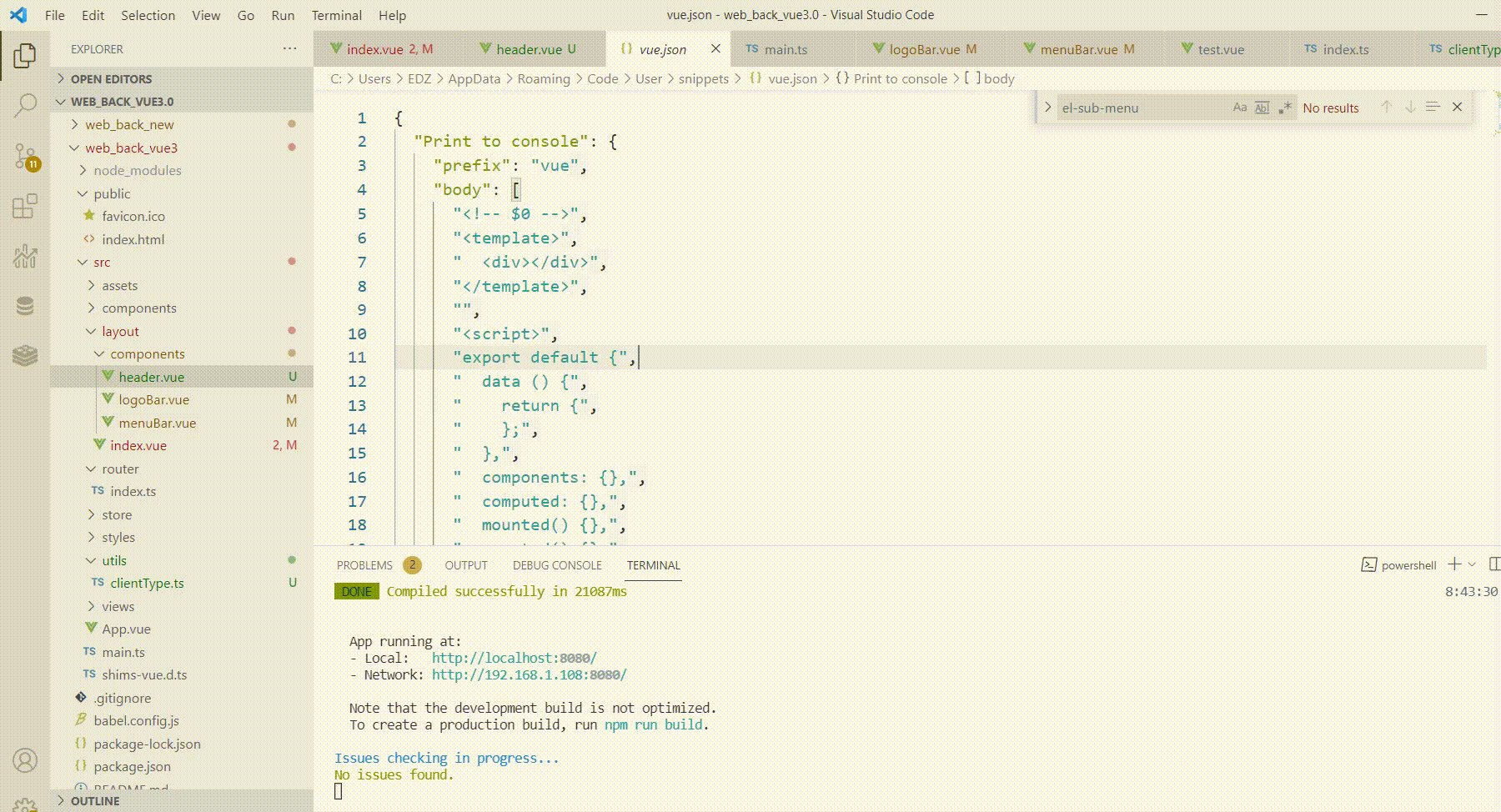
2、粘贴模板代码
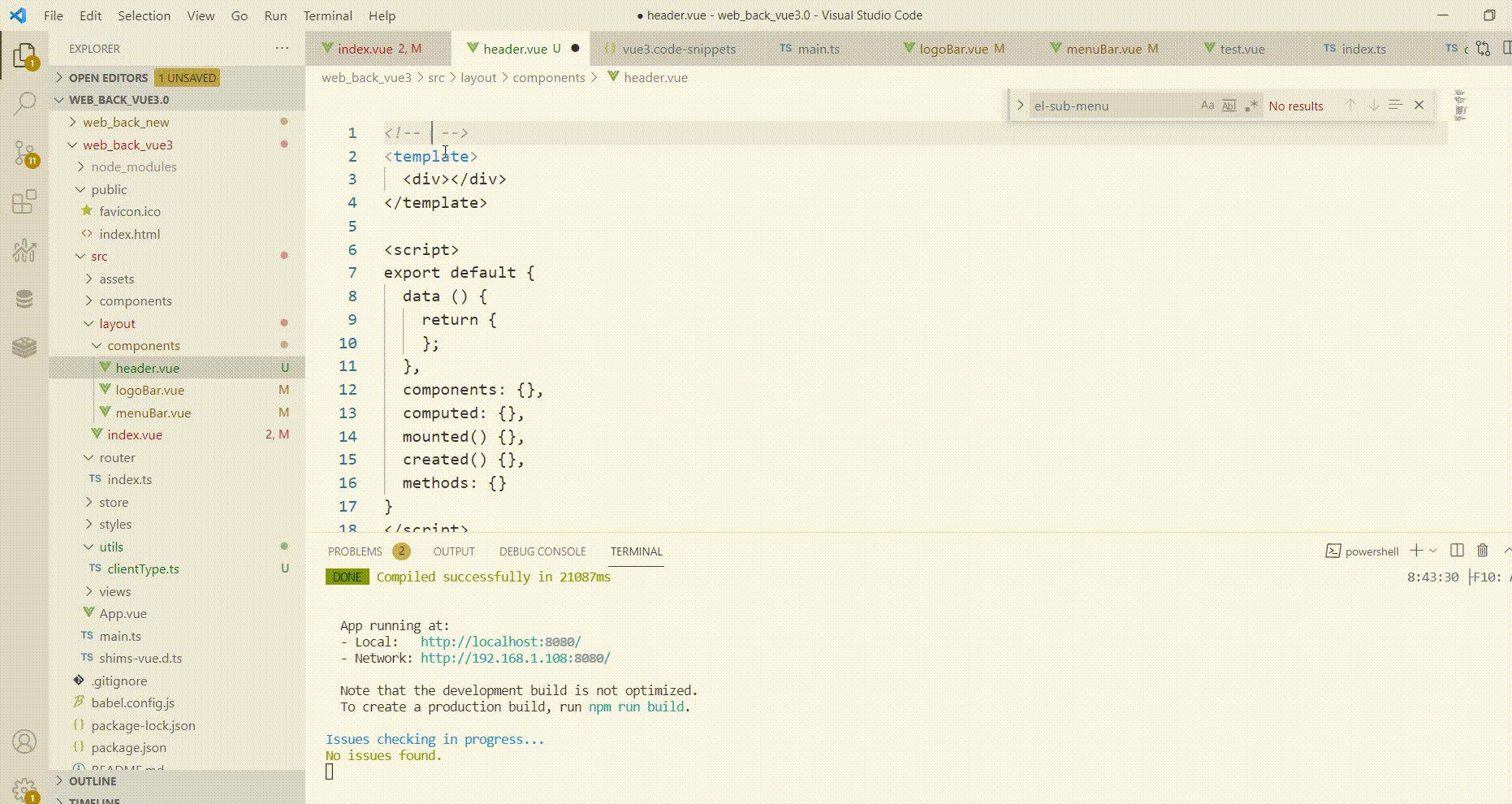
2-1、vue2.0模板代码:
{
"Print to console": {
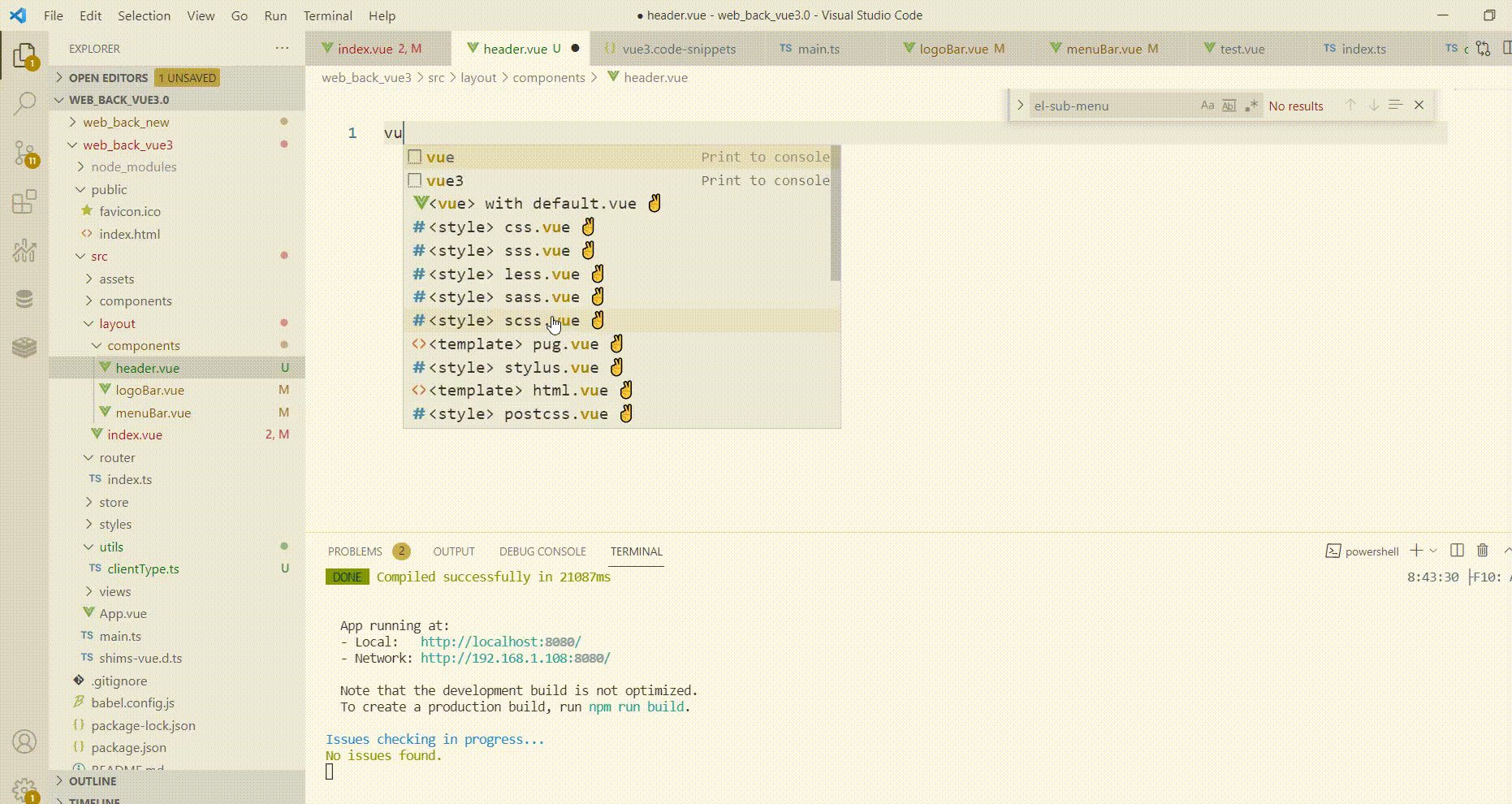
