一、绝对位置
程序员以像素为单位指定每个小部件的位置和大小。 当您使用绝对定位时,我们必须了解以下限制:
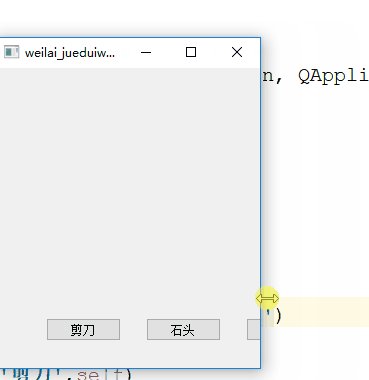
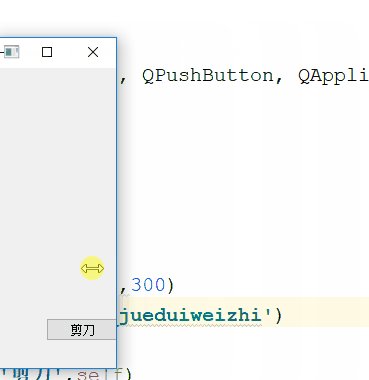
- 如果我们调整窗口大小,则小部件的大小和位置不会改变
- 各种平台上的应用可能会有所不同
- 在我们的应用程序中更改字体可能会损坏布局
- 如果我们决定改变我们的布局,我们必须彻底重做布局,这很浪费时间
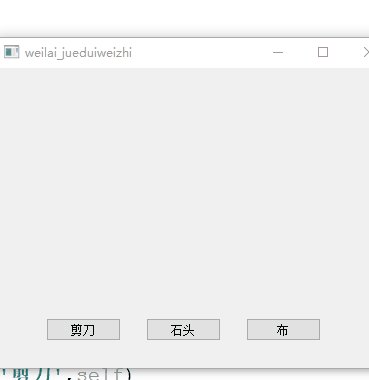
下面这个例子我们将小部件置于绝对坐标中
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,400,300)
self.setWindowTitle('weilai_test')
bt1 = QPushButton('剪刀',self)
bt1.move(50,250)
bt2 = QPushButton('石头',self)
bt2.move(150,250)
bt3 = QPushButton('布',self)
bt3.move(250,250)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())

我们使用move()方法来定位我们的小部件。 在我们的例子中,这些是按钮。 我们通过提供x和y坐标来定位它们。 坐标系的开始位于左上角。 x值从左到右增长。 y值不变。
二、箱式布局
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QHBoxLayout, QVBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,400,300)
self.setWindowTitle('weilai_箱式布局')
bt1 = QPushButton('剪刀', self)
bt2 = QPushButton('石头', self)
bt3 = QPushButton('布', self)
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(bt1)
hbox.addWidget(bt2)
hbox.addWidget(bt3)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())
QHBoxLayout和QVBoxLayout是基本的布局类,它们在水平和垂直方向上排列小部件。
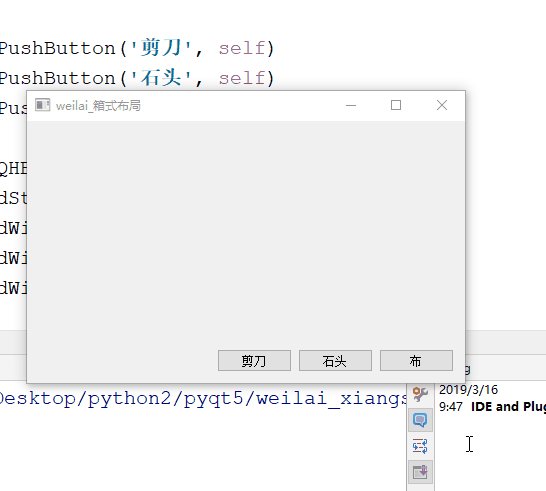
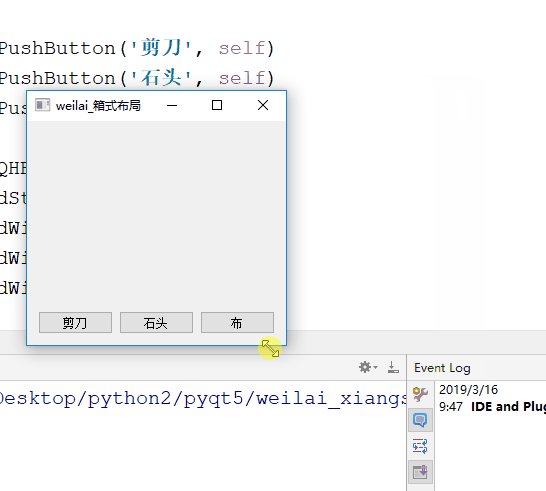
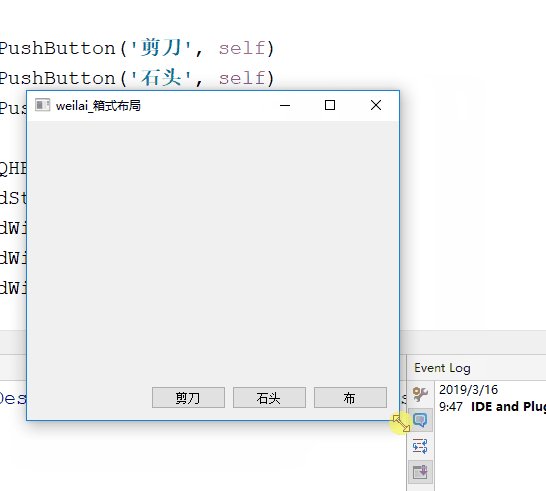
想像一下,我们想在右下角放置三个按钮。 要创建这样一个布局,我们使用一个水平和一个垂直方框。 为了创建必要的空间,我们添加一个拉伸因子。

