进行循环输出
应用举例



使用循环输出4个方向的margin和padding
// 使用循环输出4个方向的margin和padding
// .ml5{margin-left:5px;)
@marginMax:50;//最大上限
@marginStep:5;//渐变值
// margin-left
.mt(@marginMax);
.mt(@n, @i: 0) when (@i =< @n) {
.mt@{i}{
margin-top: 0px + @i;
}
.mt(@n, (@i+@marginStep));
}
// margin-right
.mr(@marginMax);
.mr(@n, @i: 0) when (@i =< @n) {
.mr@{i}{
margin-right: 0px + @i;
}
.mr(@n, (@i+@marginStep));
}
// marign-bottom
.mb(@marginMax);
.mb(@n, @i: 0) when (@i =< @n) {
.mb@{i}{
margin-bottom: 0px + @i;
}
.mb(@n, (@i+@marginStep));
}
//margin-left
.ml(@marginMax);
.ml(@n, @i: 0) when (@i =< @n) {
.ml@{i}{
margin-left: 0px + @i;
}
.ml(@n, (@i+@marginStep));
}
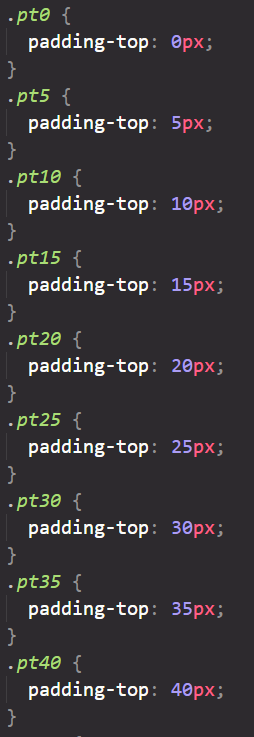
// padding-left
.pt(@marginMax);
.pt(@n, @i: 0) when (@i =< @n) {
.pt@{i}{
padding-top: 0px + @i;
}
.pt(@n, (@i+@marginStep));
}
.pr(@marginMax);
.pr(@n, @i: 0) when (@i =< @n) {
.pr@{i}{
padding-right: 0px + @i;
}
.pr(@n, (@i+@marginStep));
}
//padding-bottom
.pb(@marginMax);
.pb(@n, @i: 0) when (@i =< @n) {
.pb@{i}{
padding-bottom: 0px + @i;
}
.pb(@n, (@i+@marginStep));
}
//padding-left
.pl(@marginMax);
.pl(@n, @i: 0) when (@i =< @n) {
.pl@{i}{
padding-left: 0px + @i;
}
.pl(@n, (@i+@marginStep));
}
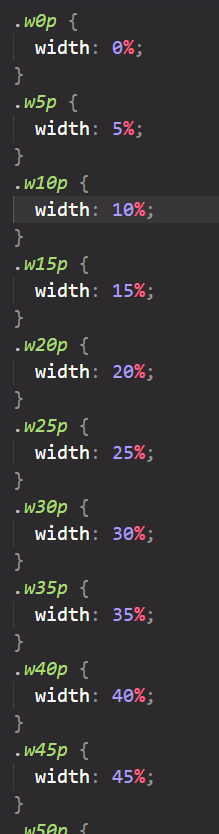
// 宽度 .w5p{width:5%}
@max:100;//最大上限
@step:5;//渐变值
// margin-left
.ww(@max);
.ww(@n, @i: 0) when (@i =< @n) {
.w@{i}p{
width: @i+0%;
}
.ww(@n, (@i+@step));
}
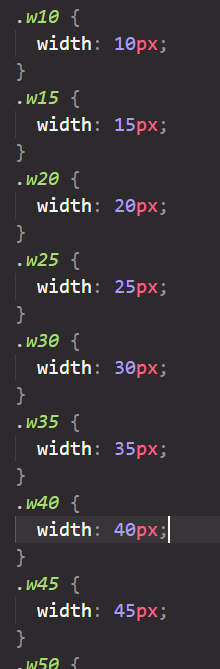
// 宽度 .w20{width:20px}
@max:300;
@step:5;
.w(@max);
.w(@n, @i: 10) when (@i =< @n) {
.w@{i}{
width: 0px+@i;
}
.w(@n, (@i+@step));
}























 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








