
在使用VSCode作为非生产力工具时,大家有没有感觉,每个课程都要创建文件,都要写一堆include什么的,贼烦。
那么咱们今天来介绍一下模板,可以一键生成咱们设置好的模板,方便咱们学习。(本文以C++的cpp文件为例,其余语言同理,修改构建文件即可)
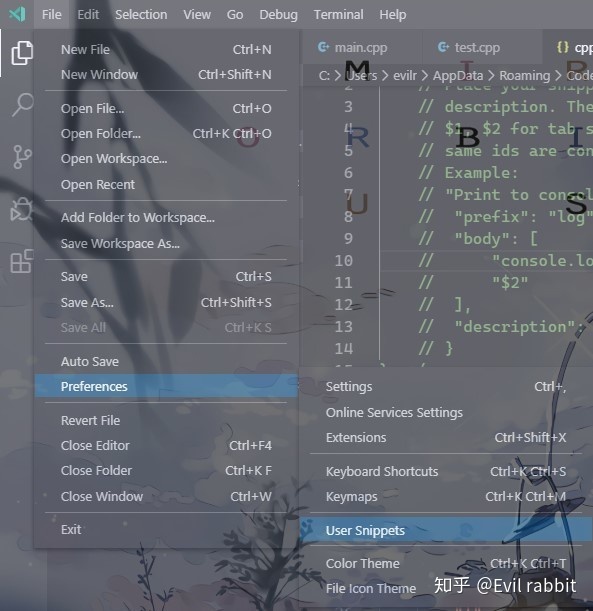
1.选择菜单里的 文件 > 首选项 > 用户代码片段

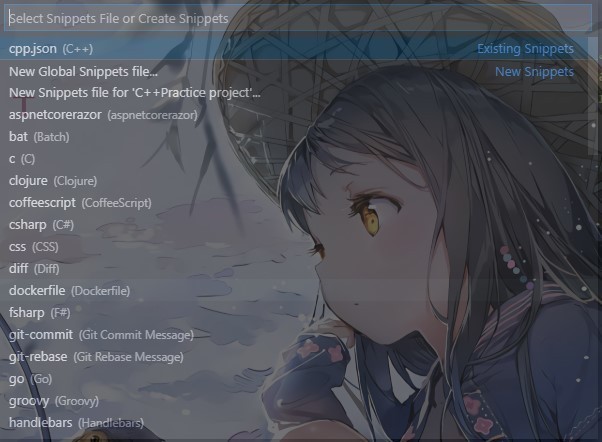
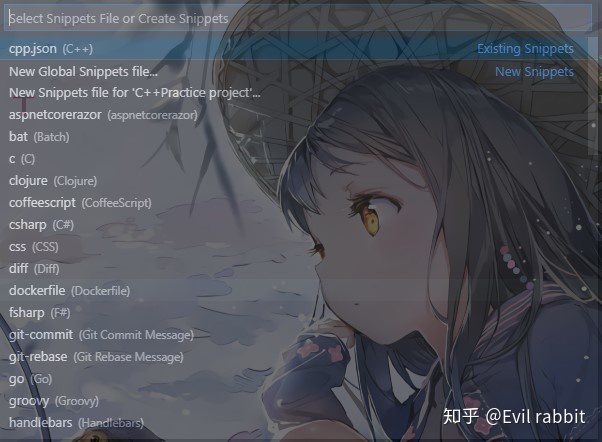
2.选择你需要自定义模板的文件,以cpp为例

3. 配置对应文件json
把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
注意:新文件中可能会有解释代码,是用来生成空的文档的,需要将他们全部注释,包括括号(统统注释)
在cpp.json的大括号中,书写如下代码:
{
"Print to conaole":{
"prefix": "C++", //在新建立的页面中输入C++就会有智能提示,Tab就自动生成好了
"body": [
"#include <iostream>",
"#include <cmath>", //这个头文件可以删除,我为了使用方便就加了
"", //空行
"using namespace std;", //标准命名空间
"",
"int main()", //main()函数
"{",
" $0", //最终光标会在这里等待输入
" system("pause");", //标准C++的等待用户动作
" return 0;", //结束
"}",
"",
],
"description": "A cpp file template." //用户输入后智能提示的内容(你可以用中文写“生成C++模板”)
}
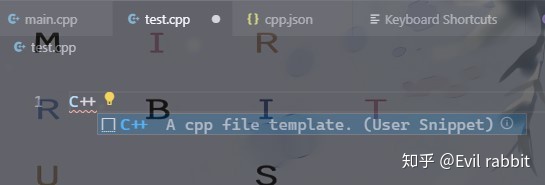
}4.在.cpp文件中使用模板

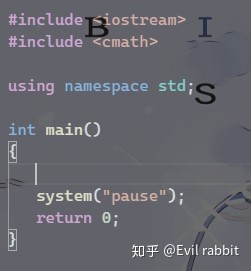
发现可以愉快地玩耍了!

5.写在最后
- 发现其实按照软件中自带的介绍定制自己需要的一些小功能,这种体验非常不错。
- 查到了snippets插件,但是想了想,还是自己写比较简单…对于目前只对新建文件产生的需求来说,而且我也不是太喜欢安装太多东西,强迫症嘛,蛤蛤蛤。
- VSCode背景怎么设置的?请移步参考如何修改全透明背景的vscode(来着兔子的Blog).
欢迎关注微信公众号《兔叽编程客》获取入门及高效开发技巧。
http://weixin.qq.com/r/DDpwaHvEjybwrT8L928e (二维码自动识别)
原文链接:
VScode中创建你的代码模板 - 兔子的Blogblog.yujiay.wang




















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