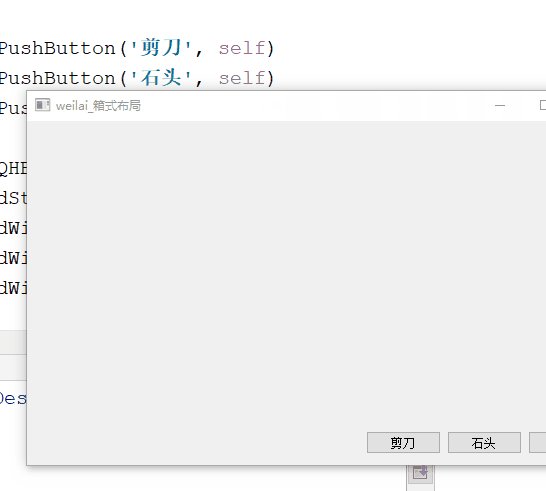
该示例在窗口的右下角放置了三个按钮。 当我们调整应用程序窗口大小时,它们会留在那里,我们同时使用一个HBoxLayout和一个QVBoxLayout。
bt1 = QPushButton('剪刀', self)
bt2 = QPushButton('石头', self)
bt3 = QPushButton('布', self)
我们新建三个按钮
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(bt1)
hbox.addWidget(bt2)
hbox.addWidget(bt3)
我们创建一个水平框布局,并添加一个拉伸因子和三个按钮。这个拉伸在三个按钮之前增加了一个可伸缩的空间。这将把它们推到窗口的右边。
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
水平布局放置在垂直布局中。垂直框中的拉伸因子将按钮的水平框推到窗口的底部。
self.setLayout(vbox)
最后,我们设置窗口的主要布局。
addStretch函数
addStretch函数的作用是在布局器中增加一个伸缩量,里面的参数表示QSpacerItem的个数,默认值为零,会将你放在layout中的空间压缩成默认的大小。例如用addStretch函数实现将QHBoxLayout的布局器的空白空间分配。
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QHBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,400,300)
self.setWindowTitle('weilai_test')
bt1 = QPushButton('剪刀', self)
bt2 = QPushButton('石头', self)
bt3 = QPushButton('布', self)
hbox = QHBoxLayout()
hbox.addStretch(1) #增加伸缩量
hbox.addWidget(bt1)
hbox.addStretch(1)#增加伸缩量
hbox.addWidget(bt2)
hbox.addStretch(1)#增加伸缩量
hbox.addWidget(bt3)
hbox.addStretch(6)#增加伸缩量
self.setLayout(hbox)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())