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
" components: {},",
" computed: {},",
" mounted() {},",
" created() {},",
" methods: {}",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "vue模板"
}
}
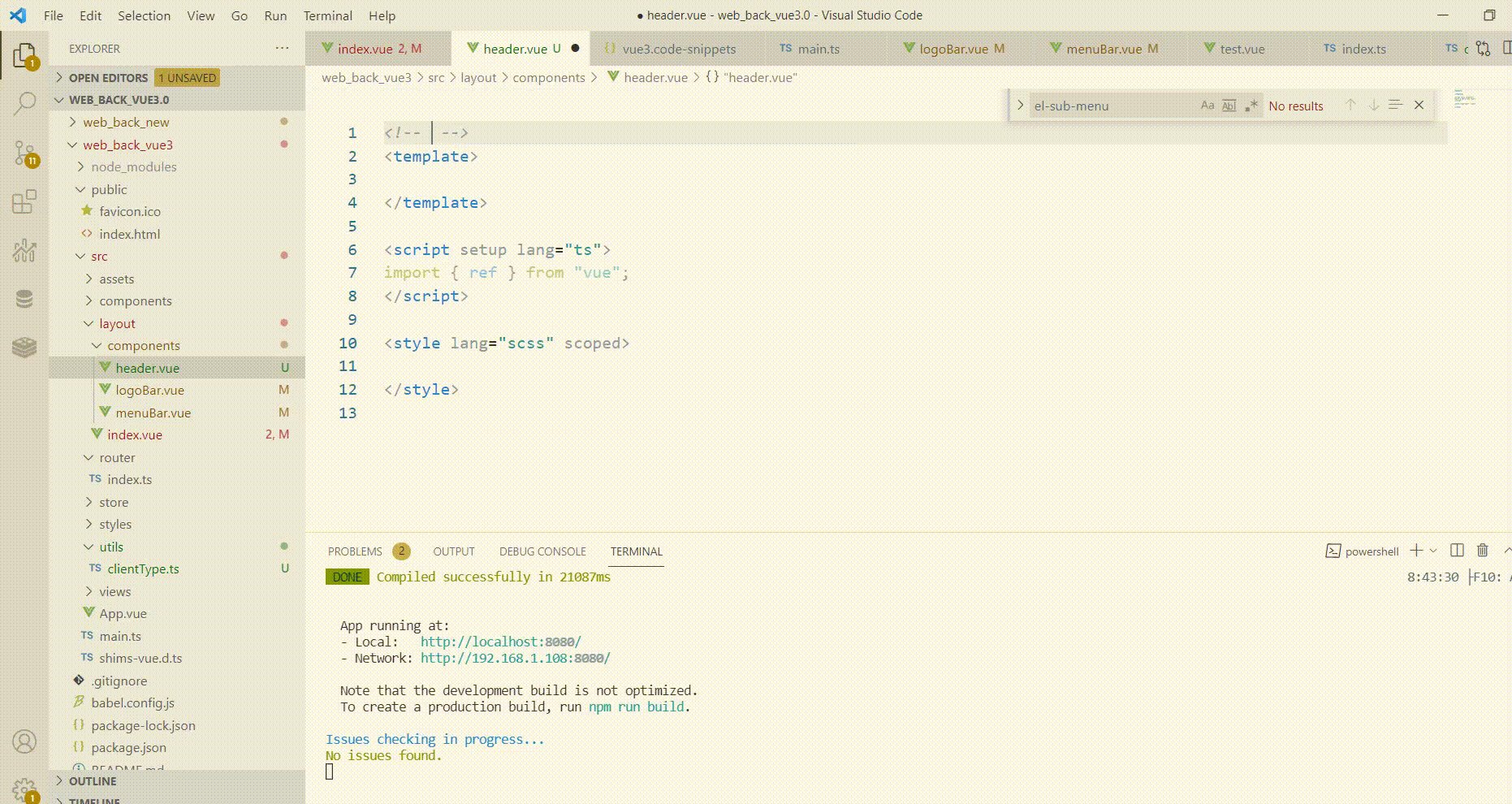
2-2、vite+vue3.x模板:
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" ",
"</template>",
"",
"<script setup lang=\"ts\">",
"import { ref } from \"vue\";",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>",
"",
],
"description": "vite+vue3.x模板"
}
}





















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








