本项目是多入口项目,svg写在单独子项目里,用法与单入口一致;
一、npm install svg-sprite-loader -D
二、配置vue.config.js

代码如下
const { defineConfig } = require("@vue/cli-service");
const config = require("./projects.js");
let projectName = process.env.PROJECT_NAME;
const path = require("path"); // 引入node的路径处理模块
function resolve(dir) {
// __dirname 项目根目录的绝对路径
return path.join(__dirname, dir);
}
module.exports = defineConfig({
...config[projectName],
transpileDependencies: true,
css: {
},
devServer: {
},
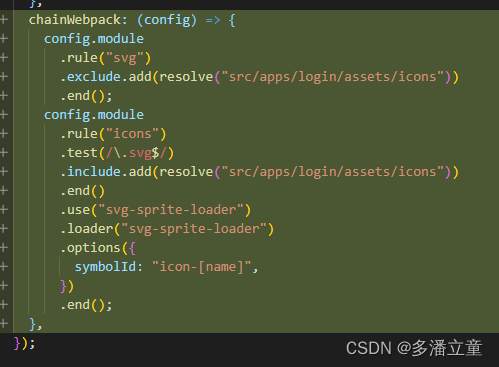
chainWebpack: (config) => {
config.module
.rule("svg")
.exclude.add(resolve("src/apps/login/assets/icons")) // svg图标存放路径
.end();
config.module
.rule("icons")
.test(/\.svg$/)
.include.add(resolve("src/apps/login/assets/icons"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "icon-[name]",
})
.end();
},
});
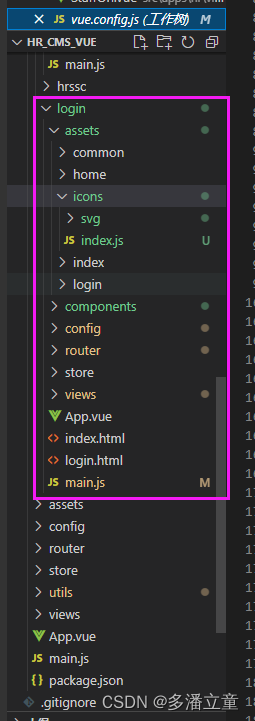
三、本项目目录如下,
icons/svg下存放svg图标,
index.js代码如下
const req = require.context("./svg", false, /\.svg$/);
const requireAll = (requireContext) =>
requireContext.keys().map(requireContext);
requireAll(req);四、封装SvgIcon组件
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" :fill="color" />
</svg>
</template>
<script setup>
import { computed } from "vue";
const props = defineProps({
iconClass: {
type: String,
required: true,
},
className: {
type: String,
default: "",
},
color: {
type: String,
default: "",
},
});
const iconName = computed(() => `#icon-${props.iconClass}`);
const svgClass = computed(() => {
if (props.className) {
return `svg-icon ${props.className}`;
}
return "svg-icon";
});
</script>
<style scope lang="scss">
.sub-el-icon,
.nav-icon {
display: inline-block;
font-size: 15px;
margin-right: 12px;
position: relative;
}
.svg-icon {
width: 1em;
height: 1em;
position: relative;
fill: currentColor;
vertical-align: -2px;
}
</style>
五、引用组件
<div class="icon-item">
<SvgIcon
:icon-class="item"
class-name="icon"
style="height: 25px; width: 16px"
/>
<span>{{ item }}</span>
</div>
import SvgIcon from "@/apps/login/components/SvgIcon";item是svg图标名称
最终展示
三、配置main.js
引入SvgIcon组件,并挂载到全局
import SvgIcon from "@/apps/login/components/SvgIcon";
app.component("svg-icon", SvgIcon);
import "@/apps/login/assets/icons/index";




















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