其中四个addStretch()函数用于在button按钮间增加伸缩量,伸缩量的比例为1:1:1:6,意思就是将button以外的空白地方按设定的比例等分为9份并按照设定的顺序放入布局器中。
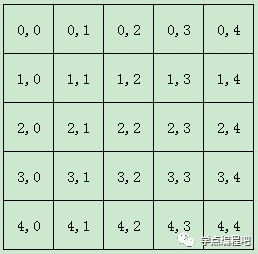
三、格栅布局,也被称作网格布局(多行多列)
栅格布局将位于其中的窗口部件放入一个网状的栅格之中。QGridLayout需要将提供给它的空间划分成的行和列,并把每个窗口部件插入并管理到正确的单元格。
栅格布局是这样工作的:它计算了位于其中的空间,然后将它们合理的划分成若干个行(row)和列(column),并把每个由它管理的窗口部件放置在合适的单元之中,这里所指的单元(cell)即是指由行和列交叉所划分出来的空间。
坐标分布是这样的:

下面这个例子就是采用格栅布局制作的一个计算器界面。
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QGridLayout, QLCDNumber)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
grid = QGridLayout()
self.setLayout(grid)
self.setGeometry(300,300,400,300)
self.setWindowTitle('weilai-计算器')
self.lcd = QLCDNumber()
grid.addWidget(self.lcd,0,0,3,0)
grid.setSpacing(10)
names = ['Cls', 'Bc', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i,j) for i in range(4,9) for j in range(4,8)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
button.clicked.connect(self.Cli)
self.show()
def Cli(self):
sender = self.sender().text()
ls = ['/', '*', '-', '=', '+']
if sender in ls:
self.lcd.display('A')
else:
self.lcd.display(sender)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())
效果:

代码说明:
grid = QGridLayout()
self.setLayout(grid)
创建QGridLayout的实例并将其设置为应用程序窗口的布局。
grid.addWidget(self.lcd,0,0,3,0)
grid.setSpacing(10)
如果我们向窗格添加窗口小部件,我们可以提供窗口小部件的行跨度和列跨度。例子中,我们使QLCDNumber小部件跨越4行。同时我们创建一个网格布局并在窗口小部件之间设置间距。
addWidget
addWidget ( QWidget * widget, int row, int column, Qt::Alignment alignment = 0 )
参数表示控件名,行,列,占用行数,占用列数,对齐方式
names = ['Cls', 'Bc', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i,j) for i in range(4,9) for j in range(4,8)]
我们创建了19个按钮并指定了具体的坐标位置。
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
button.clicked.connect(self.Cli)
使用addWidget()方法创建并添加到布局中的按钮。同时当我们按下按钮的时候调用self.Cli()方法
def Cli(self):
sender = self.sender().text()
ls = ['/', '*', '-', '=', '+']
if sender in ls:
self.lcd.display('A')
else:
self.lcd.display(sender)
当我们按下按钮的时候我们会得到按钮上显示的名称,如果是操作符则在LCD上显示“A”(因为LCD的显示功能有限),否则显示我们按下的信息。
四、表单布局
QFormLayout管理输入型控件和关联的标签组成的那些Form表单。
QFormLayout是一个方便的布局类,其中的控件以两列的形式被布局在表单中。左列包括标签,右列包含输入控件,例如:QLineEdit、QSpinBox、QTextEdit等。
下面这个例子就是说明表单布局是怎么用的
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QFormLayout, QLabel, QLineEdit, QTextEdit)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,300,200)
self.setWindowTitle('weilai_biaodanbuju')
formlayout = QFormLayout()
nameLabel = QLabel("姓名")
nameLineEdit = QLineEdit("")
introductionLabel = QLabel("简介")
introductionLineEdit = QTextEdit("")
formlayout.addRow(nameLabel,nameLineEdit)
formlayout.addRow(introductionLabel,introductionLineEdit)
self.setLayout(formlayout)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())

formlayout = QFormLayout()
创建一个表单布局
formlayout.addRow(nameLabel,nameLineEdit)
formlayout.addRow(introductionLabel,introductionLineEdit)
向表单中增加一行,内容是我们定义的小部件。






















 7853
7853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








